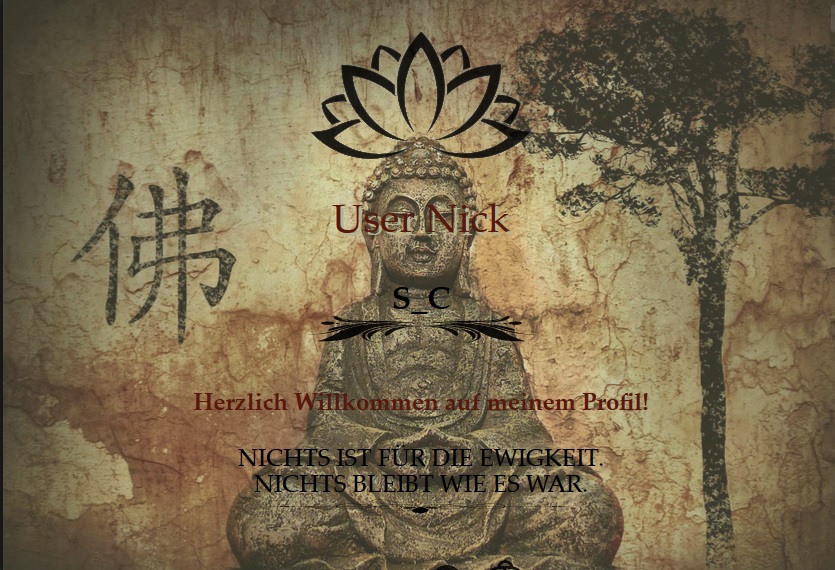
S_C
Diskussionsleiter

Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen

dabei seit 2013
Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen
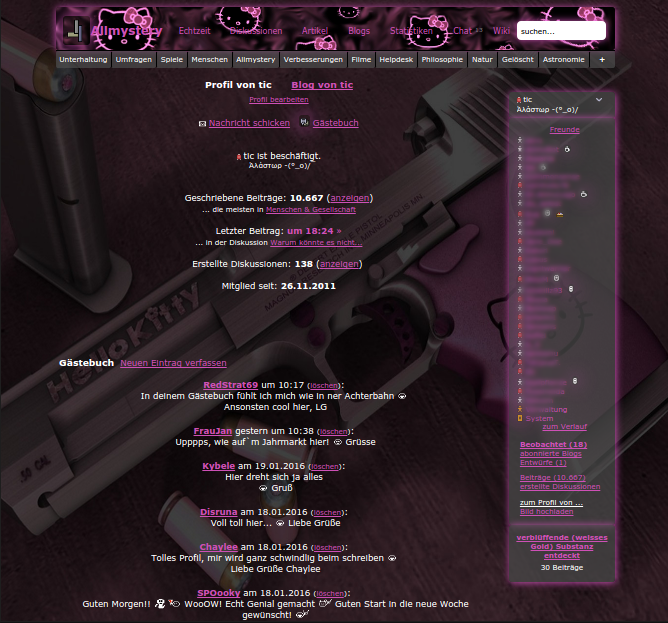
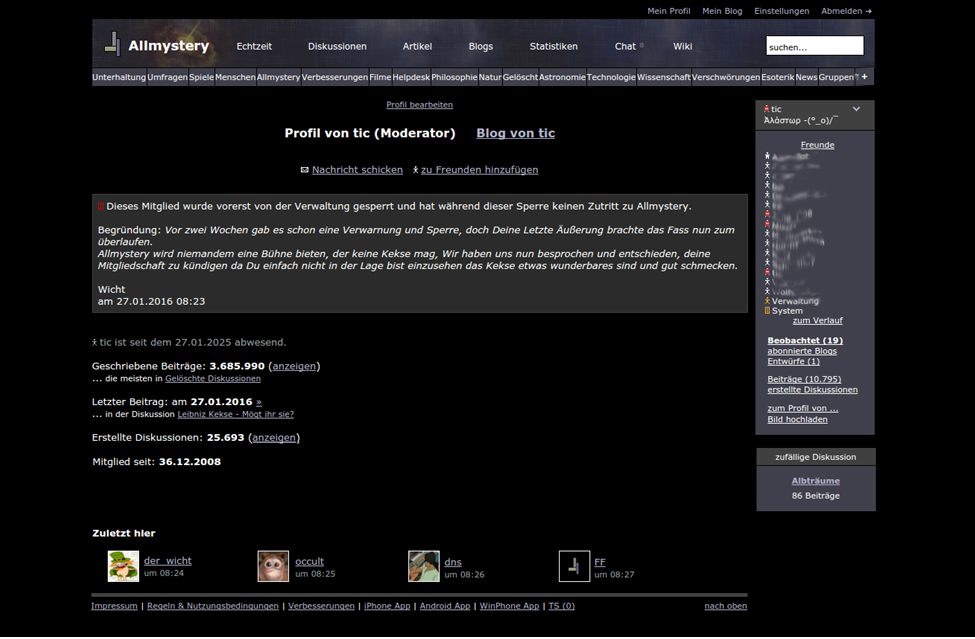
Code- und Designerecke für Allmy Profile und Blogs
21.01.2016 um 04:17Ein herzliches HALLO an alle ;)

Ich bin S_C, ein Allmy Profil- und Blog "Designer", der den interessierten Usern immer wieder und sehr gerne mit Codes, Grafikelementen sowie Tipps und Tricks für deren individuellen Profil- und Blog Designs zur Verfügung steht. Der eine oder die andere unter euch kennt mich vielleicht. ;)
Mit dieser Gruppendiskussion möchte ich einen Raum schaffen, in dem andere "Nerds" aus den Bereichen Allmy Coding und Design ihre Arbeiten vorstellen und die vollständigen CSS-, HTML- und Grafikdateien und -elemente der Community zur Verfügung stellen können.
Der User Support für die kopierten Codes läuft über @YaaCool 's berühmten Do it yourself: CSS für Profil und Blog . Dort können Fragen und Hilfen zum Aus- bzw. Umbau gestellt und angefordert werden.
Selbstverständlich nehmen wir auch "Aufräge" an und gestalten Designs nach eigenen (machbaren) Vorstellungen :Y:
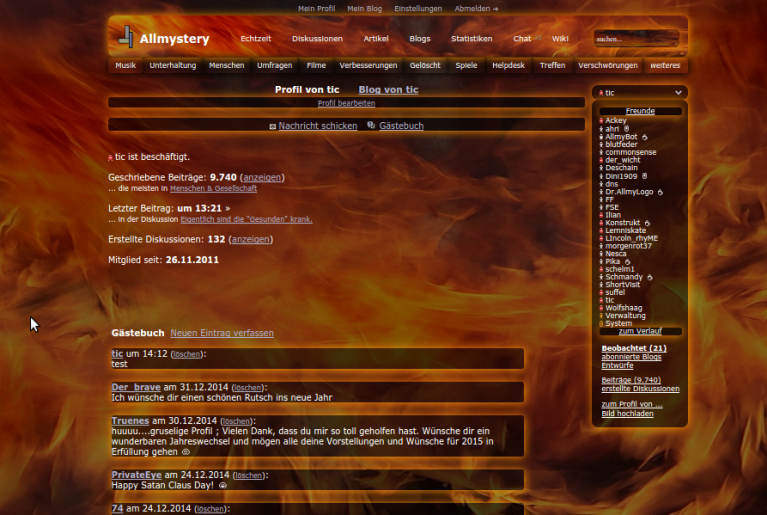
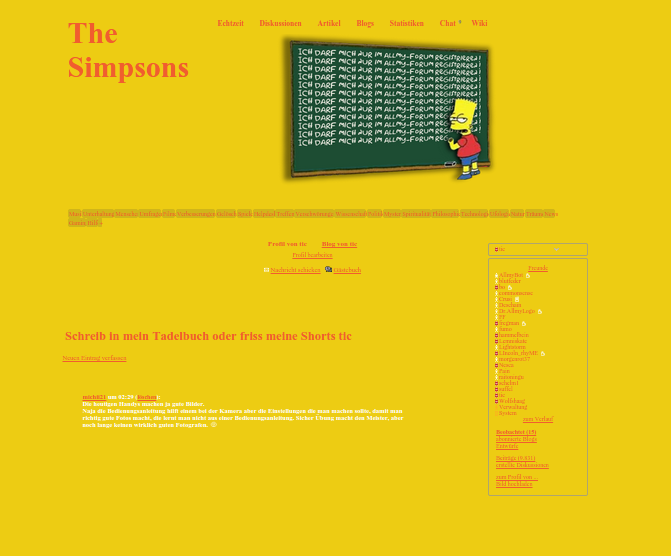
Bevor ich jetzt lange den Ablauf erläutere, stelle ich mit dem nächsten Beitrag ein kleines Profil Theme als Beispiel zur Verfügung. Wichtig ist mir nur, dass jeder Designer pro Beitrag nur EIN Theme bereitstellt. Diskussionen zum Gruppenthread bitte nicht hier, damit der Raum für unsere Interessenten übersichtlich bleibt.
Ich freue ich mich sehr auf das Mitwirken weiterer Freunde und Kollegen und vor allem darauf, dass viele User unser Angebot nutzen!
Ein schönes Profil oder Blog Design ist die User Sedcard in einem sonst virtuellen Raum.
Herzlichst, euer


Ich bin S_C, ein Allmy Profil- und Blog "Designer", der den interessierten Usern immer wieder und sehr gerne mit Codes, Grafikelementen sowie Tipps und Tricks für deren individuellen Profil- und Blog Designs zur Verfügung steht. Der eine oder die andere unter euch kennt mich vielleicht. ;)
Mit dieser Gruppendiskussion möchte ich einen Raum schaffen, in dem andere "Nerds" aus den Bereichen Allmy Coding und Design ihre Arbeiten vorstellen und die vollständigen CSS-, HTML- und Grafikdateien und -elemente der Community zur Verfügung stellen können.
Der User Support für die kopierten Codes läuft über @YaaCool 's berühmten Do it yourself: CSS für Profil und Blog . Dort können Fragen und Hilfen zum Aus- bzw. Umbau gestellt und angefordert werden.
Selbstverständlich nehmen wir auch "Aufräge" an und gestalten Designs nach eigenen (machbaren) Vorstellungen :Y:
Bevor ich jetzt lange den Ablauf erläutere, stelle ich mit dem nächsten Beitrag ein kleines Profil Theme als Beispiel zur Verfügung. Wichtig ist mir nur, dass jeder Designer pro Beitrag nur EIN Theme bereitstellt. Diskussionen zum Gruppenthread bitte nicht hier, damit der Raum für unsere Interessenten übersichtlich bleibt.
Ich freue ich mich sehr auf das Mitwirken weiterer Freunde und Kollegen und vor allem darauf, dass viele User unser Angebot nutzen!
Ein schönes Profil oder Blog Design ist die User Sedcard in einem sonst virtuellen Raum.
Herzlichst, euer