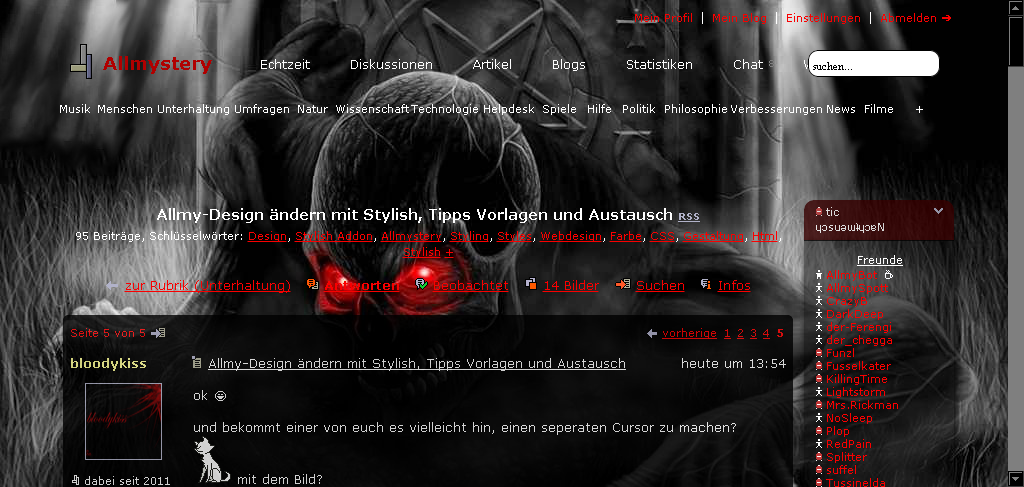
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
31.12.2012 um 13:54ok :D
und bekommt einer von euch es vielleicht hin, einen seperaten Cursor zu machen?
 mit dem Bild?
mit dem Bild?
und bekommt einer von euch es vielleicht hin, einen seperaten Cursor zu machen?