Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
1.363 Beiträge ▪ Schlüsselwörter:
Allmystery, Farbe, Design ▪ Abonnieren: Feed E-Mail
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
28.12.2012 um 17:52:O
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
28.12.2012 um 17:53@Lilith
Das ist fast der selbe Code wie auf dem Profil - nur das man den auf der ganzen Seiten anwendet anstelle nur auf dem Profil
Das ist fast der selbe Code wie auf dem Profil - nur das man den auf der ganzen Seiten anwendet anstelle nur auf dem Profil
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
28.12.2012 um 17:55@RobbyRobbe
Ich hab das auch schonmal probiert den einzufügen, aber das müsste man umschreiben, jedenfalls hat es nicht funktioniert ^^ den Code hab ich ja auch nicht selbst geschrieben :)
Ich hab das auch schonmal probiert den einzufügen, aber das müsste man umschreiben, jedenfalls hat es nicht funktioniert ^^ den Code hab ich ja auch nicht selbst geschrieben :)
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
28.12.2012 um 17:57Hihihi ihr schreibt mit kot
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
28.12.2012 um 18:03Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
28.12.2012 um 18:09also ich habs so gemacht @Lilith
hab den Code von "Style von einem Ehemaligen" genommen, eingefügt und bin jede Zeile durch gegangen und hab alles so verändert wie ichs haben wollte .. dauert nur etwas :D
habs aber selten an ..
hab den Code von "Style von einem Ehemaligen" genommen, eingefügt und bin jede Zeile durch gegangen und hab alles so verändert wie ichs haben wollte .. dauert nur etwas :D
habs aber selten an ..
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
28.12.2012 um 23:13hier wäre noch eins zum Basteln von @du_selbst .. ( nicht von mir ;) )
img {
-moz-transition: all 3s ease-in-out;
-webkit-transition: all 3s ease-in-out;
-o-transition: all 3s ease-in-out;
-ms-transition: all 3s ease-in-out;
transition: all 3s ease-in-out;
}
img:hover {
-moz-transition: all 3s ease-in-out;
-moz-transform: rotate(-175deg) scaleY(-1) scaleX(-1) skew(0deg) translate(5px);
-webkit-transition: all 3s ease-in-out;
-webkit-transform: rotate(-175deg) scaleY(-1) scaleX(-1) skew(0deg) translate(5px);
-o-transition: all 3s ease-in-out;
-o-transform: scale(-1, -1) rotate(-175deg) skew(0deg) translate(5px);
-ms-transition: all 3s ease-in-out;
-ms-transform: scale(-1, -1) rotate(-175deg) skew(0deg) translate(5px);
transition: all 3s ease-in-out;
transform: rotate(-175deg) scaleY(-1) scaleX(-1) scaleZ(-1) skew(0deg) translate(5px);
}
body {
position: relative;
-webkit-animation-name: bounce;
-webkit-animation-duration: 3s;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: alternate;
-moz-animation-name: bounce;
-moz-animation-duration: 3s;
-moz-animation-iteration-count: infinite;
-moz-animation-direction: alternate;
}
@-webkit-keyframes bounce {
from { top: 0px; color: #fff;}
to { top: 0px; color: #fff;}
}
@-moz-keyframes bounce {
from { top: 0px; color: #071aab;}
to { top: 0px; color: #fff;}
}
body {
background-image:url('/i/be25419_The-best-top-desktop-blue-wallpapers-blu.jpg');
background-size:100% 100%;
background-repeat:no-repeat;
background-attachment:fixed;
background-position:right bottom;
margin:10;
padding-top:10px;
background-color:#transparent;
color:#000000;
font-size:16px;
font-family:Lucida Handwriting,Verdana,Arial,sans-serif;text-align:justify;
}
textarea {
font-family:Lucida Handwriting;
font-size:18px;
}
.mcell_status {display:none;}
img.heart {visibility: hidden;display:none;}
.mcell_inhalt, .mcell_inhalt2, .mcell_inhalt3 {
-webkit-border-bottom-left-radius: 10px !important;
-webkit-border-bottom-right-radius: 10px !important;
-moz-border-radius: 0 0 10px 10px !important;
background:transparent; rgba(00,00,00,0.5)!important;
-webkit-box-shadow: 2px 2px 15px #000000;
-moz-box-shadow: 1px 1px 1px #000000;
}
.mcell, .mcell_status, .mcell2, .mcell3 {
-webkit-border-top-left-radius: 0px !important;
-webkit-border-top-right-radius: 0px !important;
-moz-border-radius: 0px 0px 0 0 !important;
opacity: 0.8; background-color: #000000;
}
#threads {background:transparent !important;
border: 0px none #000000;
border-radius: 0px;
padding: 10px;
}
.postbox1 {
text-align: justify;
background-color: transparent !important;
border-bottom: 5px solid #000000;
border-top: 5px solid #000000 !important;
}
.postbox2,
.fd,
.fh {
text-align: justify;
background-color:transparent;
opacity: 0.8;
}
.fh td, .fd td {
background: none repeat scroll 0 0 #000000 !important;
padding-left: 4px;
}
.sufu {
background-color:transparent;
border: 1px none black;
color: black;
font-size: 11px;
height: 19px;
padding-left: 4px;
padding-top: 5px;
width: 126px;
border-radius: 0px;
}
#se {
background: none repeat scroll 0 0 #000000;
border-left: 1px none black;
border-radius: 0 0 0px 0px;
border-right: 1px none black;
display: none;
margin-top: -9px;
opacity: 0.7;
text-align: left;
width: 435px;
}
#se_content {
background: none repeat scroll 0 0 #000000;
border: 1px none #000000;
border-radius: 0 0 0px 0px;
margin-top: 50px;
padding-bottom: 20px;
}
.quick_item_selected {
background: none repeat scroll 0 0 #000000;
}
.quick_item_header {
background: none repeat scroll 0 0 #000000;
border-bottom: 1px none black;
border-top: 1px none black;
font-size: 11px;
margin-bottom: 5px;
margin-top: 8px;
padding: 7px;
}
.quick_tags {
background: none repeat scroll 0 0 #000000;
padding-left: 6px;
padding-right: 6px;
text-align: center;
width: 423px;
}
#se_content {background:#000000;background-image:none;}
.quick_item_header quick_item_selected {background:#000000;background-image:none;}
.header {
background-color: transparent !important;
background-image: none !important;
clear: left;
font-size: 12px;
height: 65px;
position: relative;
width: 900px;
}
.tabnav {
border: 1px solid transparent;
position: relative;
white-space: nowrap;
width: 888px;
background: none;
z-index: 30000;
}
.tabnav a {
background-color: transparent !important;
border-bottom: 2px none #666666;
border-top: 2px none #666666;
color: #FFFFF;
display: block;
float: left;
font-size: 11px;
margin-right: 0;
outline-style: none;
padding: 5px 0;
text-align: center;
text-decoration: none;
-moz-transition: all 0.2s;
-webkit-transition: all 0.2s;
-o-transition: all 0.2s;
-ms-transition: all 0.2s;
transition: all 0.2s;
}
.main {
clear: both;
height: 100%;
margin-top: 70px;
padding-left: 9px;
padding-right: 10px;
padding-top: 16px;
width: 730px;
}
.infoleiste {
left: auto;
position: absolute;
top: 200px !important;
width: 150px;
z-index: 999;
right:0px;
}
.userfunction a,
.remove_on_search center a,
.remove_on_search,
.footer a,
center a,
.artikelmain_wrap a,
#blogs-functions a,
small a,
span a,
#se_content a,
a.at {
color: #666666 !important;
}
#chat_list a, #fl a u, #fl ua {
color: #fff !important;
}
table, tbody, #overview_content {
border-radius: 10px !important;
}
td a, a, .fh a {
-webkit-transition-property: color;
-webkit-transition-duration: 1s;
-moz-transition-property: color, text-shadow;
-moz-transition-duration: 0.5s;
}
a:hover {
-webkit-transition-property: color;
-webkit-transition-duration: 1s;
-moz-transition-property: color, text-shadow;
-moz-transition-duration: 0.5s;
}
#moreMenu {
background-color: rgba(00,00,00,0.85) !important;
box-shadow: 2px 2px 10px #000 !important;
-webkit-border-bottom-left-radius: 5px !important;
-webkit-border-bottom-right-radius: 5px !important;
-moz-border-radius: 0 0 5px 5px !important;
}
#moreMenu a {
background: transparent !important;
}
.paginator {
opacity: 0.8;
-webkit-border-top-left-radius: 5px !important;
-webkit-border-top-right-radius: 5px !important;
-moz-border-radius: 5px 5px 0 0 !important;
}
table {
opacity: 0.95;
}
.userfunction a:hover,
.remove_on_search center a:hover,
.remove_on_search:hover,
.footer a:hover,
center a:hover,
.artikelmain_wrap a:hover,
#blogs-functions a:hover,
small a:hover,
span a:hover,
#se_content a:hover,
a.at:hover {
color: #FFFFFF !important;
text-shadow: 0 0 10px #fff !important;
}
#chat_messages {
background: rgba(00,00,00,0.7);
}
td {
border: 3px none #777777;
padding: 0px;
}
#se_content, #se {
z-index: 9999 !important;
opacity: 1.0 !important;
}
.post {
opacity: 0.8;
}
}
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
29.12.2012 um 12:18@tic
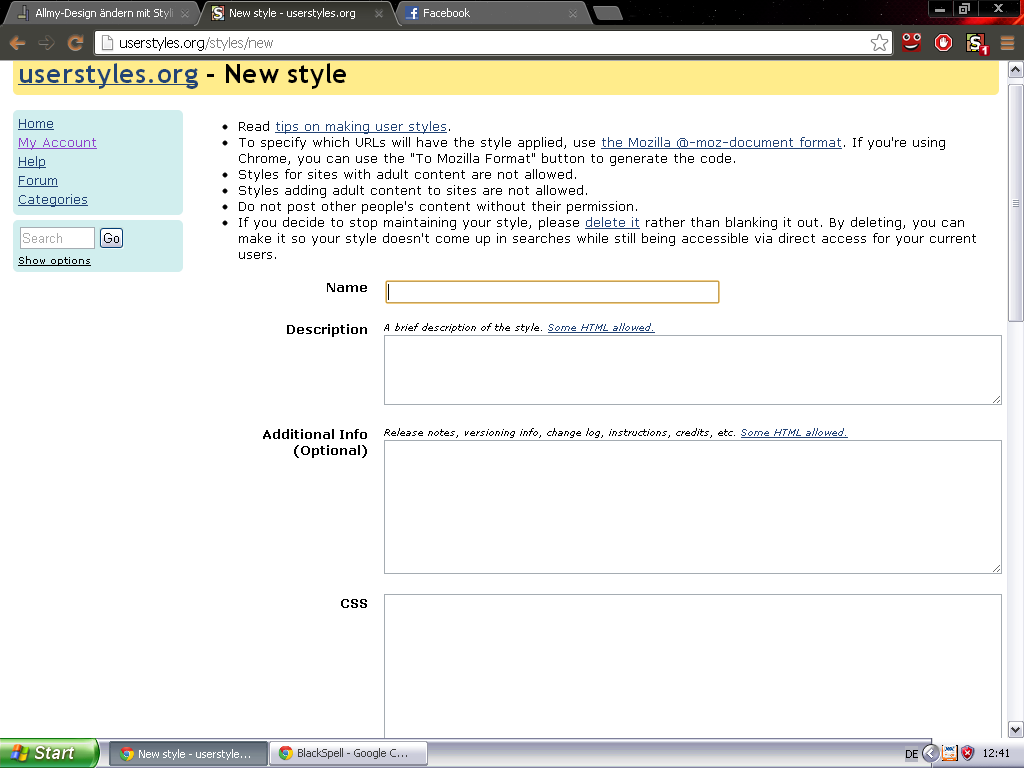
Warum stellst du selbst erstellte Styles nicht hier öffentlich? http://userstyles.org/styles/browse/allmystery
Warum stellst du selbst erstellte Styles nicht hier öffentlich? http://userstyles.org/styles/browse/allmystery
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
29.12.2012 um 12:33wollt ich mal machen @Lilith ... hab nur nix gefunden zum "einreichen" .. wenn den Link zum Hochladen etc findest und postest mach ichs :D
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
29.12.2012 um 12:43Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
29.12.2012 um 13:02Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
30.12.2012 um 14:11Wer jetzt das Stylish-addon hat kann die Styles die hier vorhanden sind und noch folgen per Mausklick installieren http://userstyles.org/styles/browse/allmystery
ich füge nach und nach nen paar hinzu oder wenn ihr wollt auch eure über mein Account wenn ihr kein Bock habt euch dort zu registrieren :)
ich füge nach und nach nen paar hinzu oder wenn ihr wollt auch eure über mein Account wenn ihr kein Bock habt euch dort zu registrieren :)
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
30.12.2012 um 16:10:ok:
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
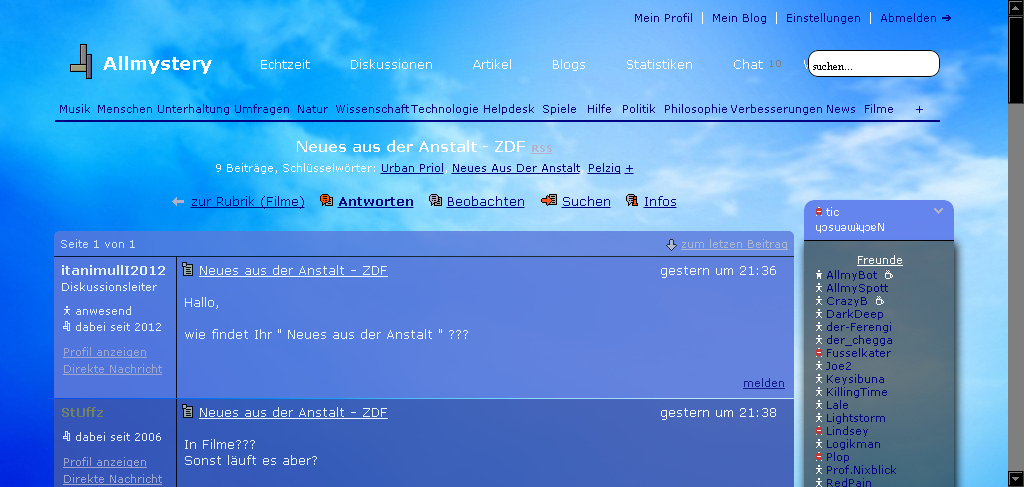
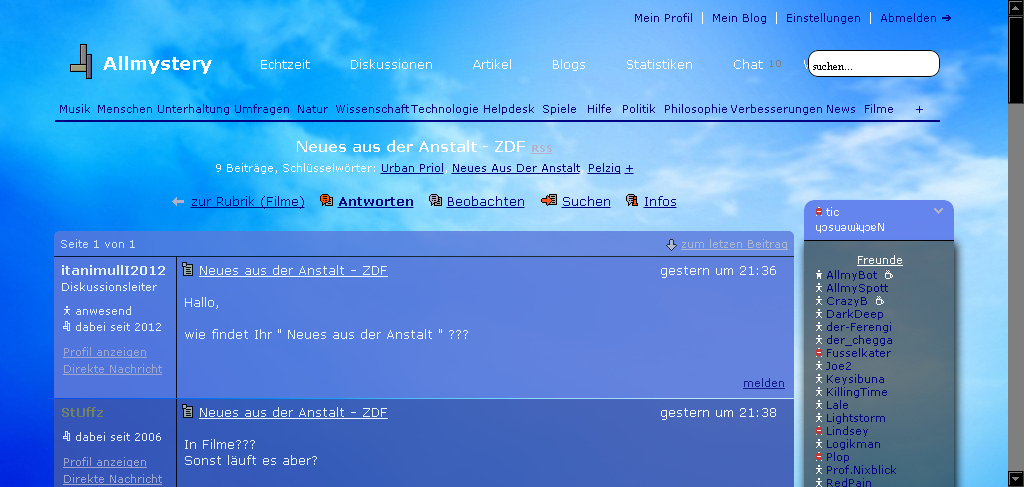
30.12.2012 um 16:50grad fertig geworden schön in Blau gehalten :) is auch über http://userstyles.org/styles/browse/allmystery/allmystery installierbar ..


Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
30.12.2012 um 17:00Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
30.12.2012 um 17:01Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
30.12.2012 um 19:08blub :D wunderbar ..