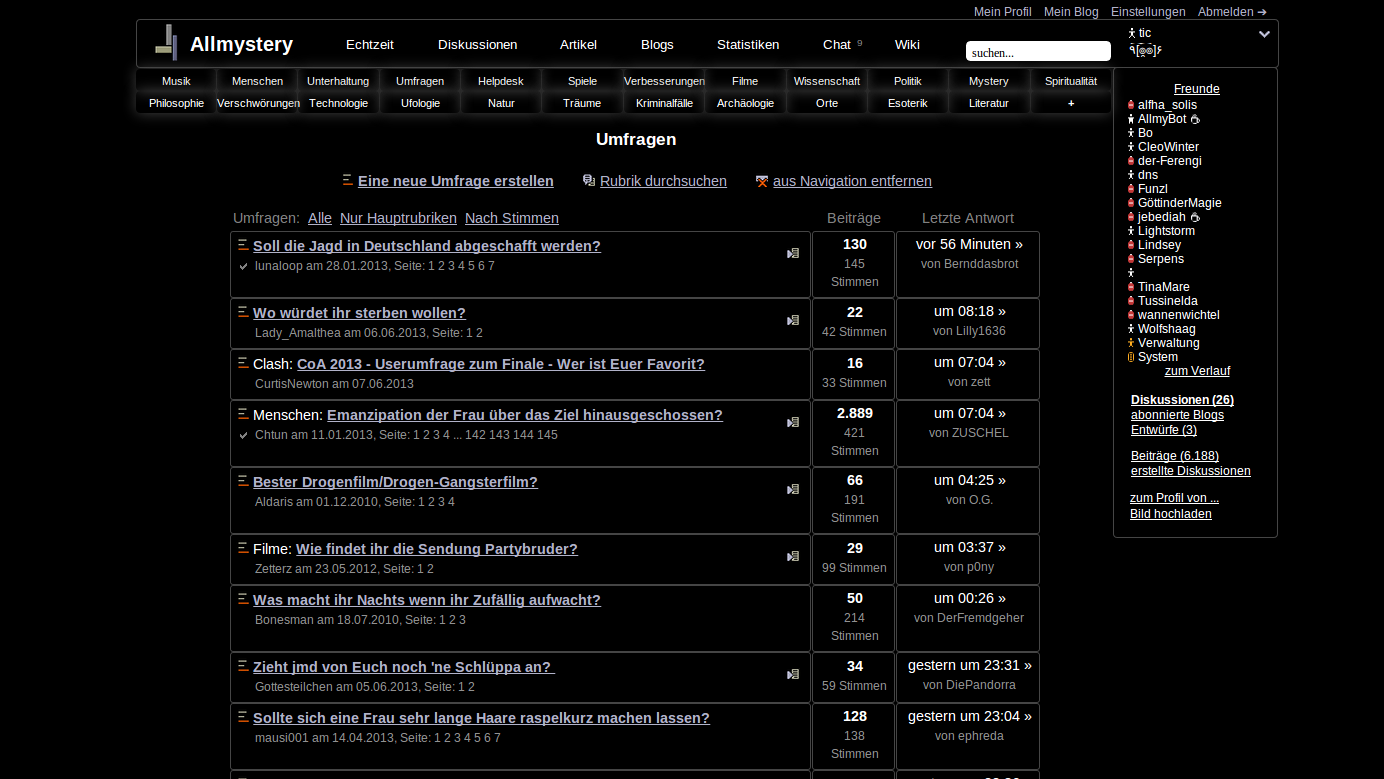
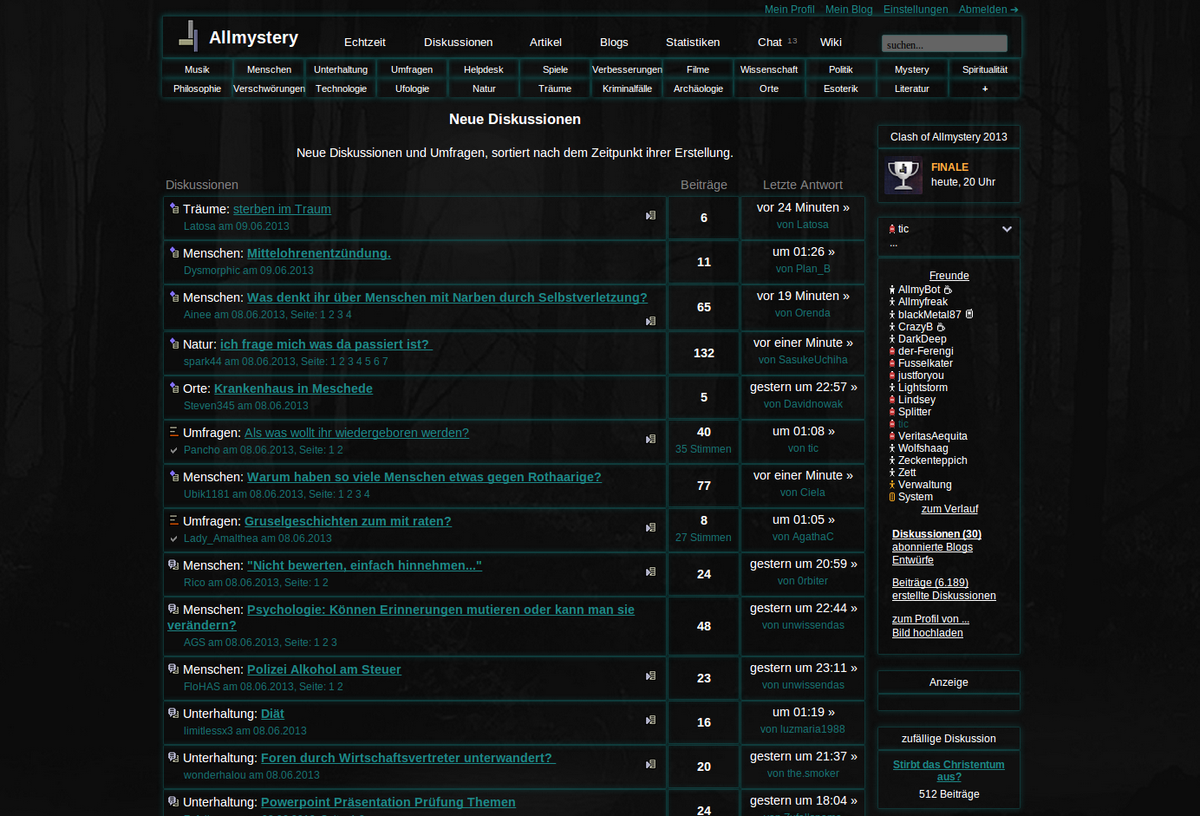
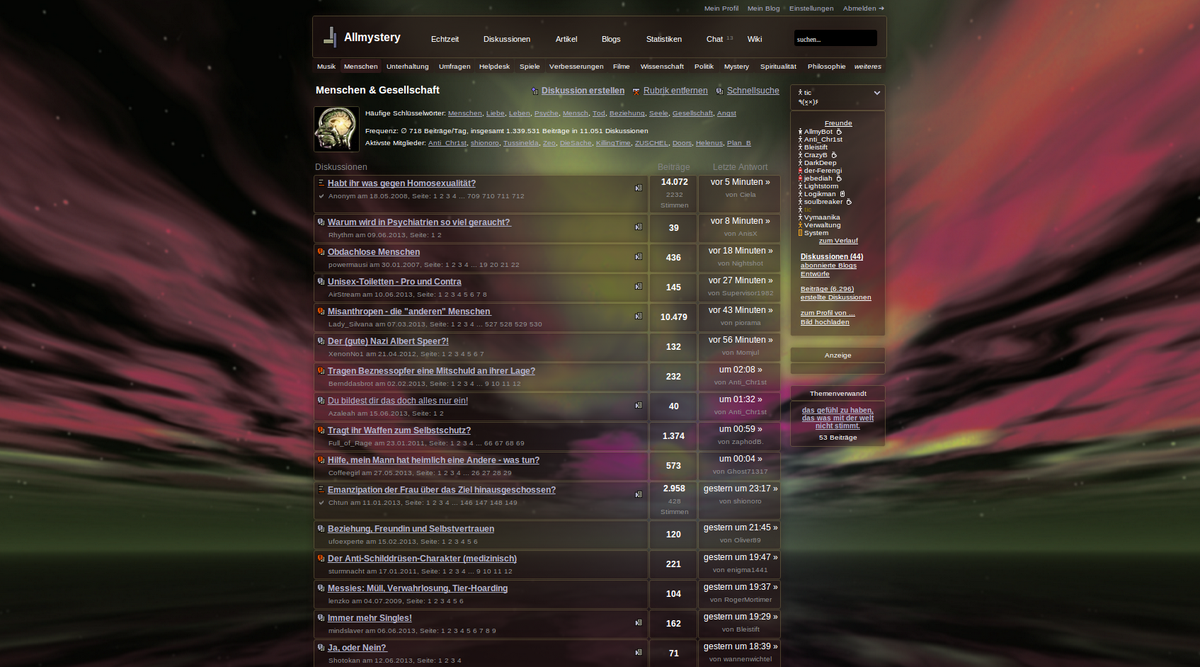
Freunde in FL färben http://userstyles.org/styles/89340/freunde-in-fl-f-rben-by-tic?r=1371749409

 Anleitung:
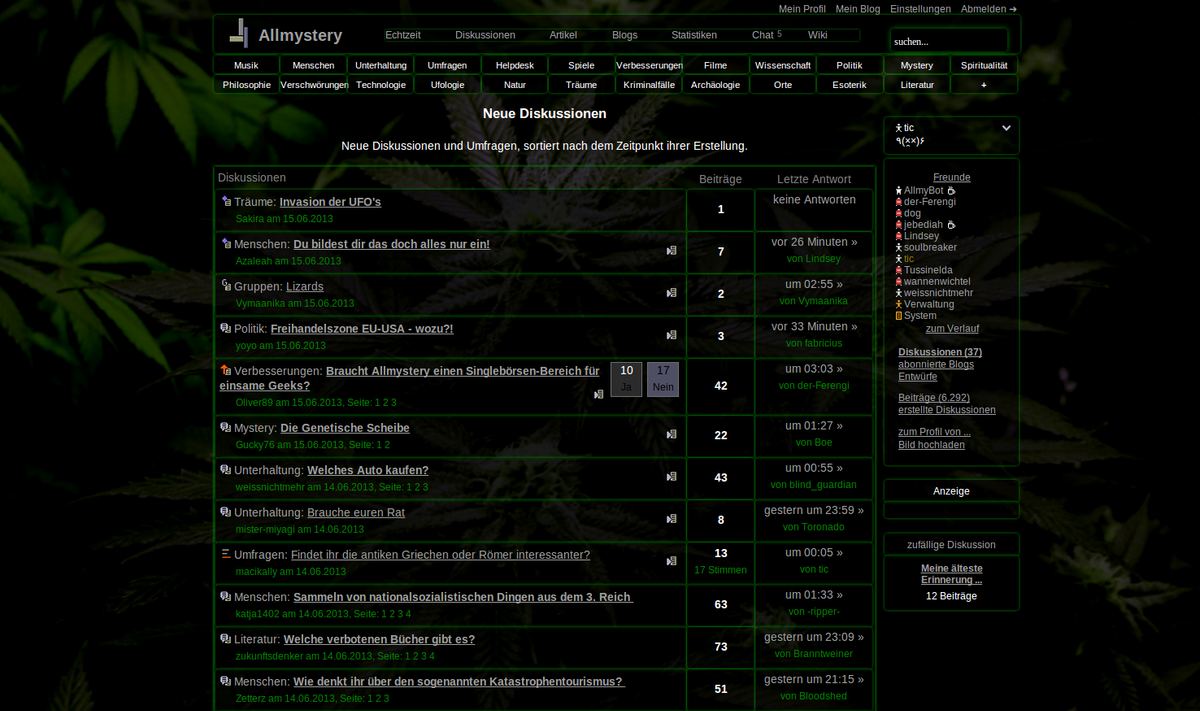
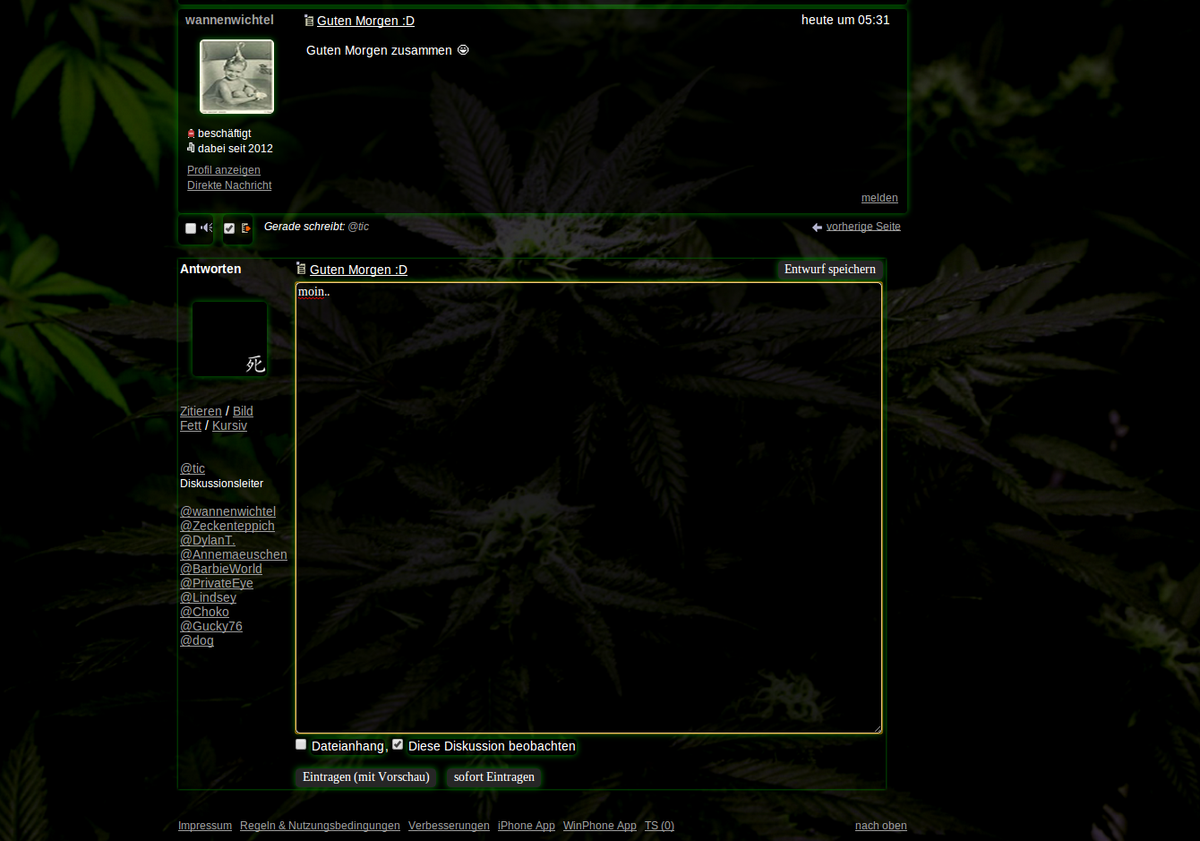
Anleitung:Sobalt man mit der Maus über die Freundesliste Hovert erscheint unten links im Broser so etwas:
(Beispiel ich, tic) -> javascript:pn('tic', '124515')
um nun einen bestimmten Freund zu färben muss man einfach den Stylish Code etwas bearbeiten (natürlich vorab ersma installieren) ..
a[href=javascript:pn('[color=#ff0000]
tic[/color]', '
124515')] {
color:
#000000 !important;
}
einfach Username und dessen Nummer ersetzen (im Beispiel tic & 124515)
und noch die Farbe wählen/ersätzen (#000000) und speichern..
wenn man mehrere einfärben will einfach mehrfach kopieren und einfügen...
so:
a[href=javascript:pn('tic', '124515')] {
color: #000000 !important;
}
a[href=javascript:pn('Peter', '8084594')] {
color: #84CE30 !important;
}
a[href=javascript:pn('Mayer', '99453667')] {
color: #30A5CE !important;
}
etc





 Original anzeigen (0,7 MB)
Original anzeigen (0,7 MB) Original anzeigen (1,7 MB)
Original anzeigen (1,7 MB) Original anzeigen (3,6 MB)
Original anzeigen (3,6 MB)
 Original anzeigen (0,6 MB)
Original anzeigen (0,6 MB) Original anzeigen (0,6 MB)
Original anzeigen (0,6 MB)
 Original anzeigen (1,4 MB)
Original anzeigen (1,4 MB) Original anzeigen (1,0 MB)
Original anzeigen (1,0 MB)