CSS Codetags
18.10.2012 um 17:18Hi,
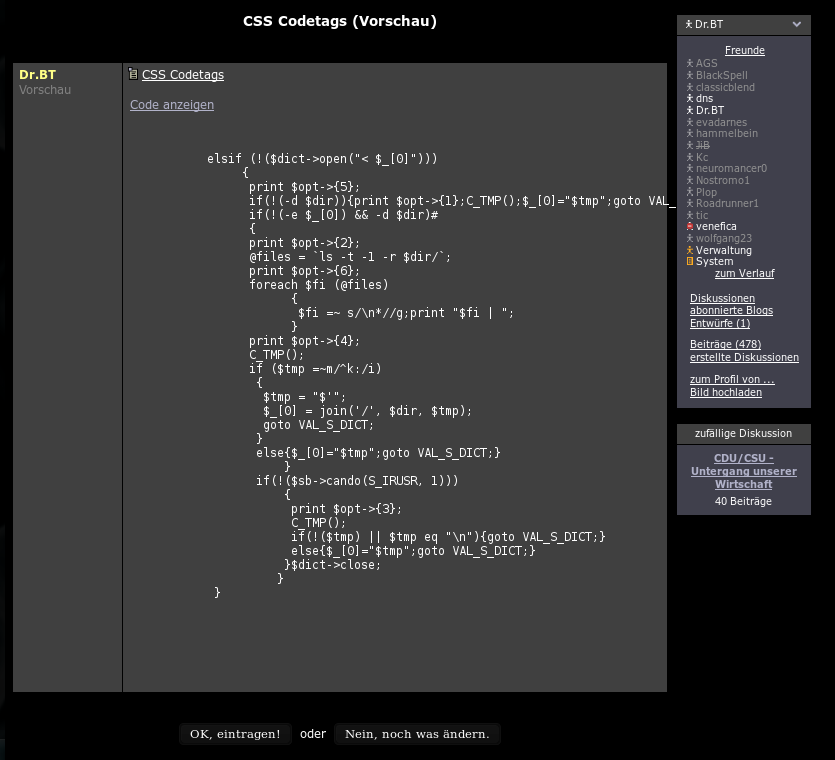
könnte man die Codeblocks evtl. anpassen?
overflow:auto;
Und den Schriftgrad um 2-3 Nummern reduzieren?
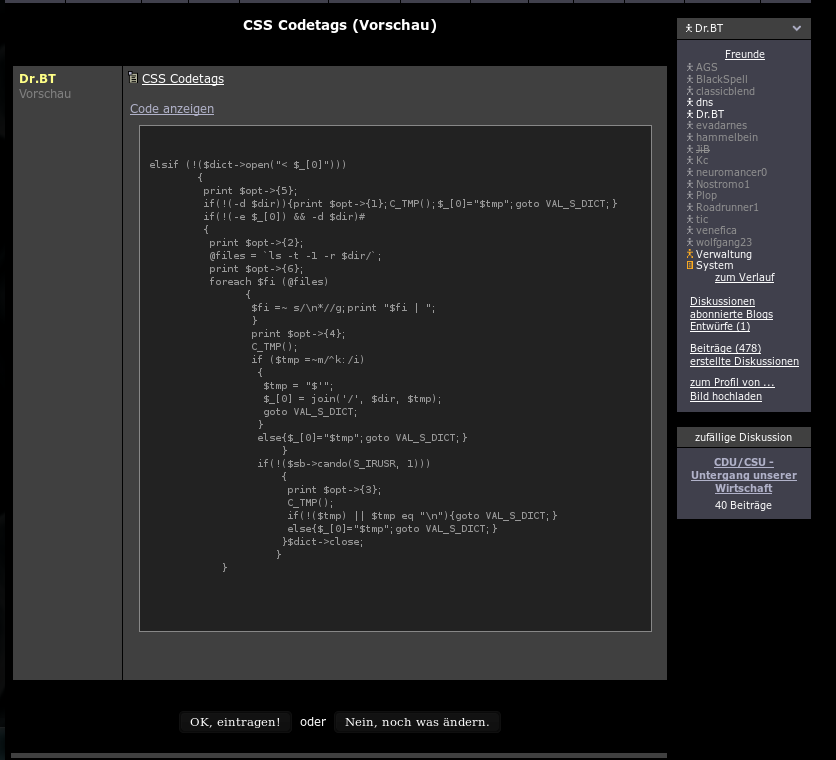
könnte man die Codeblocks evtl. anpassen?
overflow:auto;
Und den Schriftgrad um 2-3 Nummern reduzieren?
............................................................................................................................................................................................................................................................. wird nicht richtig begrenzt und steht bei langen Zeilen über. Dazu ist die Auswahl des Fonts nicht gut und der Schriftgrad für Code irgendwie zu groß.