Do it yourself: CSS für Profil und Blog
17.04.2014 um 12:50@Truenes
Den Link sieht doch keiner. Wieso möchtest du den verschieben?
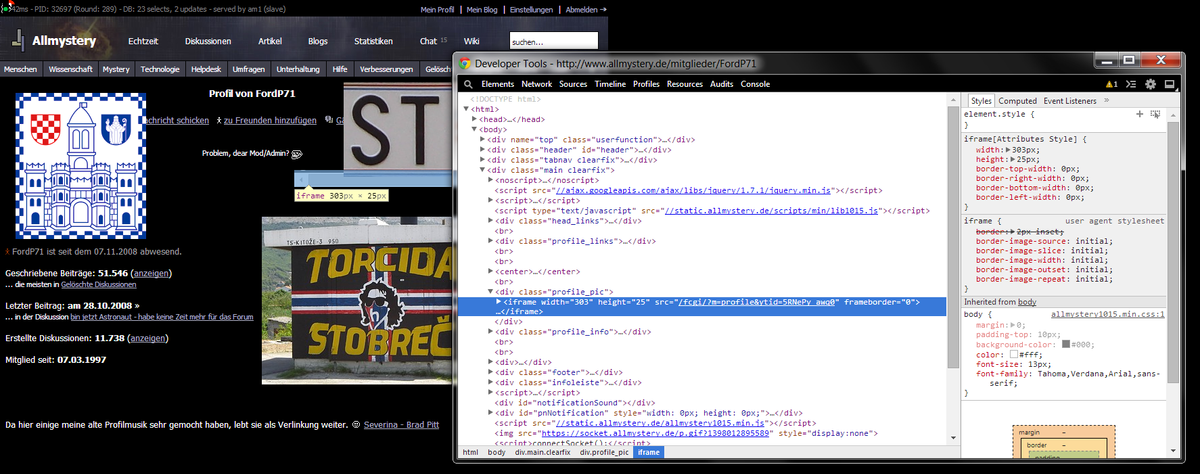
Wenn er durch etwas anderes verdeckt ist, dann gibts es noch oben rechts Einstellungen > Mein Profil.
Anzeige
Den Link sieht doch keiner. Wieso möchtest du den verschieben?
Wenn er durch etwas anderes verdeckt ist, dann gibts es noch oben rechts Einstellungen > Mein Profil.