Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
1.363 Beiträge ▪ Schlüsselwörter:
Allmystery, Farbe, Design ▪ Abonnieren: Feed E-Mail
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
16.01.2013 um 13:21na weis nich @feallai :D bei mir funst es
den Grad der Transparens kann man selber einstellen ..
is so ziemlich in der Mitte vom Code
.postbox1 {
background-color: black !important;
border-bottom: 1px solid #880094;
border-top: 1px solid #880094 !important;
opacity: 0.8;
}
.postbox2,
.fd,
.fh {
background-color: black;
opacity: 0.8;
}
da jeweils das "opacity: 0.8; " ändern ... 1,0 oder 0,4 etc ..
den Grad der Transparens kann man selber einstellen ..
is so ziemlich in der Mitte vom Code
.postbox1 {
background-color: black !important;
border-bottom: 1px solid #880094;
border-top: 1px solid #880094 !important;
opacity: 0.8;
}
.postbox2,
.fd,
.fh {
background-color: black;
opacity: 0.8;
}
da jeweils das "opacity: 0.8; " ändern ... 1,0 oder 0,4 etc ..
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
16.01.2013 um 13:26Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
16.01.2013 um 13:28die Seite braucht oft etwas länger um was zu ändern @feallai wenn ich zb den Namen von Anemone in Blume ändere kanns sein das es erst in ner viertel Stunde oder so auch geändert ist :( ..
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
16.01.2013 um 13:31könnst aber auch beim Stylisch auf "Bearbeiten" klicken, den kompletten Code löschen und den einfach darein kopieren und speichern ...
für FF
Spoiler
@-moz-document url-prefix("http://www.allmystery.de/§quot;) {
body{
background-image:url("https://www.allmystery.de/static/upics/064ae1_blabla.jpg§quot;);
background-color: #transparent;
background-attachment:fixed;
}
body {
color: #FA7FF6;
font-size: 13px;
font-family: Tahoma,Verdana,Arial,sans-serif;
}
a.attitel {
font-size: 0;
}
a.attitel:after {
content: "Mi mi mi Mystery";
font-size: 16px;
color: #880094;
}
.header {
width: 900px;
height: 65px;
position: relative;
background-color: transparent;
background-image: none;
font-size: 12px;
clear: left;
}
.topnav a {
margin-right: 36px;
text-decoration: none;
color: #FA7FF6;
}
.tabnav a {
outline-style: none;
display: block;
float: left;
text-align: center;
background-color: transparent;
color: #FA7FF6;
text-decoration: none;
font-size: 11px;
margin-right: 1px;
padding: 5px 0px;
}
.tabnav a:hover, a.tabnav_selected, a.tabnav_js_selected {
background-color: #880094;
border-radius: 10px 10px;
}
.sufu {
background-color: #880094;
color: ;
border: 1px solid transparent;
font-size: 11px;
height: 19px;
width: 126px;
padding-top: 5px;
padding-left: 4px;
border-radius: 10px 10px;
}
.quick_item_selected {
background: #880094;
}
.mcell_inhalt, .mcell_inhalt2, .mcell_inhalt3 {
-webkit-border-bottom-left-radius: 10px !important;
-webkit-border-bottom-right-radius: 10px !important;
-moz-border-radius: 0 0 10px 10px !important;
background: rgba(136,0,148,0.5)!important;
-webkit-box-shadow: 2px 2px 15px #000;
-moz-box-shadow: 2px 2px 15px #000;
}
.mcell, .mcell_status, .mcell2, .mcell3 {
-webkit-border-top-left-radius: 10px !important;
-webkit-border-top-right-radius: 10px !important;
-moz-border-radius: 10px 10px 0 0 !important;
opacity: 0.8;
}
a.at, a.at_bold {
color: #FA7FF6;
font-size: 11px;
text-decoration: none;
}
#chat_list a, #fl a u, #fl ua {
color: #ab00c2 !important;
}
.sub_info_p, .sub_info_p_check {
font-size: 8pt;
color: #ab00c2;
padding: 2px;
margin-left: 4px;
padding-left: 14px;
}
.sub_info {
padding: 2px;
font-size: 8pt;
color: #ab00c2;
}
.at_in {
color: #ab00c2;
font-size: 11px;
text-decoration: none;
}
.jump {
text-decoration: none;
font-size: 13px;
color: #FA7FF6;
}
span.thread_vote_container_sub {
font-size: 11px;
color: #880094;
display: block;
margin: 1px;
font-weight: normal;
}
table {
border-collapse: separate;
border-spacing: 5px;
border-color: transparent;
}
a {
color: #ab00c2;
}
.postbox1 {
background-color: black !important;
border-bottom: 1px solid #880094;
border-top: 1px solid #880094 !important;
opacity: 0.8;
}
.postbox2,
.fd,
.fh {
background-color: black;
opacity: 0.8;
}
.finfo {
border-right: solid 1px #880094;
}
.fbeitrag {
border-left: solid 1px #880094;
}
.paginator {
width: 100%;
border-bottom: 1px solid #880094;
}
textarea {
-webkit-appearance: textarea;
background-color: #880094;
-webkit-rtl-ordering: logical;
-webkit-user-select: text;
-webkit-box-orient: vertical;
white-space: pre-wrap;
word-wrap: break-word;
text-color: blue;
}
img.smallCategoryImage {
float: left;
margin-right: 9px;
width: 70px;
height: 70px;
border-radius: 10px 10px;
}
.message, .message_info {
border-color: transparent;
border-width: 1px;
border-style: solid;
padding: 5px;
margin-bottom: 12px;
background-color: transparent;
}
.ratePercentage {
z-index: 7;
position: absolute;
width: 100%;
color: white;
text-align: right;
}
.rateGraph {
background: #880094;
height: 100%;
position: absolute;
top: 0;
}
.rateIt:hover {
color: #880094;
}
.rateIt.voted {
color: #C70606;
}
#intro {
background: transparent;
padding: 10px;
border: 2px solid transparent;
margin: auto;
width: 87%;
}
.footer hr {
background-color: transparent;
}
.titelg {
background-color: transparent;
border-bottom: 1px solid transparent;
font-size: 12px;
margin-bottom: 6px;
width: 100%;
}
a img {
border-color: transparent;
border-radius: 20px 2px;
}
input {
background-color: #880094;
border-color: transparent;
}
.header_info {
clear: both;
border-color: #880094;
border-width: 1px;
border-style: solid;
background-color: transparent;
}
}
für Chrome
Spoiler
body{
background-image:url("https://www.allmystery.de/static/upics/064ae1_blabla.jpg§quot;);
background-color: #transparent;
background-attachment:fixed;
}
body {
color: #FA7FF6;
font-size: 13px;
font-family: Tahoma,Verdana,Arial,sans-serif;
}
a.attitel {
font-size: 0;
}
a.attitel:after {
content: "Mi mi mi Mystery";
font-size: 16px;
color: #880094;
}
.header {
width: 900px;
height: 65px;
position: relative;
background-color: transparent;
background-image: none;
font-size: 12px;
clear: left;
}
.topnav a {
margin-right: 36px;
text-decoration: none;
color: #FA7FF6;
}
.tabnav a {
outline-style: none;
display: block;
float: left;
text-align: center;
background-color: transparent;
color: #FA7FF6;
text-decoration: none;
font-size: 11px;
margin-right: 1px;
padding: 5px 0px;
}
.tabnav a:hover, a.tabnav_selected, a.tabnav_js_selected {
background-color: #880094;
border-radius: 10px 10px;
}
.sufu {
background-color: #880094;
color: ;
border: 1px solid transparent;
font-size: 11px;
height: 19px;
width: 126px;
padding-top: 5px;
padding-left: 4px;
border-radius: 10px 10px;
}
.quick_item_selected {
background: #880094;
}
.mcell_inhalt, .mcell_inhalt2, .mcell_inhalt3 {
-webkit-border-bottom-left-radius: 10px !important;
-webkit-border-bottom-right-radius: 10px !important;
-moz-border-radius: 0 0 10px 10px !important;
background: rgba(136,0,148,0.5)!important;
-webkit-box-shadow: 2px 2px 15px #000;
-moz-box-shadow: 2px 2px 15px #000;
}
.mcell, .mcell_status, .mcell2, .mcell3 {
-webkit-border-top-left-radius: 10px !important;
-webkit-border-top-right-radius: 10px !important;
-moz-border-radius: 10px 10px 0 0 !important;
opacity: 0.8;
}
a.at, a.at_bold {
color: #FA7FF6;
font-size: 11px;
text-decoration: none;
}
#chat_list a, #fl a u, #fl ua {
color: #ab00c2 !important;
}
.sub_info_p, .sub_info_p_check {
font-size: 8pt;
color: #ab00c2;
padding: 2px;
margin-left: 4px;
padding-left: 14px;
}
.sub_info {
padding: 2px;
font-size: 8pt;
color: #ab00c2;
}
.at_in {
color: #ab00c2;
font-size: 11px;
text-decoration: none;
}
.jump {
text-decoration: none;
font-size: 13px;
color: #FA7FF6;
}
span.thread_vote_container_sub {
font-size: 11px;
color: #880094;
display: block;
margin: 1px;
font-weight: normal;
}
table {
border-collapse: separate;
border-spacing: 5px;
border-color: transparent;
}
a {
color: #ab00c2;
}
.postbox1 {
background-color: black !important;
border-bottom: 1px solid #880094;
border-top: 1px solid #880094 !important;
opacity: 0.8;
}
.postbox2,
.fd,
.fh {
background-color: black;
opacity: 0.8;
}
.finfo {
border-right: solid 1px #880094;
}
.fbeitrag {
border-left: solid 1px #880094;
}
.paginator {
width: 100%;
border-bottom: 1px solid #880094;
}
textarea {
-webkit-appearance: textarea;
background-color: #880094;
-webkit-rtl-ordering: logical;
-webkit-user-select: text;
-webkit-box-orient: vertical;
white-space: pre-wrap;
word-wrap: break-word;
text-color: blue;
}
img.smallCategoryImage {
float: left;
margin-right: 9px;
width: 70px;
height: 70px;
border-radius: 10px 10px;
}
.message, .message_info {
border-color: transparent;
border-width: 1px;
border-style: solid;
padding: 5px;
margin-bottom: 12px;
background-color: transparent;
}
.ratePercentage {
z-index: 7;
position: absolute;
width: 100%;
color: white;
text-align: right;
}
.rateGraph {
background: #880094;
height: 100%;
position: absolute;
top: 0;
}
.rateIt:hover {
color: #880094;
}
.rateIt.voted {
color: #C70606;
}
#intro {
background: transparent;
padding: 10px;
border: 2px solid transparent;
margin: auto;
width: 87%;
}
.footer hr {
background-color: transparent;
}
.titelg {
background-color: transparent;
border-bottom: 1px solid transparent;
font-size: 12px;
margin-bottom: 6px;
width: 100%;
}
a img {
border-color: transparent;
border-radius: 20px 2px;
}
input {
background-color: #880094;
border-color: transparent;
}
.header_info {
clear: both;
border-color: #880094;
border-width: 1px;
border-style: solid;
background-color: transparent;
}
für FF
Spoiler
@-moz-document url-prefix("http://www.allmystery.de/§quot;) {
body{
background-image:url("https://www.allmystery.de/static/upics/064ae1_blabla.jpg§quot;);
background-color: #transparent;
background-attachment:fixed;
}
body {
color: #FA7FF6;
font-size: 13px;
font-family: Tahoma,Verdana,Arial,sans-serif;
}
a.attitel {
font-size: 0;
}
a.attitel:after {
content: "Mi mi mi Mystery";
font-size: 16px;
color: #880094;
}
.header {
width: 900px;
height: 65px;
position: relative;
background-color: transparent;
background-image: none;
font-size: 12px;
clear: left;
}
.topnav a {
margin-right: 36px;
text-decoration: none;
color: #FA7FF6;
}
.tabnav a {
outline-style: none;
display: block;
float: left;
text-align: center;
background-color: transparent;
color: #FA7FF6;
text-decoration: none;
font-size: 11px;
margin-right: 1px;
padding: 5px 0px;
}
.tabnav a:hover, a.tabnav_selected, a.tabnav_js_selected {
background-color: #880094;
border-radius: 10px 10px;
}
.sufu {
background-color: #880094;
color: ;
border: 1px solid transparent;
font-size: 11px;
height: 19px;
width: 126px;
padding-top: 5px;
padding-left: 4px;
border-radius: 10px 10px;
}
.quick_item_selected {
background: #880094;
}
.mcell_inhalt, .mcell_inhalt2, .mcell_inhalt3 {
-webkit-border-bottom-left-radius: 10px !important;
-webkit-border-bottom-right-radius: 10px !important;
-moz-border-radius: 0 0 10px 10px !important;
background: rgba(136,0,148,0.5)!important;
-webkit-box-shadow: 2px 2px 15px #000;
-moz-box-shadow: 2px 2px 15px #000;
}
.mcell, .mcell_status, .mcell2, .mcell3 {
-webkit-border-top-left-radius: 10px !important;
-webkit-border-top-right-radius: 10px !important;
-moz-border-radius: 10px 10px 0 0 !important;
opacity: 0.8;
}
a.at, a.at_bold {
color: #FA7FF6;
font-size: 11px;
text-decoration: none;
}
#chat_list a, #fl a u, #fl ua {
color: #ab00c2 !important;
}
.sub_info_p, .sub_info_p_check {
font-size: 8pt;
color: #ab00c2;
padding: 2px;
margin-left: 4px;
padding-left: 14px;
}
.sub_info {
padding: 2px;
font-size: 8pt;
color: #ab00c2;
}
.at_in {
color: #ab00c2;
font-size: 11px;
text-decoration: none;
}
.jump {
text-decoration: none;
font-size: 13px;
color: #FA7FF6;
}
span.thread_vote_container_sub {
font-size: 11px;
color: #880094;
display: block;
margin: 1px;
font-weight: normal;
}
table {
border-collapse: separate;
border-spacing: 5px;
border-color: transparent;
}
a {
color: #ab00c2;
}
.postbox1 {
background-color: black !important;
border-bottom: 1px solid #880094;
border-top: 1px solid #880094 !important;
opacity: 0.8;
}
.postbox2,
.fd,
.fh {
background-color: black;
opacity: 0.8;
}
.finfo {
border-right: solid 1px #880094;
}
.fbeitrag {
border-left: solid 1px #880094;
}
.paginator {
width: 100%;
border-bottom: 1px solid #880094;
}
textarea {
-webkit-appearance: textarea;
background-color: #880094;
-webkit-rtl-ordering: logical;
-webkit-user-select: text;
-webkit-box-orient: vertical;
white-space: pre-wrap;
word-wrap: break-word;
text-color: blue;
}
img.smallCategoryImage {
float: left;
margin-right: 9px;
width: 70px;
height: 70px;
border-radius: 10px 10px;
}
.message, .message_info {
border-color: transparent;
border-width: 1px;
border-style: solid;
padding: 5px;
margin-bottom: 12px;
background-color: transparent;
}
.ratePercentage {
z-index: 7;
position: absolute;
width: 100%;
color: white;
text-align: right;
}
.rateGraph {
background: #880094;
height: 100%;
position: absolute;
top: 0;
}
.rateIt:hover {
color: #880094;
}
.rateIt.voted {
color: #C70606;
}
#intro {
background: transparent;
padding: 10px;
border: 2px solid transparent;
margin: auto;
width: 87%;
}
.footer hr {
background-color: transparent;
}
.titelg {
background-color: transparent;
border-bottom: 1px solid transparent;
font-size: 12px;
margin-bottom: 6px;
width: 100%;
}
a img {
border-color: transparent;
border-radius: 20px 2px;
}
input {
background-color: #880094;
border-color: transparent;
}
.header_info {
clear: both;
border-color: #880094;
border-width: 1px;
border-style: solid;
background-color: transparent;
}
}
für Chrome
Spoiler
body{
background-image:url("https://www.allmystery.de/static/upics/064ae1_blabla.jpg§quot;);
background-color: #transparent;
background-attachment:fixed;
}
body {
color: #FA7FF6;
font-size: 13px;
font-family: Tahoma,Verdana,Arial,sans-serif;
}
a.attitel {
font-size: 0;
}
a.attitel:after {
content: "Mi mi mi Mystery";
font-size: 16px;
color: #880094;
}
.header {
width: 900px;
height: 65px;
position: relative;
background-color: transparent;
background-image: none;
font-size: 12px;
clear: left;
}
.topnav a {
margin-right: 36px;
text-decoration: none;
color: #FA7FF6;
}
.tabnav a {
outline-style: none;
display: block;
float: left;
text-align: center;
background-color: transparent;
color: #FA7FF6;
text-decoration: none;
font-size: 11px;
margin-right: 1px;
padding: 5px 0px;
}
.tabnav a:hover, a.tabnav_selected, a.tabnav_js_selected {
background-color: #880094;
border-radius: 10px 10px;
}
.sufu {
background-color: #880094;
color: ;
border: 1px solid transparent;
font-size: 11px;
height: 19px;
width: 126px;
padding-top: 5px;
padding-left: 4px;
border-radius: 10px 10px;
}
.quick_item_selected {
background: #880094;
}
.mcell_inhalt, .mcell_inhalt2, .mcell_inhalt3 {
-webkit-border-bottom-left-radius: 10px !important;
-webkit-border-bottom-right-radius: 10px !important;
-moz-border-radius: 0 0 10px 10px !important;
background: rgba(136,0,148,0.5)!important;
-webkit-box-shadow: 2px 2px 15px #000;
-moz-box-shadow: 2px 2px 15px #000;
}
.mcell, .mcell_status, .mcell2, .mcell3 {
-webkit-border-top-left-radius: 10px !important;
-webkit-border-top-right-radius: 10px !important;
-moz-border-radius: 10px 10px 0 0 !important;
opacity: 0.8;
}
a.at, a.at_bold {
color: #FA7FF6;
font-size: 11px;
text-decoration: none;
}
#chat_list a, #fl a u, #fl ua {
color: #ab00c2 !important;
}
.sub_info_p, .sub_info_p_check {
font-size: 8pt;
color: #ab00c2;
padding: 2px;
margin-left: 4px;
padding-left: 14px;
}
.sub_info {
padding: 2px;
font-size: 8pt;
color: #ab00c2;
}
.at_in {
color: #ab00c2;
font-size: 11px;
text-decoration: none;
}
.jump {
text-decoration: none;
font-size: 13px;
color: #FA7FF6;
}
span.thread_vote_container_sub {
font-size: 11px;
color: #880094;
display: block;
margin: 1px;
font-weight: normal;
}
table {
border-collapse: separate;
border-spacing: 5px;
border-color: transparent;
}
a {
color: #ab00c2;
}
.postbox1 {
background-color: black !important;
border-bottom: 1px solid #880094;
border-top: 1px solid #880094 !important;
opacity: 0.8;
}
.postbox2,
.fd,
.fh {
background-color: black;
opacity: 0.8;
}
.finfo {
border-right: solid 1px #880094;
}
.fbeitrag {
border-left: solid 1px #880094;
}
.paginator {
width: 100%;
border-bottom: 1px solid #880094;
}
textarea {
-webkit-appearance: textarea;
background-color: #880094;
-webkit-rtl-ordering: logical;
-webkit-user-select: text;
-webkit-box-orient: vertical;
white-space: pre-wrap;
word-wrap: break-word;
text-color: blue;
}
img.smallCategoryImage {
float: left;
margin-right: 9px;
width: 70px;
height: 70px;
border-radius: 10px 10px;
}
.message, .message_info {
border-color: transparent;
border-width: 1px;
border-style: solid;
padding: 5px;
margin-bottom: 12px;
background-color: transparent;
}
.ratePercentage {
z-index: 7;
position: absolute;
width: 100%;
color: white;
text-align: right;
}
.rateGraph {
background: #880094;
height: 100%;
position: absolute;
top: 0;
}
.rateIt:hover {
color: #880094;
}
.rateIt.voted {
color: #C70606;
}
#intro {
background: transparent;
padding: 10px;
border: 2px solid transparent;
margin: auto;
width: 87%;
}
.footer hr {
background-color: transparent;
}
.titelg {
background-color: transparent;
border-bottom: 1px solid transparent;
font-size: 12px;
margin-bottom: 6px;
width: 100%;
}
a img {
border-color: transparent;
border-radius: 20px 2px;
}
input {
background-color: #880094;
border-color: transparent;
}
.header_info {
clear: both;
border-color: #880094;
border-width: 1px;
border-style: solid;
background-color: transparent;
}
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
16.01.2013 um 14:31also wenn magst, lösch das Design und installier mal neu, müsste jetz funzen @Plop hats getestet @feallai
wenns nich funst liegts am Broser :/ http://userstyles.org/styles/81576/anemone-by-tic
wenns nich funst liegts am Broser :/ http://userstyles.org/styles/81576/anemone-by-tic
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
16.01.2013 um 14:33Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
16.01.2013 um 14:36Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
16.01.2013 um 14:38Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
16.01.2013 um 14:56
melden
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
16.01.2013 um 14:59@tic
aber ich hab mich gerade mit ff soweit auseinandergesetzt, dass ich nicht mehr alles nachfragen muss.
ist chrome sehr kompliziert?
aber ich hab mich gerade mit ff soweit auseinandergesetzt, dass ich nicht mehr alles nachfragen muss.
ist chrome sehr kompliziert?
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
16.01.2013 um 15:01nein, klar am Anfang etwas .. is halt anders .. is aber schnell gelernt @feallai kannst ja testen und wenn er nich gefällt bleibst beim ff, hab auch beide drauf, nutz aber meist Chrome ..
melden
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
23.01.2013 um 12:13
melden
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
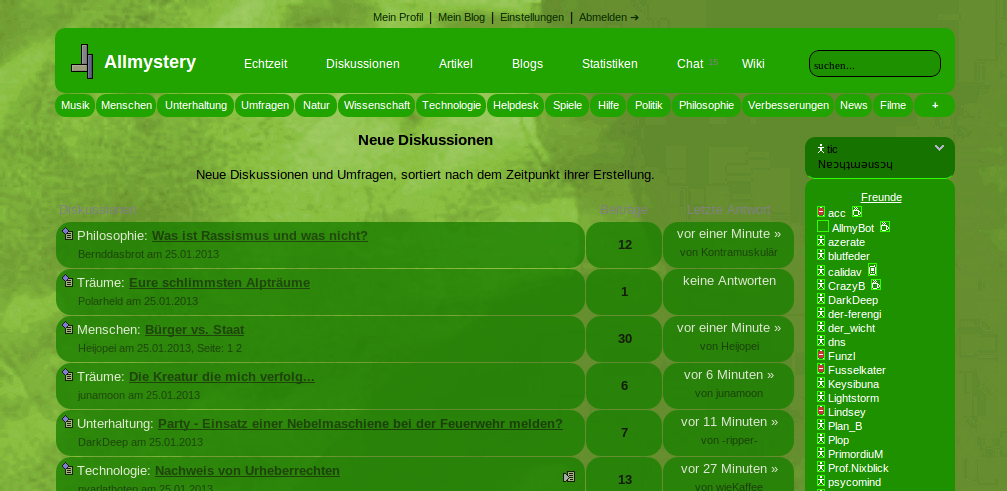
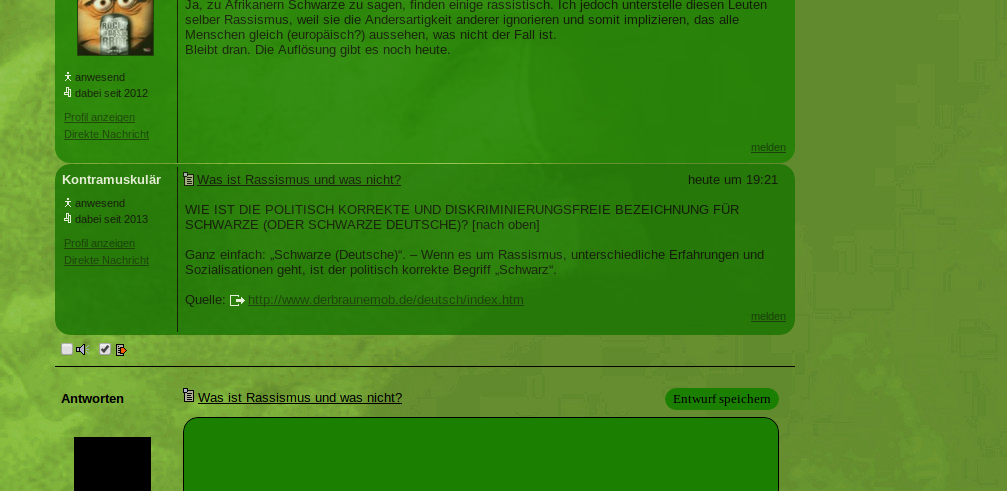
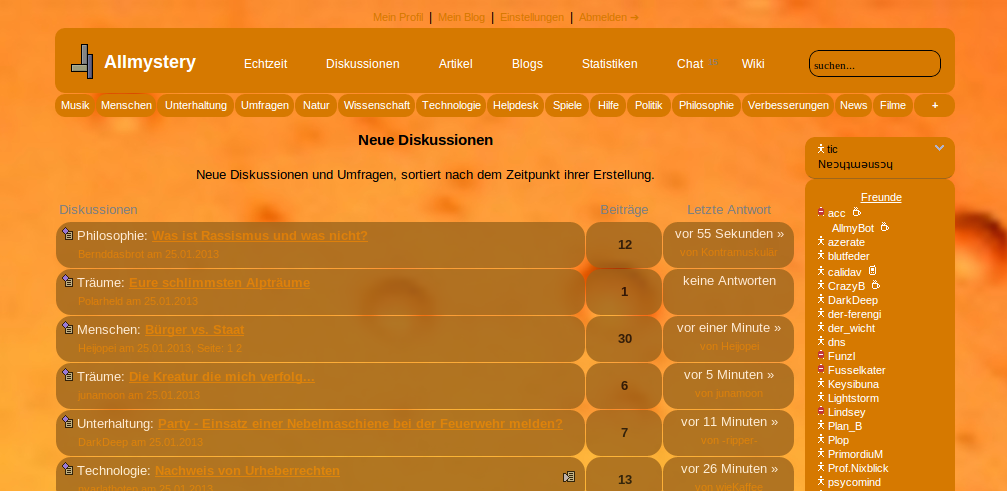
25.01.2013 um 19:39bunt und rund..
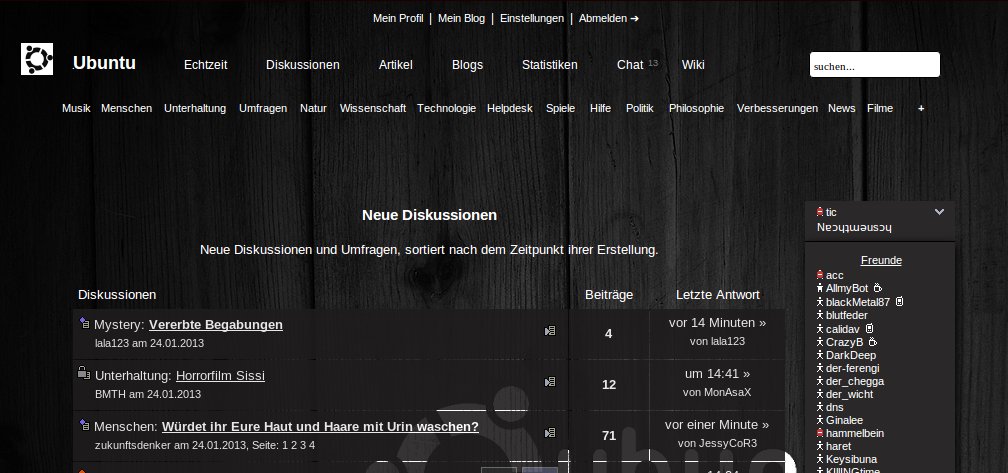
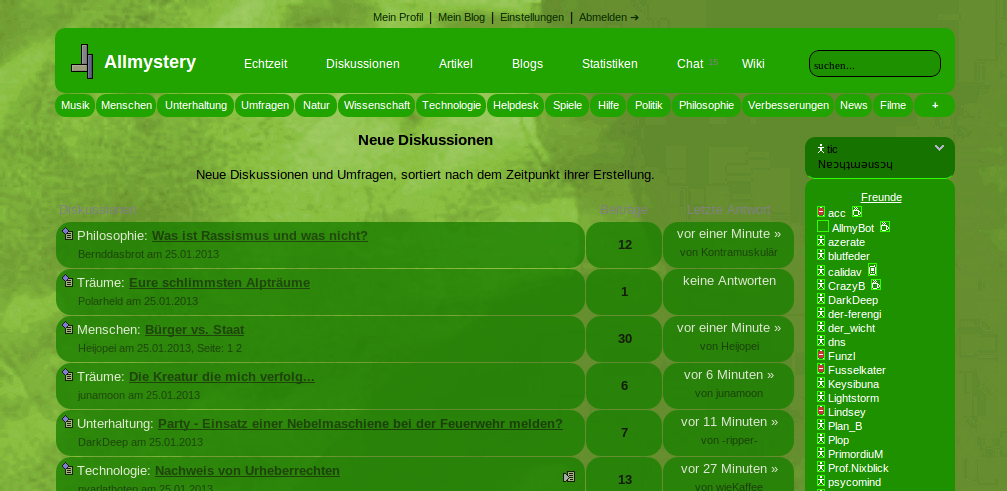
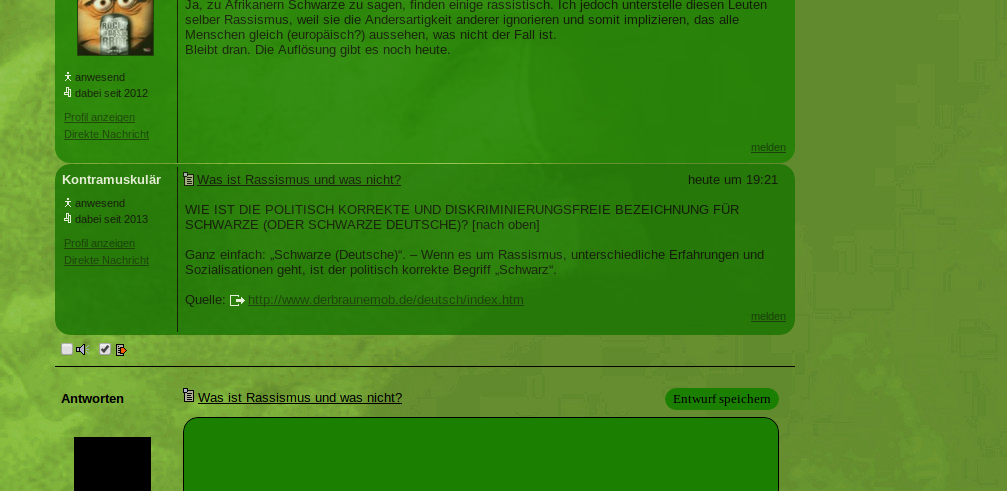
Green Spoiler
http://userstyles.org/styles/82119/green-by-tic?r=1359138530



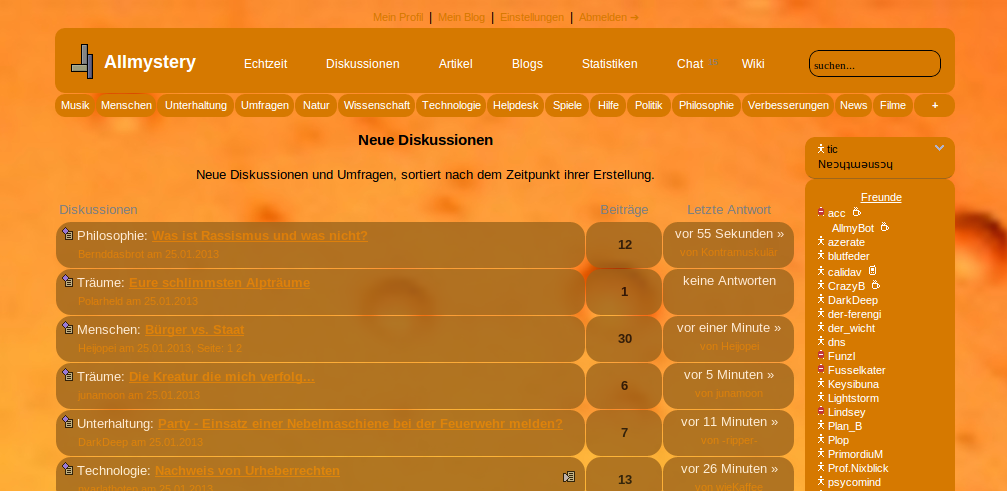
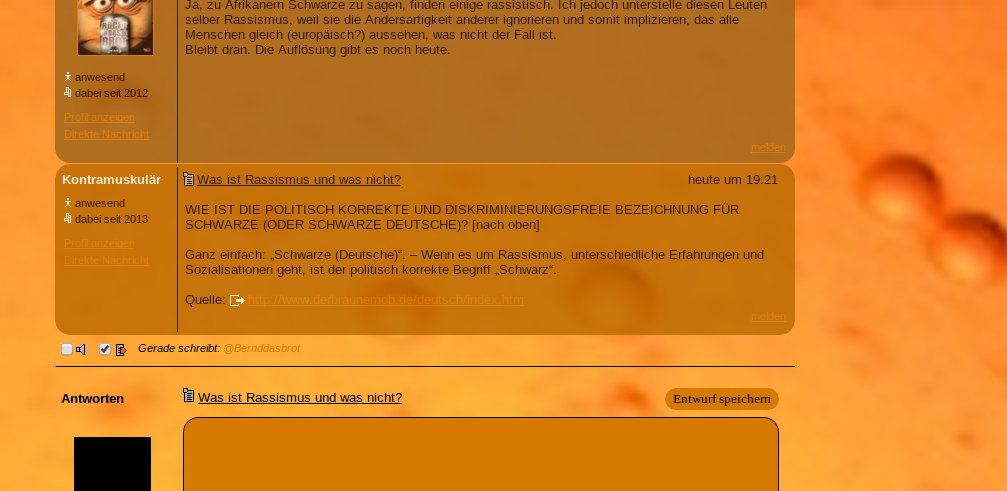
Orange Spoiler
http://userstyles.org/styles/82120/orange-by-tic?r=1359138932



Green Spoiler
http://userstyles.org/styles/82119/green-by-tic?r=1359138530



Orange Spoiler
http://userstyles.org/styles/82120/orange-by-tic?r=1359138932