Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
1.363 Beiträge ▪ Schlüsselwörter:
Allmystery, Farbe, Design ▪ Abonnieren: Feed E-Mail
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
01.02.2017 um 10:36Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
01.02.2017 um 12:31Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
01.02.2017 um 12:32@tic
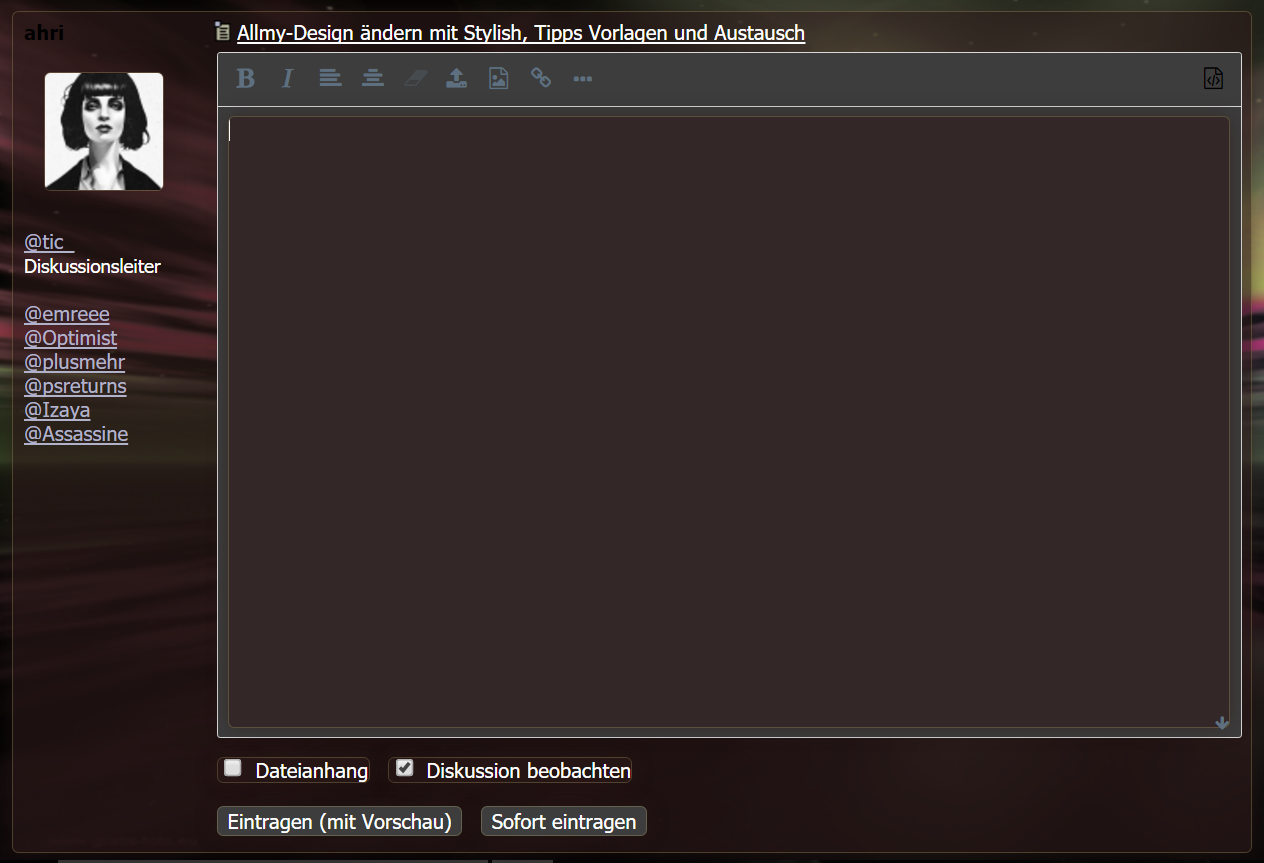
Achso. "Hight". Inzwischen kann ich das Fenster zwar so einstellen, dass es dunkel bleibt und ich die Schrift lesen kann, aber vorher war es irgendwie in nem einheitlichen Farbton, in dem der Style war, das fand ich schöner. Also falls du Zeit und Lust hast kannst du ja mal schauen, wenn nicht, ich kann mich inzwischen wieder selbst lesen :D
Achso. "Hight". Inzwischen kann ich das Fenster zwar so einstellen, dass es dunkel bleibt und ich die Schrift lesen kann, aber vorher war es irgendwie in nem einheitlichen Farbton, in dem der Style war, das fand ich schöner. Also falls du Zeit und Lust hast kannst du ja mal schauen, wenn nicht, ich kann mich inzwischen wieder selbst lesen :D
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
01.02.2017 um 17:50Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
01.02.2017 um 17:56Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
01.02.2017 um 18:08@ahri
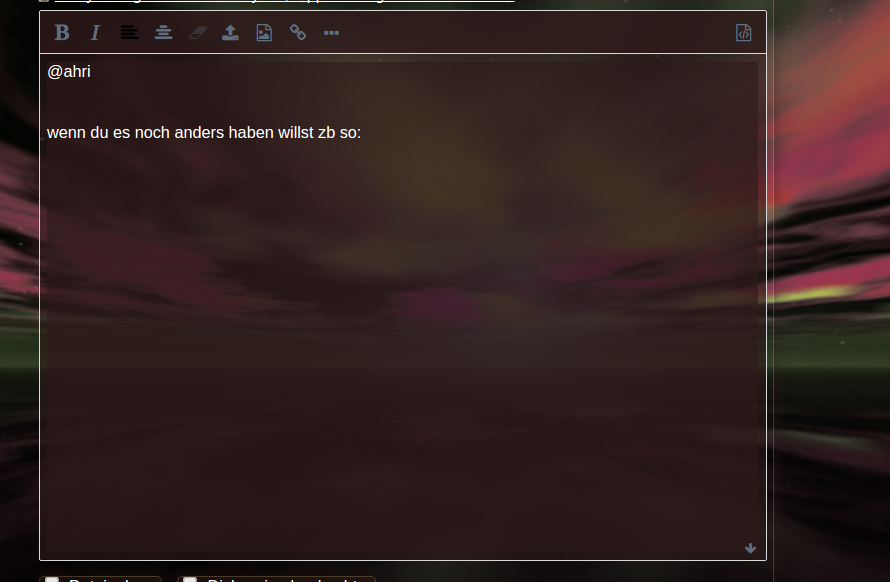
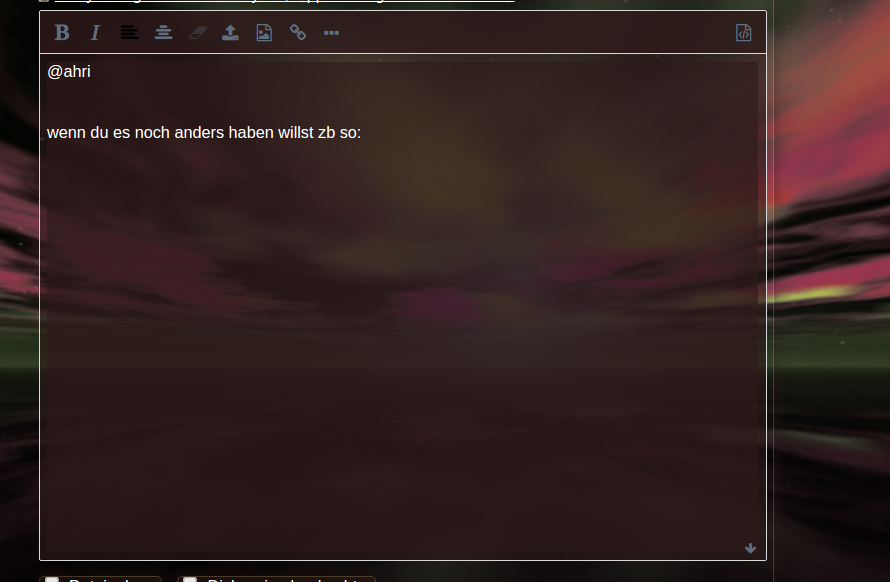
wenn du es noch anders haben willst zb so:

dann müsteste nur folgenden code unter den vorhandenen packen:
div.sceditor-toolbar, .sceditor-container, .sceditor-container iframe, .sceditor-container textarea {
background-color: rgba(45,25,25,0.6) !important;
color: #ffffff !important;
}
body {
color: #ffffff !important;
}
wenn du es noch anders haben willst zb so:

dann müsteste nur folgenden code unter den vorhandenen packen:
div.sceditor-toolbar, .sceditor-container, .sceditor-container iframe, .sceditor-container textarea {
background-color: rgba(45,25,25,0.6) !important;
color: #ffffff !important;
}
body {
color: #ffffff !important;
}
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
01.02.2017 um 18:09@tic
Au ja, so wärs noch schicker. Leider hab ich absolut keine Ahnung wo ich da irgendwelche Codes reinpacken kann.. :ask: :D
Au ja, so wärs noch schicker. Leider hab ich absolut keine Ahnung wo ich da irgendwelche Codes reinpacken kann.. :ask: :D
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
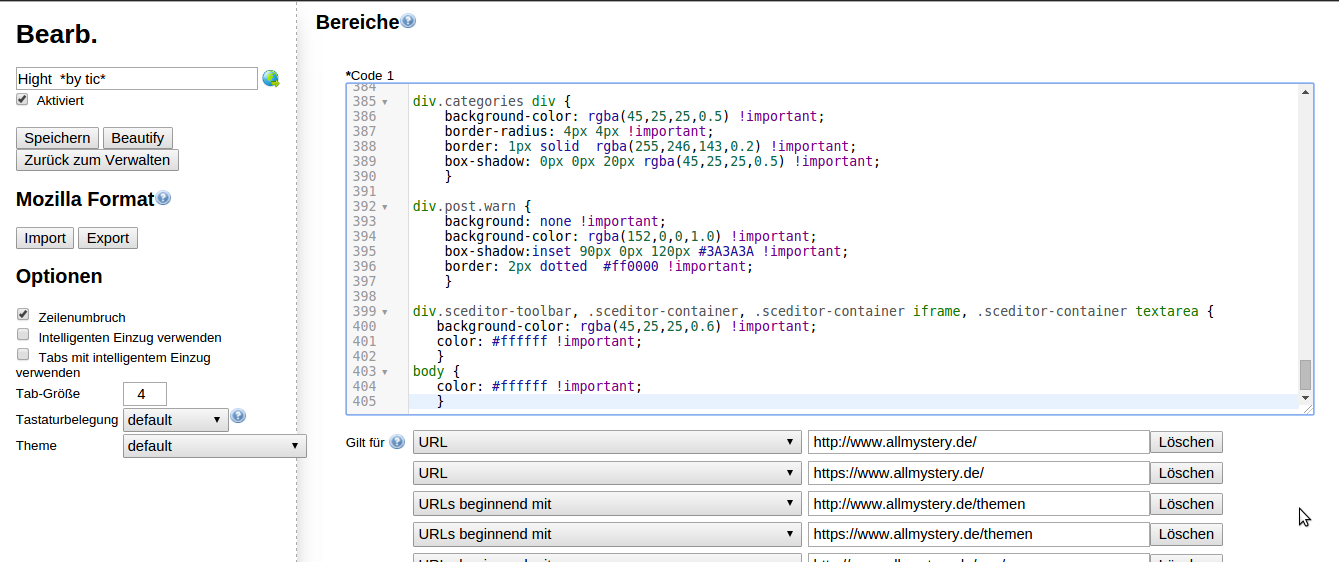
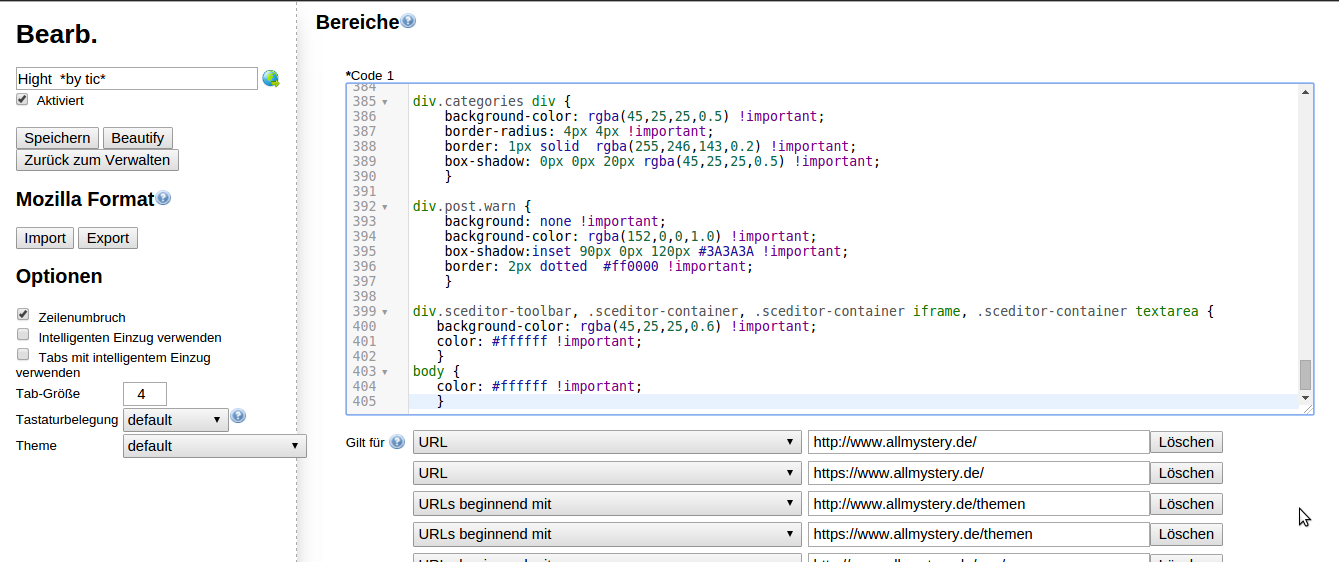
01.02.2017 um 18:14aufs Stylish addon klicken,
beim Style Hight auf "Edit
und dann ganz unten einfügen
und speichern..
(Zeile 399 auf dem Bild, also einfach unten einfügen, copy/paste) @ahri

div.sceditor-toolbar, .sceditor-container, .sceditor-container iframe, .sceditor-container textarea {
background-color: rgba(45,25,25,0.6) !important;
color: #ffffff !important;
}
body {
color: #ffffff !important;
}
beim Style Hight auf "Edit
und dann ganz unten einfügen
und speichern..
(Zeile 399 auf dem Bild, also einfach unten einfügen, copy/paste) @ahri

div.sceditor-toolbar, .sceditor-container, .sceditor-container iframe, .sceditor-container textarea {
background-color: rgba(45,25,25,0.6) !important;
color: #ffffff !important;
}
body {
color: #ffffff !important;
}
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
01.02.2017 um 18:17@tic
Hmm, sieht zumindest so ähnlich aus.. :D
Die Farbe des Textfeldes hat sich geändert, "durchsichtig" ist es aber irgendwie trotzdem nicht geworden.
Hmm, sieht zumindest so ähnlich aus.. :D
Die Farbe des Textfeldes hat sich geändert, "durchsichtig" ist es aber irgendwie trotzdem nicht geworden.
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
01.02.2017 um 18:18Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
01.02.2017 um 18:20Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
01.02.2017 um 18:22haste noch nen zweiten Style aktiviert @ahri ?
werd die Tage eh basteln müssen, alle Styles müssen wiedermal geändert werden :vv:
werd die Tage eh basteln müssen, alle Styles müssen wiedermal geändert werden :vv:
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
01.02.2017 um 18:23@tic
Oh man ja, den, den du gemacht hattest um die Eingabefelder dunkler zu machen :D
Habs deaktiviert, jetzt ist es perfekt! Danke dir :)
Oh man ja, den, den du gemacht hattest um die Eingabefelder dunkler zu machen :D
Habs deaktiviert, jetzt ist es perfekt! Danke dir :)
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
01.02.2017 um 18:24Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
01.02.2017 um 18:25Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
01.02.2017 um 18:31@tic
Gnaaaah, ich hab doch gleich noch was gefunden, eilt aber auch nicht.. :D
Wenn ich jetzt ne PN schreiben will sind die Hintergrundfarben alle so hell, das sieht so fröhlich aus :D
Kann ich das auch wieder umstellen, so dass es farbtechnisch wieder aussieht wie in dem Style? Also dunkler?

Gnaaaah, ich hab doch gleich noch was gefunden, eilt aber auch nicht.. :D
Wenn ich jetzt ne PN schreiben will sind die Hintergrundfarben alle so hell, das sieht so fröhlich aus :D
Kann ich das auch wieder umstellen, so dass es farbtechnisch wieder aussieht wie in dem Style? Also dunkler?

Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
01.02.2017 um 18:37öhm, mach einfach nen erneutes "Update vom Hight, ich kümmere mich drum, is ja ganz frisch die Editor/Eingabefeld Klamotte, muss ich selbst noch ma schaun @ahri
hab noch nich nach geschaut ob fehler vorhanden sind..
https://userstyles.org/styles/89127/hight-by-tic (Archiv-Version vom 19.10.2021)
hab noch nich nach geschaut ob fehler vorhanden sind..
https://userstyles.org/styles/89127/hight-by-tic (Archiv-Version vom 19.10.2021)