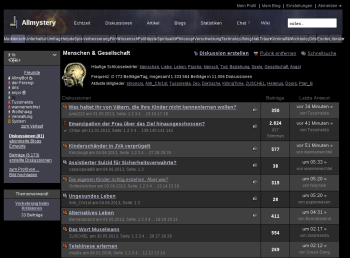
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
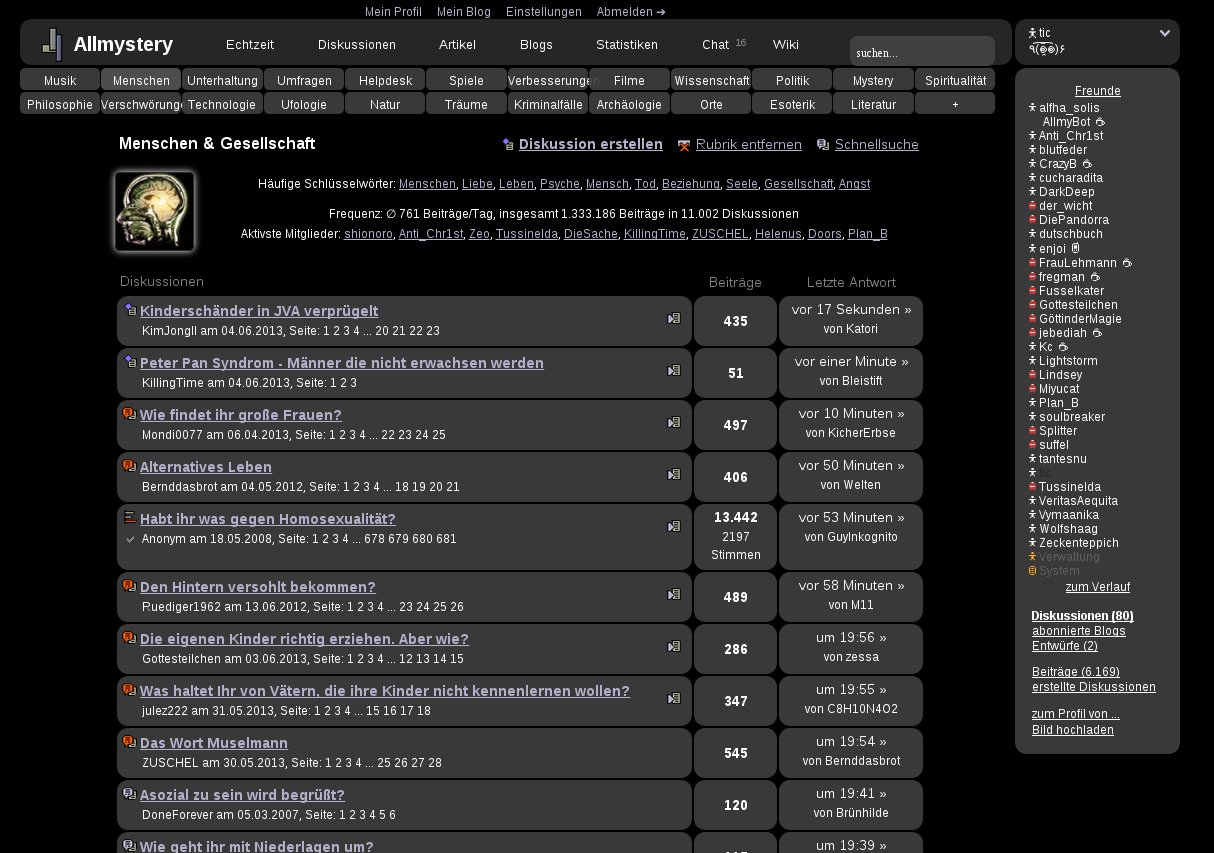
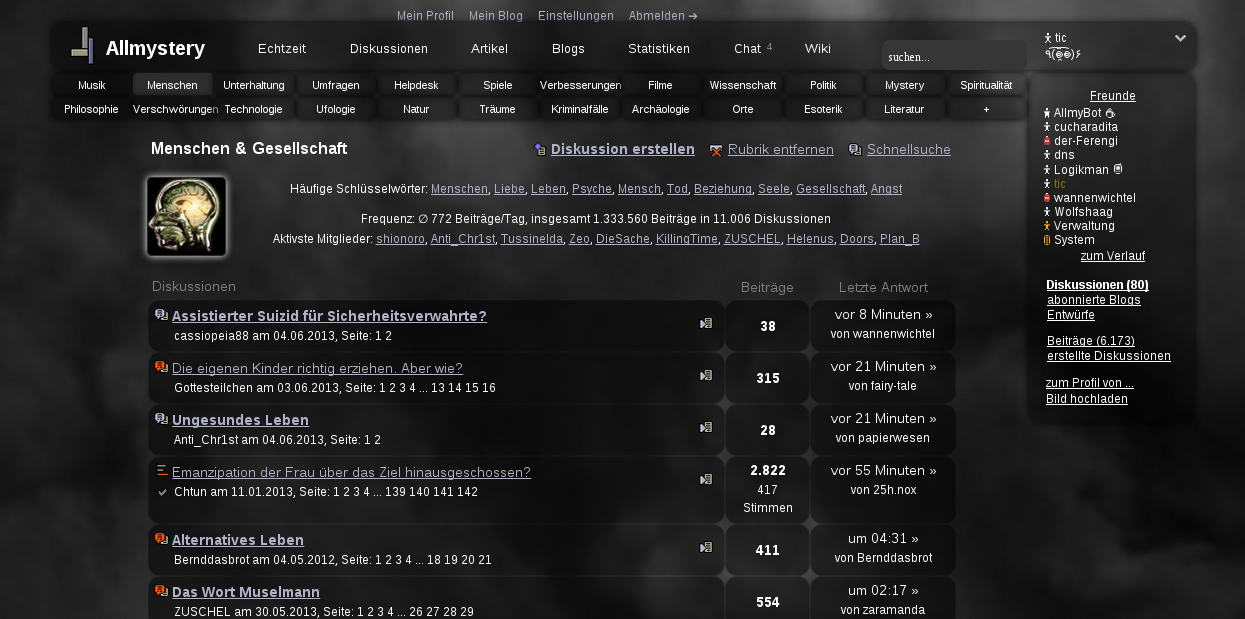
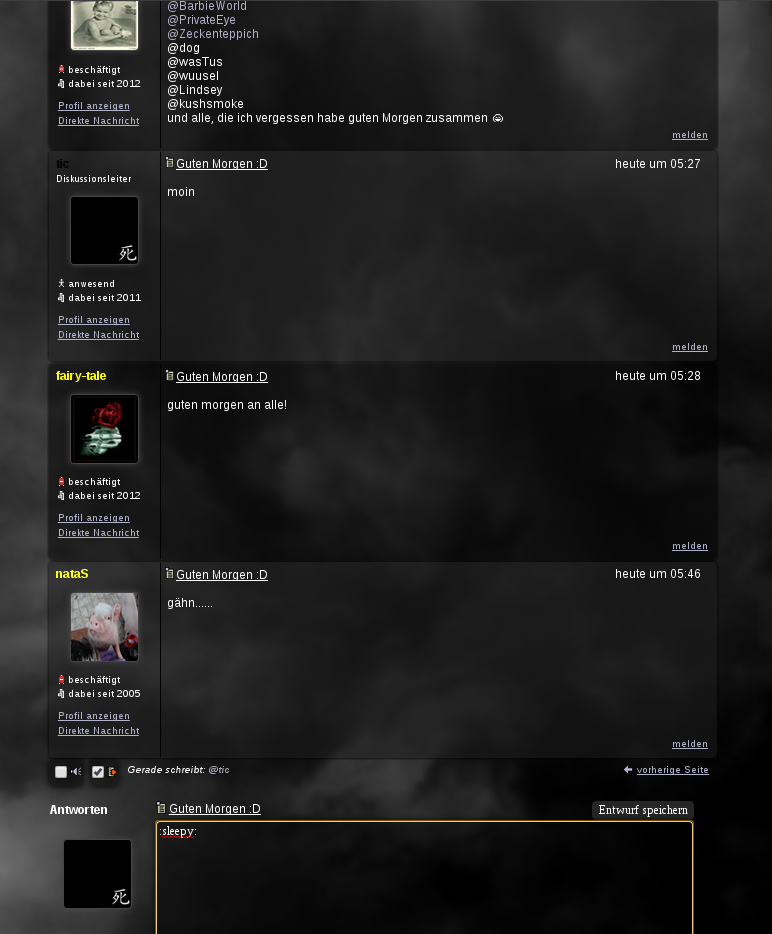
03.06.2013 um 02:04hm.. hab nen update gemacht..

einfach das Bunte löschen und neu installieren @Dr.AllmyLogo
http://userstyles.org/styles/88115/farbe-by-tic?r=1370217719
Allmystery Schriftzug-Farbe wäre das in Zeile 28..
a.attitel {
color: #000000;
}

einfach das Bunte löschen und neu installieren @Dr.AllmyLogo
Allmystery Schriftzug-Farbe wäre das in Zeile 28..
a.attitel {
color: #000000;
}