Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
1.363 Beiträge ▪ Schlüsselwörter:
Allmystery, Farbe, Design ▪ Abonnieren: Feed E-Mail
melden
Optimist

Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen

beschäftigt
dabei seit 2012
dabei seit 2012
Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
03.04.2016 um 08:17@tic
ja genau.
Wie gesagt, wenn ich dann den Thread anklicken will, tut sich nichts.
Obs vielleicht nur an meinem Browser liegt (Firefox?) ich möchte den schon aber gerne weiter verwenden.
ja genau.
Wie gesagt, wenn ich dann den Thread anklicken will, tut sich nichts.
Obs vielleicht nur an meinem Browser liegt (Firefox?) ich möchte den schon aber gerne weiter verwenden.
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
03.04.2016 um 12:27mach mal nen Update @Optimist https://userstyles.org/styles/82119/green-by-tic
bei meim Firefox ging es, hab trotzdem mal geschaut, weiß nich obs jetz bei dir funst weil, wie gesagt bei mir ging es.
hab auch das hinzu gefügt:

und die eckigen, grünen Ränder aus der fl entfernt..
bei meim Firefox ging es, hab trotzdem mal geschaut, weiß nich obs jetz bei dir funst weil, wie gesagt bei mir ging es.
hab auch das hinzu gefügt:

und die eckigen, grünen Ränder aus der fl entfernt..
Optimist

Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen

beschäftigt
dabei seit 2012
dabei seit 2012
Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
03.04.2016 um 16:52@tic
ja jetzt funzt es bei mir auch, Danke Dir. :)
ja jetzt funzt es bei mir auch, Danke Dir. :)
Was ist das mit dem "ja" und "nein"? :)tic schrieb:hab auch das hinzu gefügt:
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
03.04.2016 um 18:34
Optimist

Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen

beschäftigt
dabei seit 2012
dabei seit 2012
Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
04.04.2016 um 10:19@tic
ach so.
Ich bin immer wieder über Dein Design so froh.
Bitte lass das ewig - so wie es jetzt ist - im Netz. :)
Oder könnte man sich das auch auf Festplatte speichern, wenn es doch mal wegkommen würde? :)
ach so.
Ich bin immer wieder über Dein Design so froh.
Bitte lass das ewig - so wie es jetzt ist - im Netz. :)
Oder könnte man sich das auch auf Festplatte speichern, wenn es doch mal wegkommen würde? :)
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
04.04.2016 um 18:31du könnst die Codes die du installiert hast kopieren und als txt. Datei speichern @Optimist
ich geh jedoch mal davon aus das sie nicht "wegkommen" Stylish is beliebt und ich schätze das der Macher seine Homepage bzw sein addon nich einfach so aufgibt/wegwirft.
ich geh jedoch mal davon aus das sie nicht "wegkommen" Stylish is beliebt und ich schätze das der Macher seine Homepage bzw sein addon nich einfach so aufgibt/wegwirft.
Optimist

Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen

beschäftigt
dabei seit 2012
dabei seit 2012
Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
04.04.2016 um 19:02@tic
Das verstehe ich nicht so richtig. Wie und wo kann ich die Codes kopieren?
Es geht im speziellen Fall um diesen Link bzw. diesen Code hier: : https://userstyles.org/styles/82119/green-by-tic (Archiv-Version vom 21.08.2019) → ich sehe da – außer der Adresszeile - nichts was ich kopieren könnte, oder was wie ein Code aussieht?
Oder muss ich diese Adresszeile als Text speichern, oder was genau meintest du mit zu kopierenden Code?
Und wenn Du wirklich die Adresszeile gemeint hattest, diesen Link hab ich mir schon gespeichert. Nur wie gesagt, wenn es wider Erwarten irgendwann doch nicht mehr aufrufbar sein sollte, dann nützt mir dieser ja dann auch nichts mehr. :)
(du hast mich zwar beruhigt, dass das wohl nicht passieren wird, aber möchte trotzdem auf Nr. sicher gehen :) ).
Ja, wie gesagt, kannst du mir mal bitte für Dummis erklären, was ich genau kopieren muss. Und was ich im Ernstfall dann mit dem Kopierten machen müsste, damit es funktioniert?
tic schrieb:du könnst die Codes die du installiert hast kopieren und als txt
Das verstehe ich nicht so richtig. Wie und wo kann ich die Codes kopieren?
Es geht im speziellen Fall um diesen Link bzw. diesen Code hier: : https://userstyles.org/styles/82119/green-by-tic (Archiv-Version vom 21.08.2019) → ich sehe da – außer der Adresszeile - nichts was ich kopieren könnte, oder was wie ein Code aussieht?
Oder muss ich diese Adresszeile als Text speichern, oder was genau meintest du mit zu kopierenden Code?
Und wenn Du wirklich die Adresszeile gemeint hattest, diesen Link hab ich mir schon gespeichert. Nur wie gesagt, wenn es wider Erwarten irgendwann doch nicht mehr aufrufbar sein sollte, dann nützt mir dieser ja dann auch nichts mehr. :)
(du hast mich zwar beruhigt, dass das wohl nicht passieren wird, aber möchte trotzdem auf Nr. sicher gehen :) ).
Ja, wie gesagt, kannst du mir mal bitte für Dummis erklären, was ich genau kopieren muss. Und was ich im Ernstfall dann mit dem Kopierten machen müsste, damit es funktioniert?
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
04.04.2016 um 19:13wenn du das Addon im Browser (Stylish Addon) anklickst, kann man zb "bearbeiten" wählen, dann erscheint der Code des Installierten Allmystyles, den einfach kopieren und speichern @Optimist
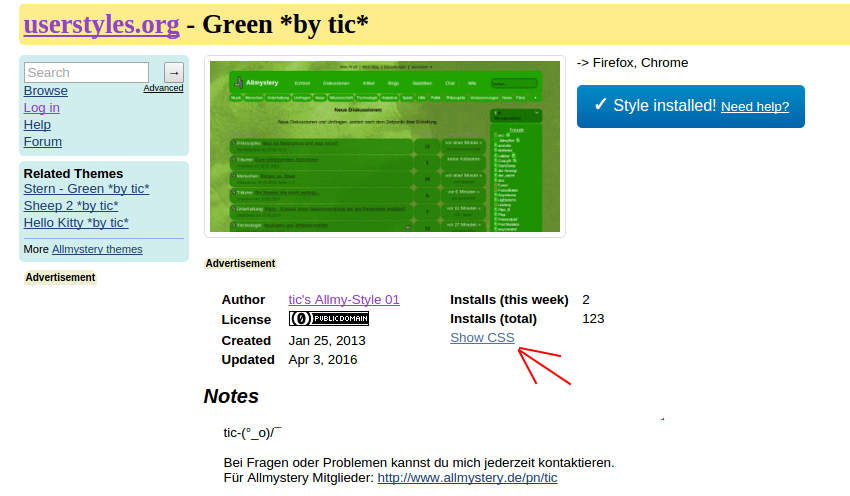
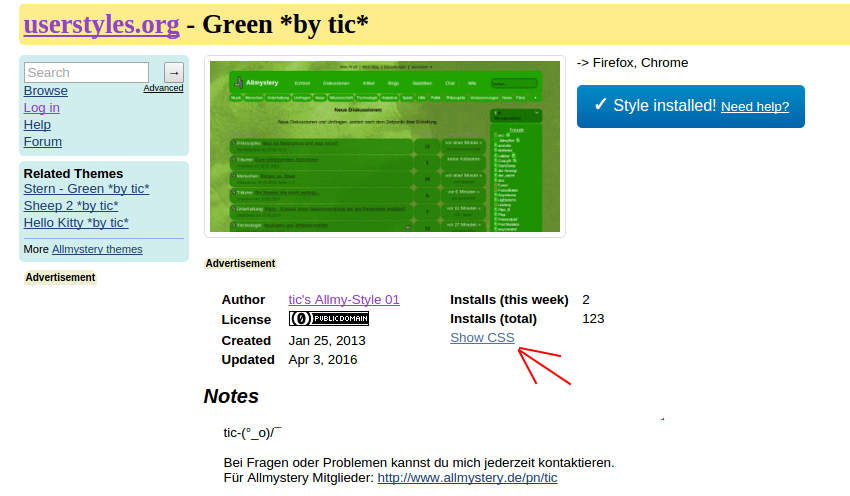
oder alternativ kann man auch auf "Show CSS" klicken auf der Seite https://userstyles.org/styles/82119/green-by-tic (Archiv-Version vom 19.10.2021) und dort den Code kopieren und speichern..


aber wie gesagt, Stylish is so beliebt das es wohl "ewig am Start sein wird und mit ihm auch die Allmystyles..
oder alternativ kann man auch auf "Show CSS" klicken auf der Seite https://userstyles.org/styles/82119/green-by-tic (Archiv-Version vom 19.10.2021) und dort den Code kopieren und speichern..


aber wie gesagt, Stylish is so beliebt das es wohl "ewig am Start sein wird und mit ihm auch die Allmystyles..
Optimist

Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen

beschäftigt
dabei seit 2012
dabei seit 2012
Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
04.04.2016 um 19:16@tic
aha, danke dir, ist ja schön einfach :)
Und wenn ich nun den Code habe und es gäbe die Seite dann doch mal nicht mehr ( tschuldige falls ich damit nerve ;) ), wie und wo muss ich den dann einfügen?
(Auf der Seite ginge es ja nicht, wenn die nicht mehr da wäre)
aha, danke dir, ist ja schön einfach :)
Und wenn ich nun den Code habe und es gäbe die Seite dann doch mal nicht mehr ( tschuldige falls ich damit nerve ;) ), wie und wo muss ich den dann einfügen?
(Auf der Seite ginge es ja nicht, wenn die nicht mehr da wäre)
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
04.04.2016 um 19:19och, bin mal froh das einer der was von mir installiert hat sich meldet ^^
gibt mehrere Addons die quasi das selbe können, wenns Stylish (der quasi Spitzenreiter ist) nicht mehr existiert, dann gibts noch andere Addons die das selbe machen, da dann einfach den Code rein kopieren..
und ich schätze mal das selbst wenns nix mehr gibt in der Richtung, dns sich schon was ausdenken würde, da meine Styles schon recht häufig genutzt werden, der Master würd das schon hin biegen ^^ hab Styles die schon über 1000 x installiert wurden..
gibt mehrere Addons die quasi das selbe können, wenns Stylish (der quasi Spitzenreiter ist) nicht mehr existiert, dann gibts noch andere Addons die das selbe machen, da dann einfach den Code rein kopieren..
und ich schätze mal das selbst wenns nix mehr gibt in der Richtung, dns sich schon was ausdenken würde, da meine Styles schon recht häufig genutzt werden, der Master würd das schon hin biegen ^^ hab Styles die schon über 1000 x installiert wurden..
Optimist

Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen

beschäftigt
dabei seit 2012
dabei seit 2012
Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
04.04.2016 um 19:21@tic
aha, gut zu wissen.
Ich danke dir. :)
Könnte man das eigentlich auch in Opera und I.Explorer rein "operieren"?
aha, gut zu wissen.
Ich danke dir. :)
Könnte man das eigentlich auch in Opera und I.Explorer rein "operieren"?
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
04.04.2016 um 19:24Stylish gibts für Chrome (Windows) Chrome (Linux) Chromium (Linux) Firefox (Windows, Linux)
Opera (Windows, Linux) und Firefox (Windows, Linux)
@Optimist
Mac, kein Plan was da läuft ^^ IE gibts glaube nix, zumindest kein Stylish glaube, vielleicht gibts da andere Adddons die funzen, kein Plan, Windows/Mac is nich so mein Fall ^^
Opera (Windows, Linux) und Firefox (Windows, Linux)
@Optimist
Mac, kein Plan was da läuft ^^ IE gibts glaube nix, zumindest kein Stylish glaube, vielleicht gibts da andere Adddons die funzen, kein Plan, Windows/Mac is nich so mein Fall ^^
Optimist

Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen

beschäftigt
dabei seit 2012
dabei seit 2012
Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
04.04.2016 um 19:31Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
04.04.2016 um 19:32ganz vergessen, für Safari gibts det auch noch ^^
hier die Links:
http://allmystery-design.npage.ch/stylish-add-on.html
hier die Links:
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
04.04.2016 um 19:35gibt jedoch Unterschiede bei den Browsern @Optimist
zb Chrome und Chromium, da kann man die Felder wo man rein schreibt noch verändern, Firefox übernimmt das zb nicht :/ Firefox bock da immer rum, Chrome/Chromium übenimmt alles.
wenn ich zb die Eingabefelder schwarz mache und die Schrift weiß dann sieht man bei FF die Schrift nicht mehr weil der Hintergrund weiß bleibt :/
zb Chrome und Chromium, da kann man die Felder wo man rein schreibt noch verändern, Firefox übernimmt das zb nicht :/ Firefox bock da immer rum, Chrome/Chromium übenimmt alles.
wenn ich zb die Eingabefelder schwarz mache und die Schrift weiß dann sieht man bei FF die Schrift nicht mehr weil der Hintergrund weiß bleibt :/
Optimist

Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen

beschäftigt
dabei seit 2012
dabei seit 2012
Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
04.04.2016 um 19:37@tic
schön. Taugt der Safari und der Chromium was (die kenne ich noch nicht)?tic schrieb:ganz vergessen, für Safari gibts det auch noch
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
04.04.2016 um 19:40Chromium ist quasi = Chrome, wird nur mehr bei Linux verwendet/ist quasi das selbe was für Windows Chrome ist, Safari hab ich mir noch nich drauf gebastelt, bin mit Chromium zufrieden @Optimist
Optimist

Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen

beschäftigt
dabei seit 2012
dabei seit 2012
Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen