bo
Diskussionsleiter

Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen

dabei seit 2006
Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen
Hintergrundbild im Blog
24.07.2014 um 20:12Moin,
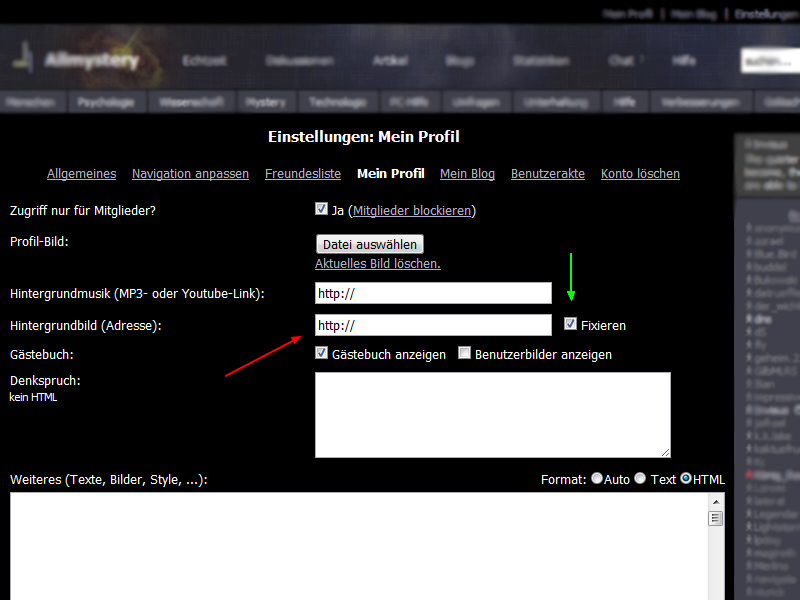
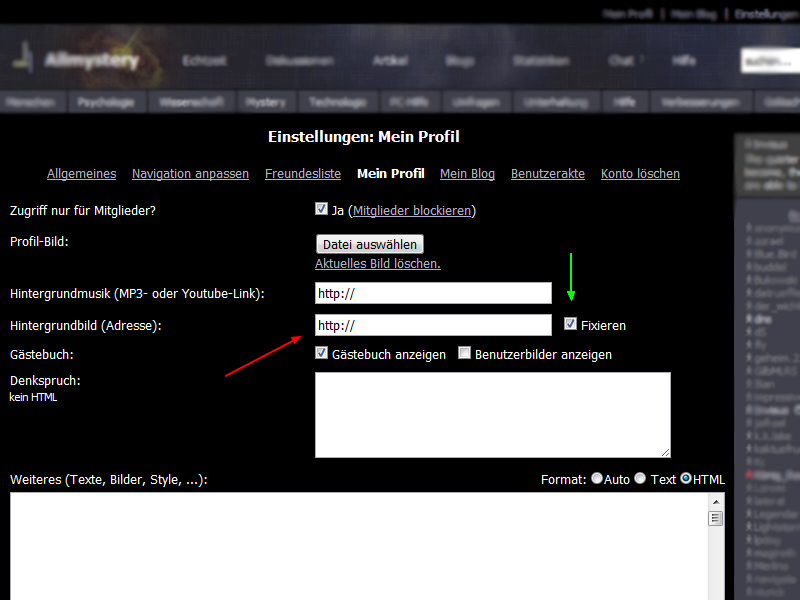
Im Profil gibt es die Möglichkeit, den Hintergrund ohne HTML-Befehl einzustellen, diese Funktion vermisse ich für den Blog.

Allmystery-Wiki: Hintergrundbild
Guter Vorschlag oder nicht?
Im Profil gibt es die Möglichkeit, den Hintergrund ohne HTML-Befehl einzustellen, diese Funktion vermisse ich für den Blog.

Allmystery-Wiki: Hintergrundbild
Guter Vorschlag oder nicht?




