YaaCool
Diskussionsleiter

Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen

dabei seit 2005
Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen
Do it yourself: CSS für Profil und Blog
12.11.2010 um 17:11Da der letzte Profil-Hilfe Thread schon so ausgeartet ist, dass niemand mehr Lust hat etwas zu suchen und der angegebene Style-Tag im Eingangspost auch nicht so das wahre ist eröffne ich hiermit einen neuen Thread.
Dann wollen wir mal..
Der Style des Profils wird durch einen Style-Tag bestimmt, dieser beginnt immer mit einem <[/b]style> und endet mit einem <[/b]/style>
Darin werden alle Angaben in CSS gemacht.
Geschrieben wird das in das große Einstellungsfeld in den Profileinstellungen:
http://www.allmystery.de/am/settings_profile/
bzw für den Blog:
http://www.allmystery.de/am/settings_blog/
Die Hauptschirft des Profils kann ganz einfach mit body angesprochen werden, alle links mit a.
Ich denke mal das ist so am wichtigsten.
Ich bin mal so frei und bedien mich an RaccoOn Bildern usw, dann muss ich das selbst nicht machen^^'
also in dem Beispiel:

würde das ganze so aussehen:
<style>
body {color: #FFFF00;}
a {color: #FF0000;}
a:hover {color: #00FF00;}
</style>
Der hover gibt immer an was das Objekt machen soll, wenn man mit der Maus drüber fährt (hovert).
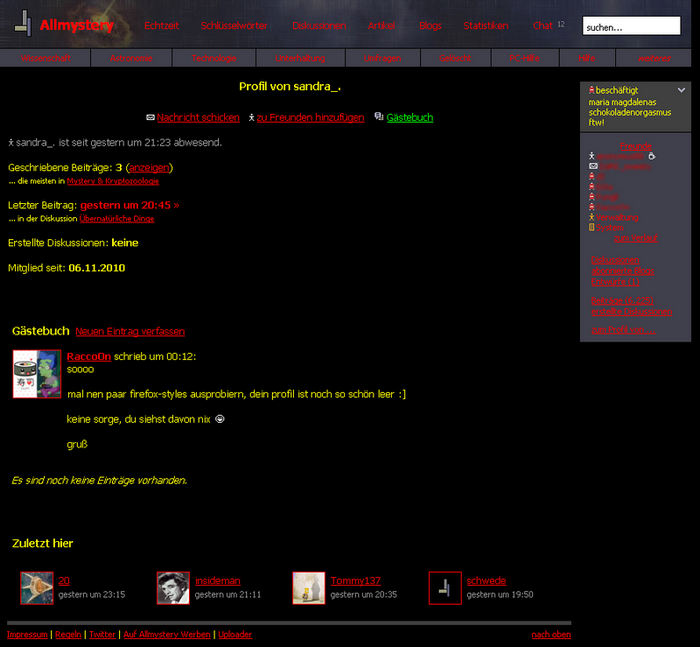
Dh in dem Fall hätten wir die Hauptschrift in gelb, Links in rot und hover in grün (auf dem Bild 'Gästebuch').
Es empfiehlt sich außerdem die Einstellungen auf 'HTML' zu stellen:

Farben können natürlich beliebig ausgetauscht werden.
Dazu sucht man sich die gewünschte Farbe am besten bei colorpicker.com:
http://www.colorpicker.com/
Einfach Farbe aussuchen und die Hexadezimal Angabe oben kopieren.
WICHTIG: Vor dem Farbcode muss immer ein # stehen!
Weil schon häufiger danach gefragt wurde hab ich beschlossen auch den header, die Rubriken und die Freundesliste hier mit rein zu packen.
Zu aller erst:
header = der große Block über den Rubriken mit 'Allmystery', Schlüsselwörtern, Echtzeit und so..
Rubriken = oder auch tabnav - die Leiste der Links zu den verschiedenen Rubriken
Freundesliste = oder auch kurz fl - der Block rechts, in dem die Freunde und Verwaltung und so stehen.
Weil schon häufiger die Frage kam wie man die transparent bekommt:
<style>
.header {background: none; background-color: transparent;}
.tabnav a, .tabnav a:hover {background-color: transparent;}
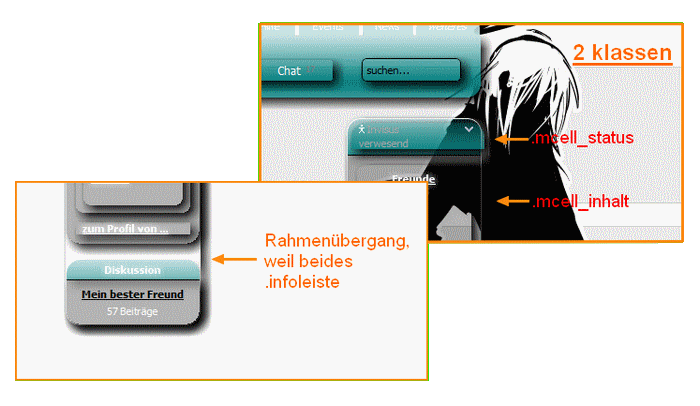
.mcell, .mcell_status, .mcell2, .mcell_inhalt, .mcell_inhalt2 {background-color: transparent;}
</style>
Das transparent kann auch beliebig durch einen Farbcode ausgetauscht werden.
(siehe colorpicker)
Wer beides drin haben will, kann auch einfach beide Blöcke in einen Style-Tag schreiben, das würde dann so aussehen:
<style>
body {color: #FFFF00;}
a {color: #FF0000;}
a:hover {color: #00FF00;}
.header {background: none; background-color: transparent;}
.tabnav a, .tabnav a:hover {background-color: transparent;}
.mcell, .mcell_status, .mcell2, .mcell_inhalt, .mcell_inhalt2 {background-color: transparent;}
</style>
damit wäre alles transparent und die Farben so wie auf dem Bild oben ^.^
Zum hochladen von Bildern kann btw jeder auch den Allmy Uploader nutzen:
http://www.allmystery.de/am/uploader
Außerdem sollte dazu erwähnt werden, dass im Blog die Umstellung auf HTML "noch" nicht möglich ist. Dort muss alles in einem Zug geschrieben werden (ohne Absätze im Style-Tag)
Sooo..
das is mal granz grob das wichtigste
alles weitere sollte bitte im Thread erfragt werden.
Wer keine Lust auf fragen hat kann hier auch selbst blättern:
Tipps für die Gestaltung des Profils
Danke
Dann wollen wir mal..
Der Style des Profils wird durch einen Style-Tag bestimmt, dieser beginnt immer mit einem <[/b]style> und endet mit einem <[/b]/style>
Darin werden alle Angaben in CSS gemacht.
Geschrieben wird das in das große Einstellungsfeld in den Profileinstellungen:
http://www.allmystery.de/am/settings_profile/
bzw für den Blog:
http://www.allmystery.de/am/settings_blog/
Die Hauptschirft des Profils kann ganz einfach mit body angesprochen werden, alle links mit a.
Ich denke mal das ist so am wichtigsten.
Ich bin mal so frei und bedien mich an RaccoOn Bildern usw, dann muss ich das selbst nicht machen^^'
also in dem Beispiel:
würde das ganze so aussehen:
<style>
body {color: #FFFF00;}
a {color: #FF0000;}
a:hover {color: #00FF00;}
</style>
Der hover gibt immer an was das Objekt machen soll, wenn man mit der Maus drüber fährt (hovert).
Dh in dem Fall hätten wir die Hauptschrift in gelb, Links in rot und hover in grün (auf dem Bild 'Gästebuch').
Es empfiehlt sich außerdem die Einstellungen auf 'HTML' zu stellen:
Farben können natürlich beliebig ausgetauscht werden.
Dazu sucht man sich die gewünschte Farbe am besten bei colorpicker.com:
http://www.colorpicker.com/
Einfach Farbe aussuchen und die Hexadezimal Angabe oben kopieren.
WICHTIG: Vor dem Farbcode muss immer ein # stehen!
Weil schon häufiger danach gefragt wurde hab ich beschlossen auch den header, die Rubriken und die Freundesliste hier mit rein zu packen.
Zu aller erst:
header = der große Block über den Rubriken mit 'Allmystery', Schlüsselwörtern, Echtzeit und so..
Rubriken = oder auch tabnav - die Leiste der Links zu den verschiedenen Rubriken
Freundesliste = oder auch kurz fl - der Block rechts, in dem die Freunde und Verwaltung und so stehen.
Weil schon häufiger die Frage kam wie man die transparent bekommt:
<style>
.header {background: none; background-color: transparent;}
.tabnav a, .tabnav a:hover {background-color: transparent;}
.mcell, .mcell_status, .mcell2, .mcell_inhalt, .mcell_inhalt2 {background-color: transparent;}
</style>
Das transparent kann auch beliebig durch einen Farbcode ausgetauscht werden.
(siehe colorpicker)
Wer beides drin haben will, kann auch einfach beide Blöcke in einen Style-Tag schreiben, das würde dann so aussehen:
<style>
body {color: #FFFF00;}
a {color: #FF0000;}
a:hover {color: #00FF00;}
.header {background: none; background-color: transparent;}
.tabnav a, .tabnav a:hover {background-color: transparent;}
.mcell, .mcell_status, .mcell2, .mcell_inhalt, .mcell_inhalt2 {background-color: transparent;}
</style>
damit wäre alles transparent und die Farben so wie auf dem Bild oben ^.^
Zum hochladen von Bildern kann btw jeder auch den Allmy Uploader nutzen:
http://www.allmystery.de/am/uploader
Außerdem sollte dazu erwähnt werden, dass im Blog die Umstellung auf HTML "noch" nicht möglich ist. Dort muss alles in einem Zug geschrieben werden (ohne Absätze im Style-Tag)
Sooo..
das is mal granz grob das wichtigste
alles weitere sollte bitte im Thread erfragt werden.
Wer keine Lust auf fragen hat kann hier auch selbst blättern:
Tipps für die Gestaltung des Profils
Danke