Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
02.02.2013 um 16:33Thx! :D
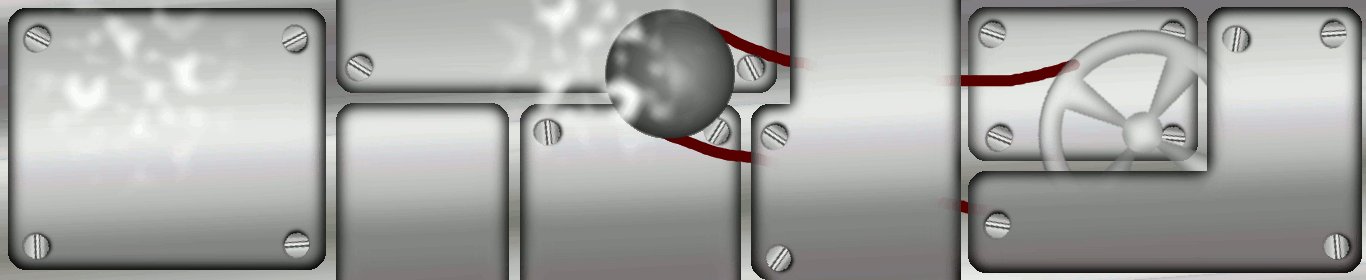
 Original anzeigen (0,5 MB)
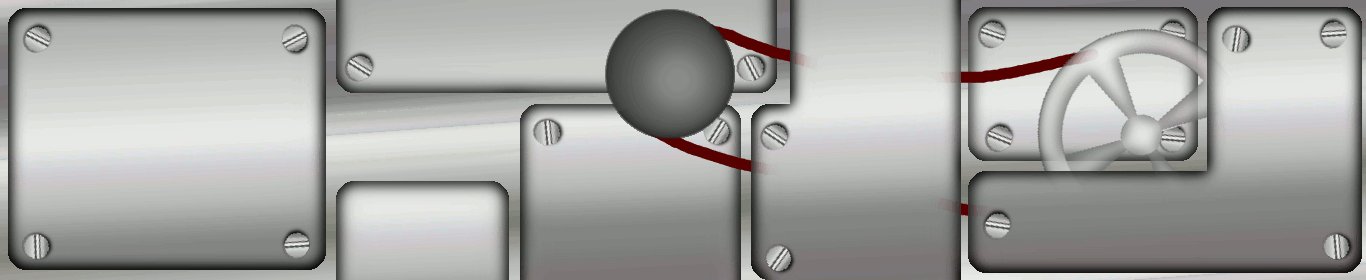
Original anzeigen (0,5 MB)





.header {
background: url(http://static.allmystery.de/upics/cacd4f_mechanic08.gif);
background-size: 100% 100%;
border-radius: 10px 10px;
border: 1px solid #636363;
box-shadow: 0px 0px 20px #000000 !important;
oder
.header {
background: url(http://static.allmystery.de/upics/cacd4f_mechanic08.gif) !important;
background-size: 100% 100% !important;
border-radius: 10px 10px !important;
border: 1px solid #636363 !important;
box-shadow: 0px 0px 20px #000000 !important;
} ------------------------------------------------------------------
geht nicht. css gibt action bei onklick nur bei textareas und input her. dafür brauchst du ein js.der-Ferengi schrieb:aber beim Anklicken soll die Walze explodieren.