Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
1.363 Beiträge ▪ Schlüsselwörter:
Allmystery, Farbe, Design ▪ Abonnieren: Feed E-Mail
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
11.08.2013 um 12:51Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
11.08.2013 um 12:52@tic
Habe fertig :) Ich hab das mit dem Skyline genommen und sieht echt geil aus :D
Ein Wunder ist geschehen, jetzt gefällt sogar Herr Hailey Allmy :o: :D
Habe fertig :) Ich hab das mit dem Skyline genommen und sieht echt geil aus :D
Ein Wunder ist geschehen, jetzt gefällt sogar Herr Hailey Allmy :o: :D
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
11.08.2013 um 12:58thanks @Sayhello :)
wollt schon länger ma eins mit nen paar Mädels machen, so Playboy Art @Hailey25 :D glaub dann würd ihm Allmy noch besser gefallen ^^
wollt schon länger ma eins mit nen paar Mädels machen, so Playboy Art @Hailey25 :D glaub dann würd ihm Allmy noch besser gefallen ^^
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
11.08.2013 um 13:02Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
11.08.2013 um 13:06:D
soo, schlafen muss..
soo, schlafen muss..
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
11.08.2013 um 13:12Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
22.08.2013 um 05:46 Milch http://userstyles.org/styles/92137/milch-by-tic?r=1377142980
 Original anzeigen (0,9 MB)
Original anzeigen (0,9 MB)
 Original anzeigen (0,8 MB)
Original anzeigen (0,8 MB)
 Original anzeigen (0,9 MB)
Original anzeigen (0,9 MB) Original anzeigen (0,8 MB)
Original anzeigen (0,8 MB)Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
22.08.2013 um 05:54als nächstes versuch ich ma was mit Graffiti..
sons noch einer nen Wunsch oder so?
sons noch einer nen Wunsch oder so?
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
22.08.2013 um 05:57Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
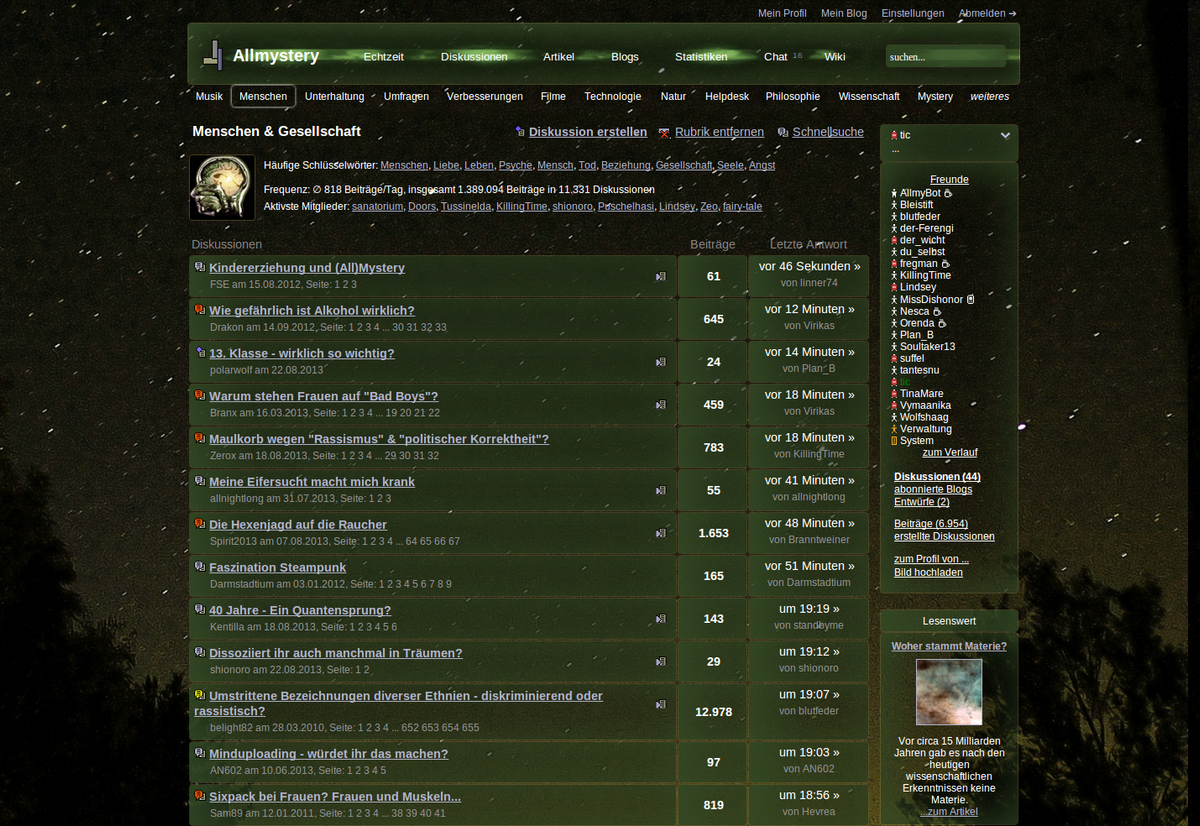
22.08.2013 um 20:50 Stern - Green
http://userstyles.org/styles/92165/stern-green-by-tic?r=1377197370 Original anzeigen (1,9 MB)
Original anzeigen (1,9 MB) Original anzeigen (1,8 MB)
Original anzeigen (1,8 MB)
melden
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
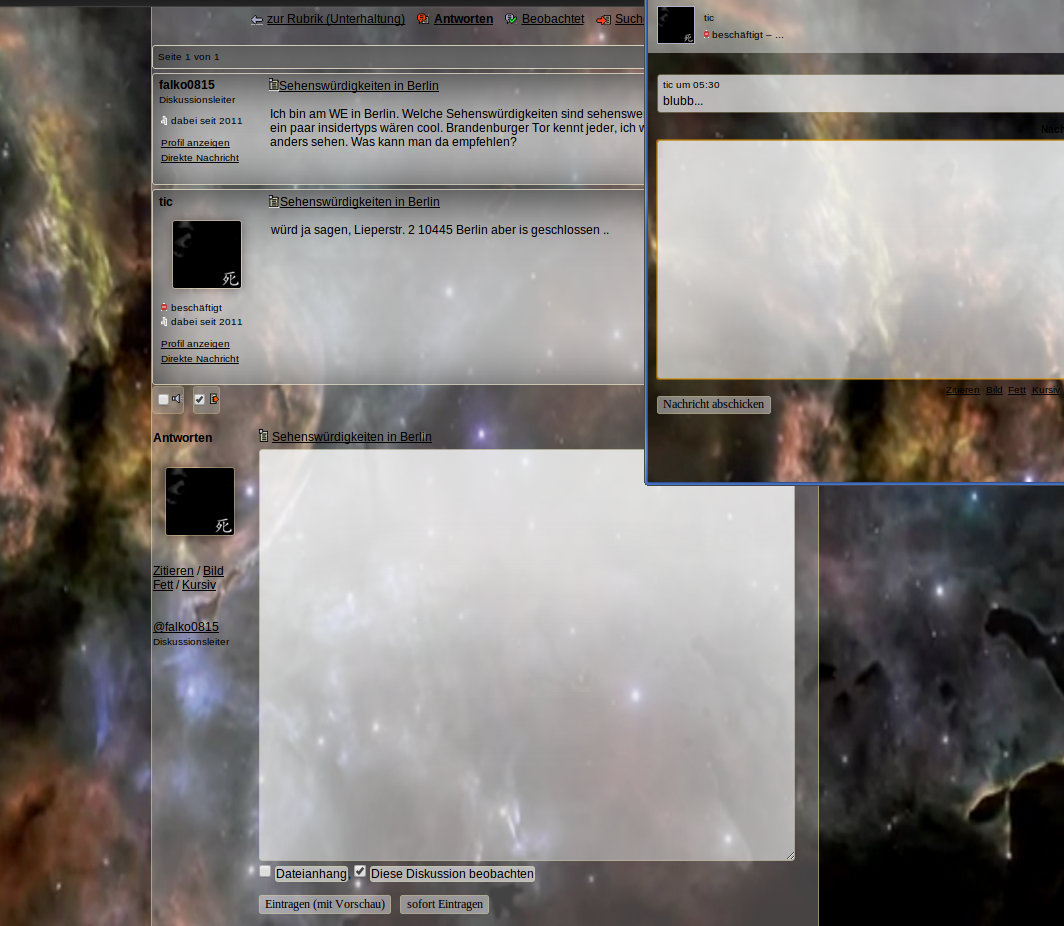
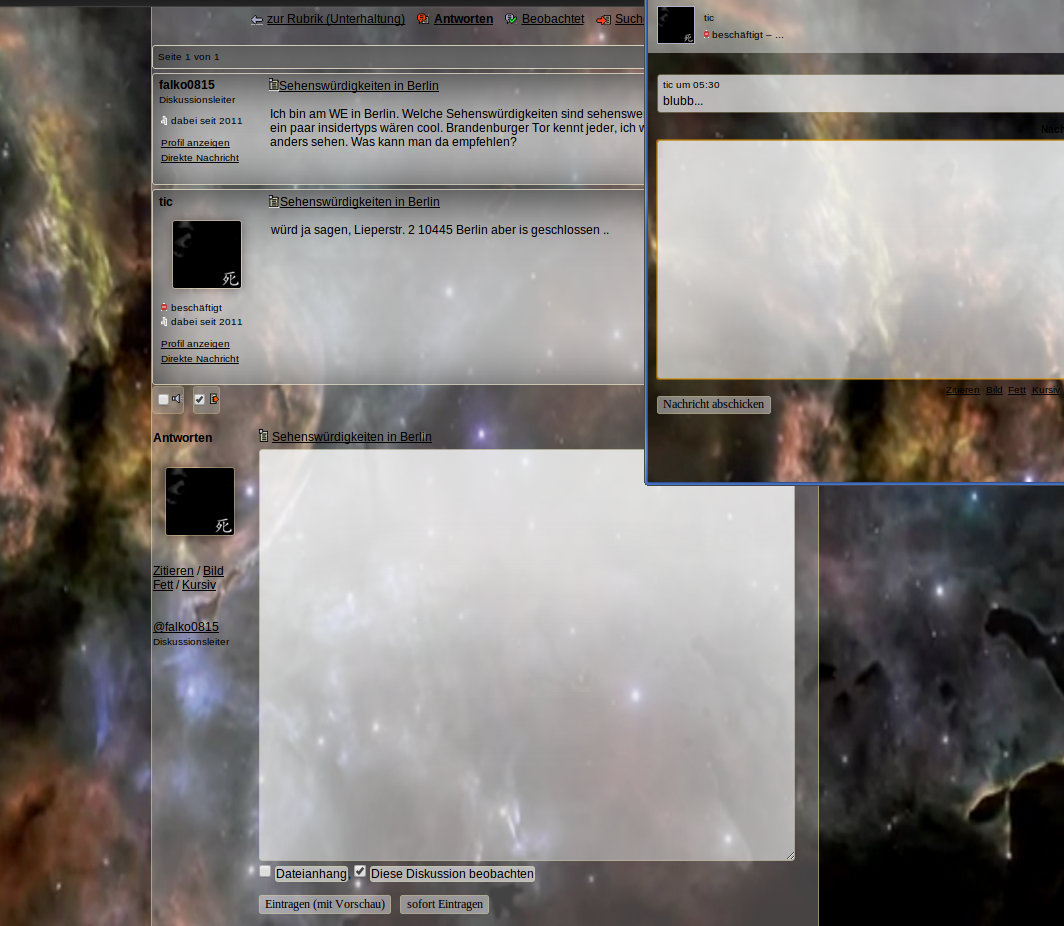
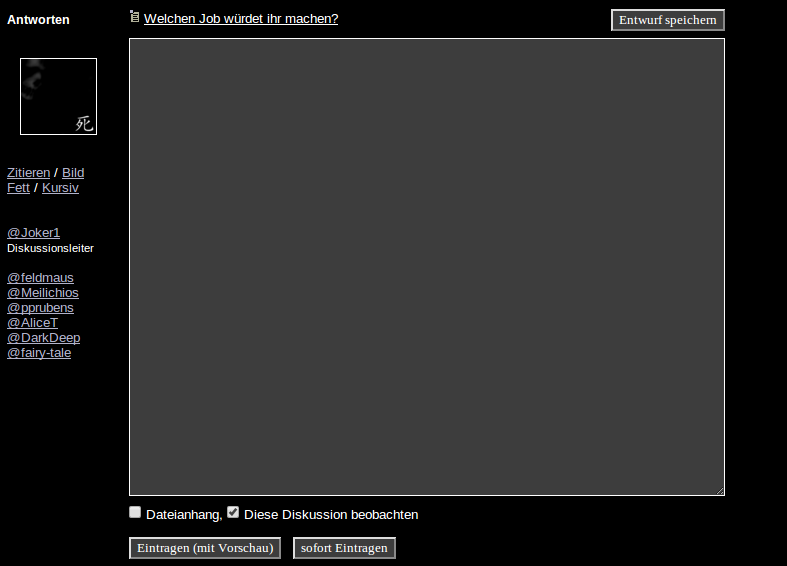
23.08.2013 um 01:28Für alle die Nachts im dunklen durchs Allmy schleichen und von den Weißen Eingabefeldern geblendet werden ^^
Eingabefelder dunkler
http://userstyles.org/styles/92168/eingabefelder-dunkler-by-tic?r=1377213675
Eingabefelder dunkler



Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
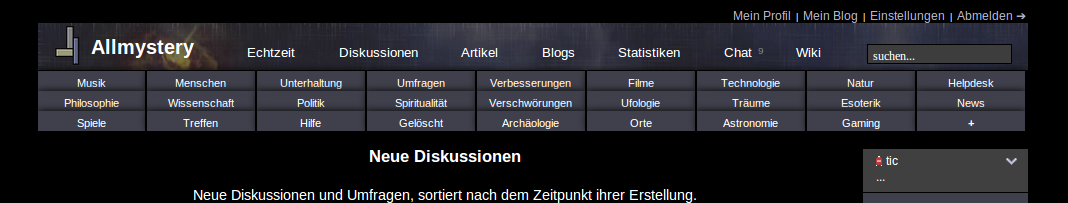
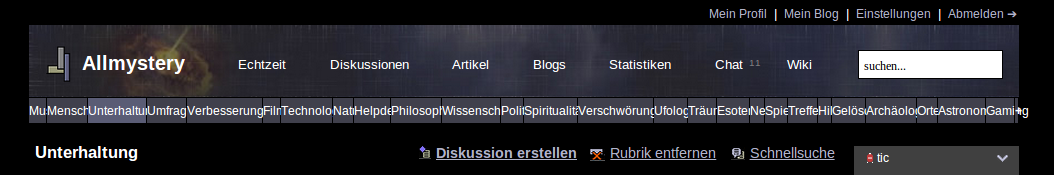
23.08.2013 um 18:57einer Interesse? dann lad ichs hoch..
is das http://userstyles.org/styles/88788/alle-rubriken-in-der-navigation-small-by-tic nur etwas verändert, für 26 Rubriken und verbraucht trotzdem kaum mehr Platz (Höhe) als die normale Allmyrubrikleiste
is das http://userstyles.org/styles/88788/alle-rubriken-in-der-navigation-small-by-tic nur etwas verändert, für 26 Rubriken und verbraucht trotzdem kaum mehr Platz (Höhe) als die normale Allmyrubrikleiste

Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
23.08.2013 um 19:04zum Vergleich wenn man normalerweise 26 Rubriken wählt, is etwas unübersichtlich..

Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
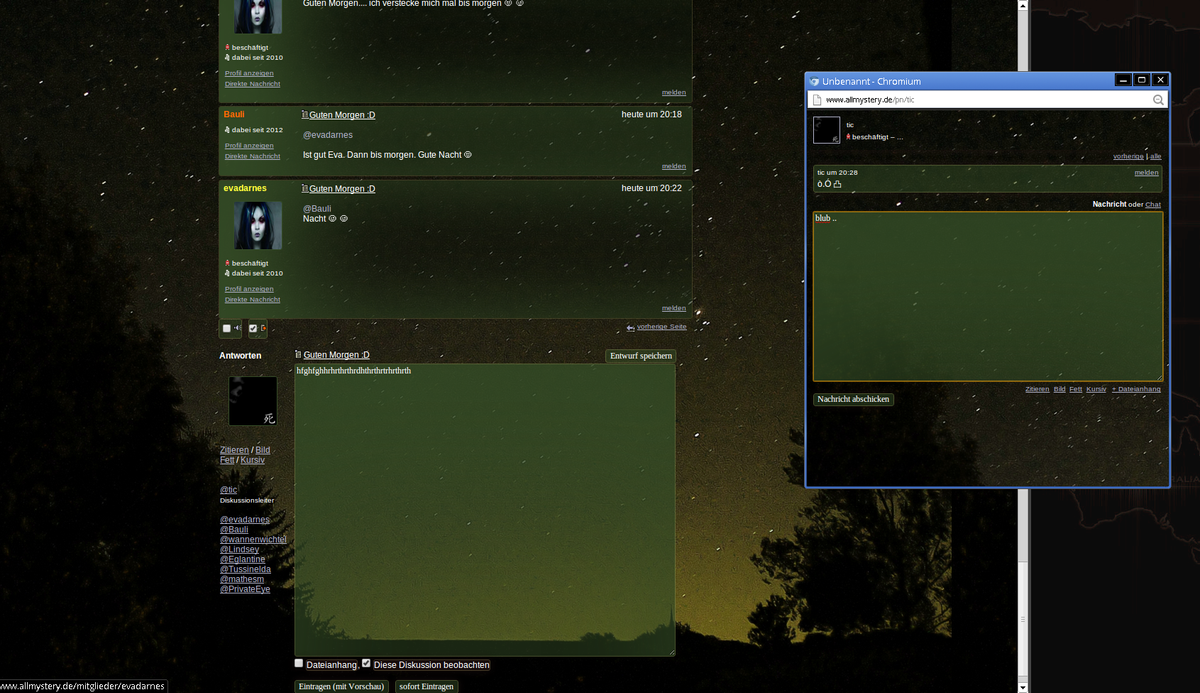
24.08.2013 um 17:19V
http://userstyles.org/styles/92228/v-by-tic?r=1377357315
Fl versätzt, Eingabefelder dunkler, 26 Rubriken in der Nav (Einstellungen->Rubriken)

Fl versätzt, Eingabefelder dunkler, 26 Rubriken in der Nav (Einstellungen->Rubriken)

Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
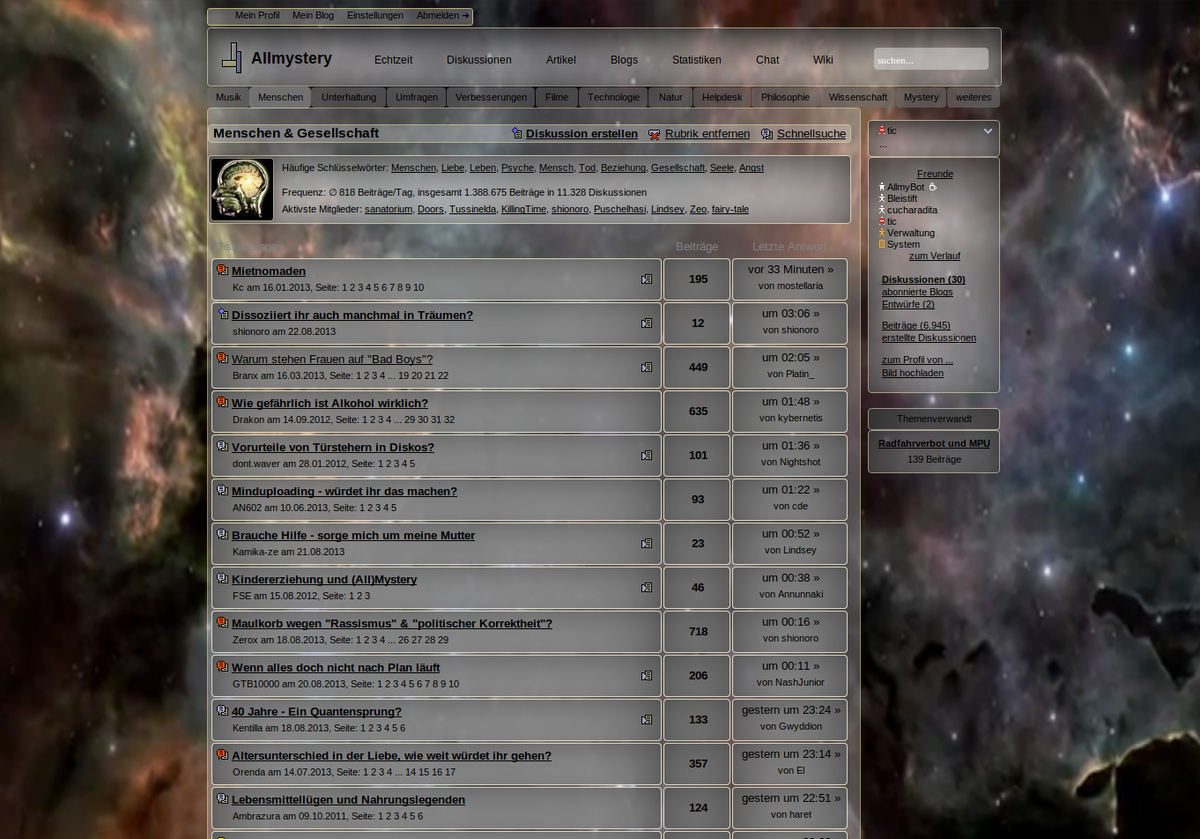
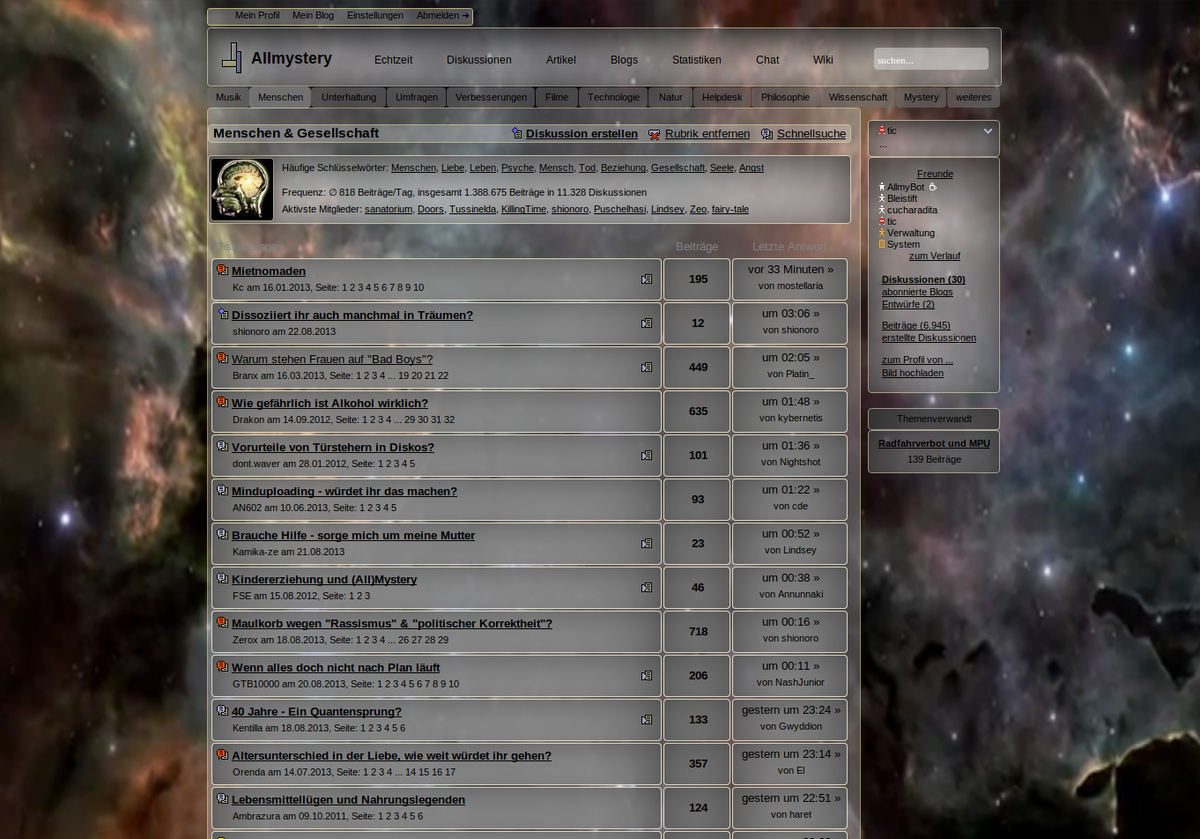
20.09.2013 um 17:49So mag ich Allmystery am liebsten:

Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
21.09.2013 um 13:34Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
21.09.2013 um 13:37Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
21.09.2013 um 13:39muss ich mir später ma anschauen :)
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
27.09.2013 um 00:30einer ne Idee was man noch so Basteln könnt? :)
http://userstyles.org/styles/browse/allmystery/Allmystery?as=1&per_page=50&sort=popularity&sort_direction=desc
http://userstyles.org/styles/browse/allmystery/Allmystery?as=1&per_page=50&sort=popularity&sort_direction=desc
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
08.10.2013 um 13:27falls einer nen Style hier aus dem Thread als Profildesign haben will, melden..
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
08.10.2013 um 14:45Allmydesign - Fire http://userstyles.org/styles/82628/fire-by-tic
als Profildesign..
Code fürs Profil:
als Profildesign..
Code fürs Profil:
<style>
body{
background-image:url("http://static.allmystery.de/upics/acf7d5_fire_bg_.jpg") !important;
background-color: #transparent !important;
background-attachment: fixed !important;
}
.userfunction {
text-align: center !important;
}
div.userfunction {
color: transparent !important;
}
.header {
background: url(http://static.allmystery.de/upics/c9973f_header.png) no-repeat !important;
background-size: 100% 100% !important;
border-radius: 10px 10px;
border: 0px solid transparent !important;
box-shadow: 1px 1px 20px #FF9100 !important;
}
.tabnav a {
font-size: 10px !important;
margin-right: 2px !important;
border-radius: 4px 4px !important;
background-color: transparent !important;
border-bottom: 1px solid transparent !important;
border-top: 1px solid transparent !important;
color: #ffffff !important;
box-shadow: 1px 1px 20px #000000 !important;
}
a.tabnav_selected, a.tabnav_js_selected {
border-radius: 4px 4px !important;
background-color: rgba(0,0,0,0.5) !important;
box-shadow: 1px 1px 20px #FF9100 !important;
color: #ffffff !important;
}
.tabnav a:hover {
border-radius: 4px 4px !important;
background-color: rgba(210,105,30,0.5) !important;
transition:All 1s ease !important;
-webkit-transition:All 1s ease !important;
-moz-transition:All 1s ease !important;
-o-transition:All 1s ease !important;
-ms-transition:All 1s ease !important;
box-shadow: 0px 0px 30px #000000 !important;
}
.mcell_status {
background-color: rgba(0,0,0,0.5) !important;
border-radius: 10px 10px !important;
border: 0px solid transparent !important;
box-shadow: 1px 1px 20px #FF9100 !important;
}
.mcell_inhalt {
background-color: rgba(0,0,0,0.5) !important;
border-radius: 10px 10px !important;
border: 0px solid transparent !important;
box-shadow: 1px 1px 20px #FF9100 !important;
}
.mcell, .mcell2, .mcell_left {
display: none !important;
}
.mcell_inhalt2 {
display: none !important;
}
.mcell_inhalt3 {
display: none !important;
}
.sufu {
background: url(http://static.allmystery.de/upics/2b4973_Auswahl_006.png)!important;
background-size: 100% 100% !important;
background-color: rgba(210,105,30,1.0) !important;
border: 1px solid transparent !important;
border-radius: 7px 7px !important;
color: #ffffff !important;
box-shadow: 0px 0px 30px #FF9100 !important;
}
body {
color: #ffffff !important;
}
textarea {
color: #ffffff !important;
background-color: rgba(0,0,0,0.5) !important;
border-radius: 10px 10px !important;
border: 0px solid transparent !important;
box-shadow: 1px 1px 20px #FF9100 !important;
}
.footer hr {
background-color: transparent !important;
}
input {
color: grey !important;
background-color: rgba(0,0,0,0.4) !important;
border-radius: 5px 5px !important;
border: 0px solid transparent !important;
box-shadow: 1px 1px 20px #FF9100 !important;
}
input:hover {
transition:All 2s ease !important;
-webkit-transition:All 2s ease !important;
-moz-transition:All 2s ease !important;
-o-transition:All 2s ease !important;
-ms-transition:All 2s ease !important;
color: #ffffff !important;
background-color: rgba(0,0,0,1.0) !important;
border-radius: 5px 5px !important;
border: 0px solid transparent !important;
box-shadow: 1px 1px 25px #FF9100 !important;
}
.quick_item_header {
background: url(http://static.allmystery.de/upics/2b4973_Auswahl_006.png) !important;
border-radius: 10px 10px !important;
border: 0px solid transparent !important;
box-shadow: 1px 1px 20px #FF9100 !important;
color: #FF9100 !important;
}
#se {
background: url(http://static.allmystery.de/upics/2b4973_Auswahl_006.png) !important;
border-radius: 10px 10px !important;
border: 0px solid transparent !important;
box-shadow: 1px 1px 20px #FF9100 !important;
color: #FF9100 !important;
}
#moreMenu {
background: url(http://static.allmystery.de/upics/2b4973_Auswahl_006.png) !important;
border-radius: 10px 10px !important;
border: 0px solid transparent !important;
box-shadow: 1px 1px 20px #FF9100 !important;
color: #FF9100 !important;
}
.useravatar {
border: 0px solid transparent !important;
box-shadow: 1px 1px 15px #FF9100 !important;
border-radius: 5px 5px !important;
}
a img {
border: 1px solid transparent !important;
border-radius: 5px 5px !important;
}
.in {
background-color: #000000 !important;
border-radius: 5px 5px !important;
border: 0px solid transparent !important;
box-shadow: 1px 1px 15px #FF9100 !important;
}
.message, .message_info {
background-color: rgba(0,0,0,0.5) !important;
border-radius: 10px 10px !important;
border: 0px solid transparent !important;
box-shadow: 1px 1px 20px #FF9100 !important;
}
.gb_post_usericon {
border-radius: 5px 5px !important;
border: 1px solid #454545 !important;
}
#gb_posts li a.gb_post_img img {
border: none !important;
border-radius: 5px 5px !important;
width: 77px !important;
height: 77px !important;
}
#gb_post_textarea {
background-color: rgba(36,37,57,0.6) !important;
border-radius: 5px 5px !important;
box-shadow:inset 10px 20px 100px #454545 !important;
}
ul#gb_posts li, center {
background-color: rgba(0,0,0,0.5) !important;
border-radius: 10px 10px !important;
border: 0px solid transparent !important;
box-shadow: 1px 1px 20px #FF9100 !important;
}
</style>