code für bilder
24.05.2019 um 14:31
README:
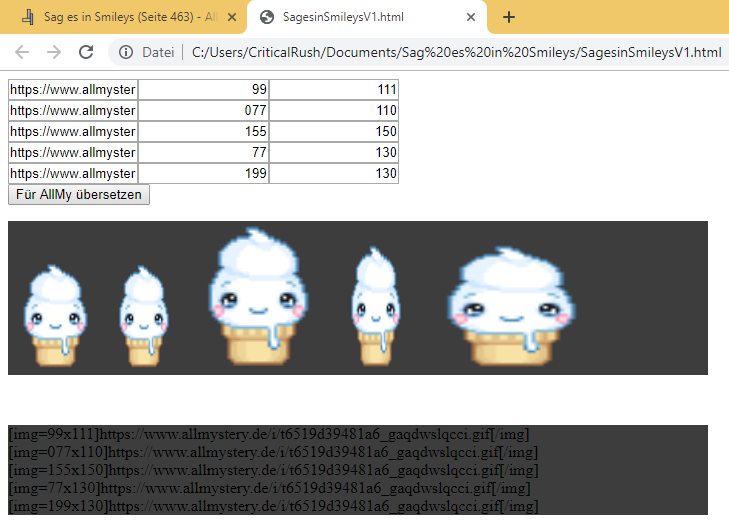
Spoilerins erste Feld die Bild URL eingeben, ins 2 feld die breite und ins 3. die bild höhe
ihr könnte mit den grössen herumspielen.
den unteren code kann man anschliessen hier ins forum kopieren
Um das tool zu benutze: den Code unten in eine text datei kopieren und als auf euerem computer speichern .html speichern oder eventuell auf einer internet seite
<!DOCTYPE html>
<head>
<style>
p {
height:100%;
width: 700px;
background-color: rgb(61, 61, 61);
}
input{
width:10%;
text-align: right;
}
</style>
</head>
<!-- -->
<input type="text" id="myText1" value=".gif"><input type="text" id="myTextBreite1" value="0"><input type="text" id="myTextHöhe1" value="0">
<input type="text" id="myText2" value=".gif"><input type="text" id="myTextBreite2" value="0"><input type="text" id="myTextHöhe2" value="0">
<input type="text" id="myText3" value=".gif"><input type="text" id="myTextBreite3" value="0"><input type="text" id="myTextHöhe3" value="0">
<input type="text" id="myText4" value=".gif"><input type="text" id="myTextBreite4" value="0"><input type="text" id="myTextHöhe4" value="0">
<input type="text" id="myText5" value=".gif"><input type="text" id="myTextBreite5" value="0"><input type="text" id="myTextHöhe5" value="0">
<button onclick="myFunction()">Für AllMy übersetzen</button>
<script>
function myFunction() {
var x1 = document.getElementById("myText1").value;
var y1 = document.getElementById("myTextBreite1").value;
var z1 = document.getElementById("myTextHöhe1").value;
var x2 = document.getElementById("myText2").value;
var y2 = document.getElementById("myTextBreite2").value;
var z2 = document.getElementById("myTextHöhe2").value;
var x3 = document.getElementById("myText3").value;
var y3 = document.getElementById("myTextBreite3").value;
var z3 = document.getElementById("myTextHöhe3").value;
var x4 = document.getElementById("myText4").value;
var y4 = document.getElementById("myTextBreite4").value;
var z4 = document.getElementById("myTextHöhe4").value;
var x5 = document.getElementById("myText5").value;
var y5 = document.getElementById("myTextBreite5").value;
var z5 = document.getElementById("myTextHöhe5").value;
document.getElementById("vorschau1").innerHTML ="[img]\""+x1+"\" [/img]"+
"[img]\""+x2+"\" [/img]"+
"[img]\""+x3+"\" [/img]"+
"[img]\""+x4+"\" [/img]"+
"[img]\""+x5+"\" [/img]";
document.getElementById("code1").innerHTML ="[img=+y1+"x"+z1+]"+ x1+"[/img]"+
"[img=+y2+"x"+z2+]"+ x2+"[/img]"+
"[img=+y3+"x"+z3+]"+ x3+"[/img]"+
"[img=+y4+"x"+z4+]"+ x4+"[/img]"+
"[img=+y5+"x"+z5+]"+ x5+"[/img]";
}
</script>
<!--
[img=50x50]/i/tcbc149581d11_t4aeae44b7d05_oie_overlay8mkyt.gif[/img]
-->
