Tipps für die Gestaltung des Profils
1.175 Beiträge ▪ Schlüsselwörter:
Allmystery, Profil, Farbe ▪ Abonnieren: Feed E-Mail
Tipps für die Gestaltung des Profils
30.04.2010 um 01:40@antiworld
ich versteh schon was du willst.. aber das könnte sich als etwas komplizierter herausstellen
vorab einmal ein bissel css-1x1
wenn du zum beispiel wie du mehrere elemente zusammen ansteuerst, dann trennt man sie durch ein komma und schreibt dann in geschweiften klammern die argumente, wie sich die elemente zu verhalten haben
du hast ja geschrieben
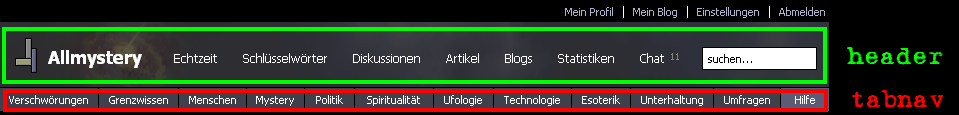
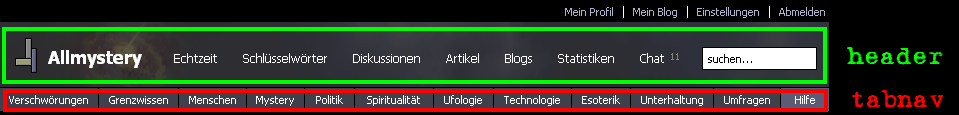
.header, .tabnav a
das bedeutet, das beide sachen zusammen angesteuert werden

wenn du nun einen hintergrund wählst, dann bekommt der header oben ein hintergrundbild, wie du es ja vorher mit dem wald und dem himmel hattest und jede taste darunter bekomtm ein hintergrundbild (verschwörung, grenzwissen, menschen usw.)
das argument "opacity" schreibst du einfach mit in die geschweiften klammern, also
.header, .tabnav a {background bla bla bla, opycity:0.5;} usw.
das problem an der sache ist, das dadurch auch die schrift transparent wird..
dann müsste man im prinzip das wieder gegen steuern.. oder es gibt noch ne andere möglichkeit..
am besten wir ziehen @YaaCool und @dS noch hinzu.. ich bin auch ab morgn nich groß am basteln, weil ich dann - wenn überhaupt - ein paar tage mit laptop unterwegs bin und darüber nicht basteln will
also ich hab jetz auf die schnelle keine lösung
ich versteh schon was du willst.. aber das könnte sich als etwas komplizierter herausstellen
vorab einmal ein bissel css-1x1
wenn du zum beispiel wie du mehrere elemente zusammen ansteuerst, dann trennt man sie durch ein komma und schreibt dann in geschweiften klammern die argumente, wie sich die elemente zu verhalten haben
du hast ja geschrieben
.header, .tabnav a
das bedeutet, das beide sachen zusammen angesteuert werden

wenn du nun einen hintergrund wählst, dann bekommt der header oben ein hintergrundbild, wie du es ja vorher mit dem wald und dem himmel hattest und jede taste darunter bekomtm ein hintergrundbild (verschwörung, grenzwissen, menschen usw.)
das argument "opacity" schreibst du einfach mit in die geschweiften klammern, also
.header, .tabnav a {background bla bla bla, opycity:0.5;} usw.
das problem an der sache ist, das dadurch auch die schrift transparent wird..
dann müsste man im prinzip das wieder gegen steuern.. oder es gibt noch ne andere möglichkeit..
am besten wir ziehen @YaaCool und @dS noch hinzu.. ich bin auch ab morgn nich groß am basteln, weil ich dann - wenn überhaupt - ein paar tage mit laptop unterwegs bin und darüber nicht basteln will
also ich hab jetz auf die schnelle keine lösung
Tipps für die Gestaltung des Profils
30.04.2010 um 01:52@canpornpoppy
ich wollte es nur so, ausprobieren, besonders brauche ich nicht, es geht, dies
.header,.tabnav a{img.trans; opacity:0.2;}
habe ich zusätzlih eingetragen
ich wollte es nur so, ausprobieren, besonders brauche ich nicht, es geht, dies
.header,.tabnav a{img.trans; opacity:0.2;}
habe ich zusätzlih eingetragen
Tipps für die Gestaltung des Profils
30.04.2010 um 19:28Tipps für die Gestaltung des Profils
03.05.2010 um 00:12Getestet wird bitte im untergrund zumindest wenn es tests sind die über mehrere beiträge gehen
Tipps für die Gestaltung des Profils
03.05.2010 um 00:14Tipps für die Gestaltung des Profils
03.05.2010 um 00:15Tipps für die Gestaltung des Profils
03.05.2010 um 00:17@FiatLuxFan
jetzt fällts mir grad auf, das ist doch der thread für Tipps für die Gestaltung des Profils, also warum liegt die möglichkeit so fern, das ganze einfach in deinem profil zu testen?
vor allem weil nicht alle codes in einem thread funktionieren.
jetzt fällts mir grad auf, das ist doch der thread für Tipps für die Gestaltung des Profils, also warum liegt die möglichkeit so fern, das ganze einfach in deinem profil zu testen?
vor allem weil nicht alle codes in einem thread funktionieren.
Tipps für die Gestaltung des Profils
03.05.2010 um 20:43hiii ich habe eine frage, kann man auch einen eigenen
cursour verwenden, also nicht die codes, die am anfang stehen???
cursour verwenden, also nicht die codes, die am anfang stehen???
Tipps für die Gestaltung des Profils
05.05.2010 um 14:08Tipps für die Gestaltung des Profils
05.05.2010 um 14:13@Soley
Du hast mich nicht verstanden ^^ ich möchte gerne ein bild von einer wolfstatze als cursour verwenden ^^
Du hast mich nicht verstanden ^^ ich möchte gerne ein bild von einer wolfstatze als cursour verwenden ^^
Tipps für die Gestaltung des Profils
05.05.2010 um 14:18Tipps für die Gestaltung des Profils
05.05.2010 um 14:25@leichivanhel
Das sollte weiterhelfen:
http://de.selfhtml.org/css/eigenschaften/anzeigefenster.htm#cursor-url (Archiv-Version vom 27.06.2010)
Das sollte weiterhelfen:
http://de.selfhtml.org/css/eigenschaften/anzeigefenster.htm#cursor-url (Archiv-Version vom 27.06.2010)
Tipps für die Gestaltung des Profils
07.05.2010 um 00:47Jetzt habe ich ein Hund als kursor
Tipps für die Gestaltung des Profils
07.05.2010 um 00:50schmetterling sieht besser aus.
Tipps für die Gestaltung des Profils
07.05.2010 um 00:59O mann bin ich glücklich, niemand hat es, ich doch
Tipps für die Gestaltung des Profils
09.05.2010 um 01:14@raupi
kein HTML sondern CSS --
äh, den Code schick ich morgen per Dateiahhang; In meinem Profileditor sieht's aus wie Kraut und Rüben
kein HTML sondern CSS --
äh, den Code schick ich morgen per Dateiahhang; In meinem Profileditor sieht's aus wie Kraut und Rüben
Tipps für die Gestaltung des Profils
09.05.2010 um 14:16Anhang: case.txt (0,18 KB)CSS - lowecase/Kleinbuchstaben auf alle DIV-Tags
› siehe Dateianhang ‹ ------------------------>>
› siehe Dateianhang ‹ ------------------------>>





