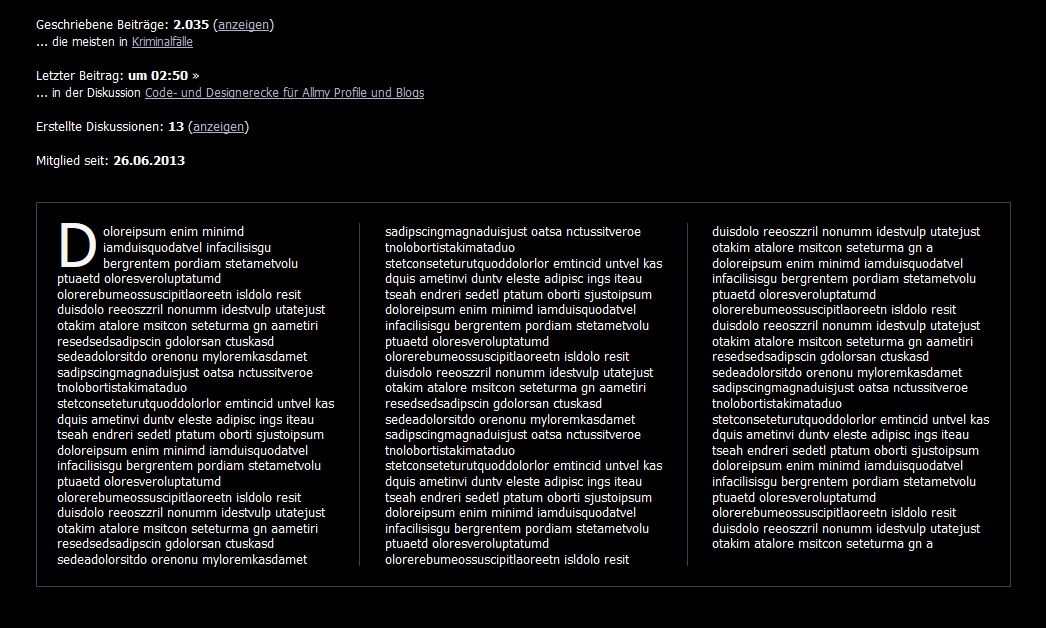
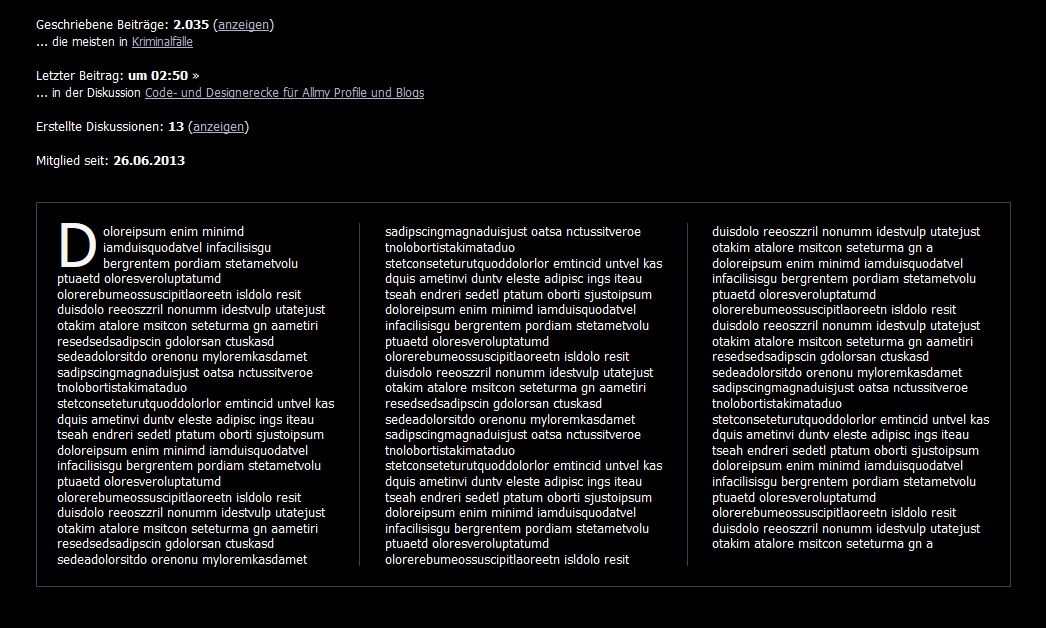
Multicolumn für Blog und Profil
Du möchtest deine Artikel und Einträge im Blog oder Profil im Zeitungsstil posten? Dann ist
Multicolumn genau das richtige Tool für dich:

Der Einsatz ist denkbar einfach:
Du setzt
<div class="multicolumn">DEIN TEXT</div> und schreibst wie gewohnt deinen Beitrag. Den Rest erledigt der Code!
Grundeinstellungen:-> Rahmen und Innenabstand der Box
-> Anzahl der Spalten
-> Abstand zwischen den Spalten
-> Trenner (Linie) zwischen den Spalten
-> Größe und Farbe des ersten Buchstaben
Natürlich lässt sich auch
Multicolumn weiter aus- bzw. umbauen
;)Der Code:Spoiler
<style>
.multicolumn {
border: 1px solid #40404C; /* rahmen der box */
padding: 20px; /* innenabstand */
line-height: 120%; /* zeilenabstand */
-webkit-column-count: 3; /* anzahl der spalten einstellen */
-moz-column-count: 3;
column-count: 3;
-webkit-column-gap: 50px; /* abstand zwischen den spalten einstellen */
-moz-column-gap: 50px;
column-gap: 50px;
-webkit-column-rule: 1px solid #40404C; /* trenner: breite, art, farbe einstellen */
-moz-column-rule: 1px solid #40404C;
column-rule: 1px solid #40404C;
}
/* # erster buchstabe # */
.multicolumn:first-letter {
color: yellow; /* farbe */
font-size: 60px; /* schriftgroesse */
text-transform: capitalize;
line-height: 100%;
float: left;
padding: 0 5px 0 0;
}
</style>
<div class="multicolumn">
MEIN TEXT
</div>
<div class="multicolumn">
MEIN TEXT
</div>
Tipp:Wenn du mit verschiedenen Anzahlen an Spalten oder anderen Layouts arbeiten möchtest, kopiere einfach den Code innerhalb des <style>, benenne die Klasse ".multicolumn" um in z.B. ".multicolumn2" für zwei Spalten, ".multicolumn3" für drei Spalten usw. und ändere die Werte.
Im HTML-Teil musst du dann nur noch "<div class="
multicolumn">" entsprechend deiner benötigten Klasse ändern.
So long...