@YaaCool habe ich für das css für den blog weniger platz als für das css für das profil?
das jetzige css für den blog ist folgendes.
html body {
background: url(http://www.picgifs.com/wallpapers/wallpapers/space/wallpaper_ruimte_animaatjes-195.jpg);
background-attachment: fixed;
margin:0;
}
div.header {
background-color: rgba(255, 255, 255, 0.1);
background: rgba(255, 255, 255, 0.1);
border: solid 1px rgba(255, 255, 255, 0.2);
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 5px;
-moz-border-radius-bottomleft: 0px;
-moz-border-radius-bottomright: 0px;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
-webkit-border-bottom-left-radius: 0px;
-webkit-border-bottom-right-radius: 0px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-bottom-left-radius: 0px;
border-bottom-right-radius: 0px;
margin-left: 12px!important;
}
div.mcell_inhalt {
background-color: rgba(255, 255, 255, 0.1);
background: rgba(255, 255, 255, 0.1);
border: solid 1px rgba(255, 255, 255, 0.2);
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 5px;
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 5px;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
margin-top: 5px;
}
div.mcell_status {
background-color: rgba(255, 255, 255, 0.1);
background: rgba(255, 255, 255, 0.1);
border: solid 1px rgba(255, 255, 255, 0.2);
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 5px;
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 5px;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
}
div.tabnav.clearfix {
margin-top: -1px;
margin-left: 12px;
width: 95%;
}
div.tabnav.clearfix a {
background-color: rgba(255, 255, 255, 0.1);
background: rgba(255, 255, 255, 0.1);
border: solid 1px rgba(255, 255, 255, 0.2);
-moz-border-radius-topleft: 0px;
-moz-border-radius-topright: 0px;
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 5px;
-webkit-border-top-left-radius: 0px;
-webkit-border-top-right-radius: 0px;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
border-top-left-radius: 0px;
border-top-right-radius: 0px;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
min-width: 65px!important;
max-width: 68px!important;
}
div.tabnav.clearfix a:hover {
background-color: rgba(255, 255, 255, 0.2);
background: rgba(255, 255, 255, 0.2);
}
textarea.title_val {
background-color: rgba(0, 255, 255, 0.1);
background: rgba(0, 255, 255, 0.1);
border: solid 1px rgba(0, 255, 255, 0.2);
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 5px;
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 5px;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
padding: 5px;
color: #ffffff;
}
span.msg {
margin-top: 7px;
}
div.mcell_inhalt2 {
display: none;
}
div.mcell2 {
display: none;
}
input.sufu.title_val.quicksearch_unhovered {
background-color: rgba(0, 255, 255, 0.1);
background: rgba(0, 255, 255, 0.1);
border: solid 1px rgba(0, 255, 255, 0.2);
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 5px;
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 5px;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
}
div.main.clearfix {
margin-left: 13px;
}
ul.clearfix {
margin-left: 55px;
}
div.footer {
margin-left: 12px;
}
div.footer hr {
background-color: rgba(255, 255, 255, 0.1);
background: rgba(255, 255, 255, 0.1);
}
div.infoleiste {
margin-left: 13px;
}
div.blog-entry {
background-color: rgba(255, 255, 255, 0.1);
background: rgba(255, 255, 255, 0.1);
border: solid 1px rgba(255, 255, 255, 0.2);
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 5px;
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 5px;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
text-align: center;
}
a.voteup {
background-color: rgba(255, 255, 255, 0.1);
background: rgba(255, 255, 255, 0.1);
border: solid 1px rgba(255, 255, 255, 0.2);
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 5px;
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 5px;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
}
a.poster img {
display: none;
}
a.poster {
display: none;
}
textarea.clearfix {
margin-left: 110px;
background-color: rgba(0, 255, 255, 0.3);
background: rgba(0, 255, 255, 0.3);
border: solid 1px rgba(0, 255, 255, 0.1);
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 5px;
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 5px;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
padding: 5px;
color: #ffffff;
}
a.voteup.voted {
background-color: rgba(255, 0, 0, 0.3);
background: rgba(255, 0, 0, 0.3);
}
div.blog-entry a h2 {
font-size: 22px;
font-style: italic;
font-variant: small-caps;
color: rgba(122, 126, 126, 0.5);
}
div.blog-entry div {
margin-top: 10px;
margin-bottom: 15px;
color: rgba(122, 126, 126, 0.5);
}
div.blog-entry div a {
color: rgba(122, 126, 126, 0.5);
}
div.blog-entry table {
margin-left: 80px;
}
div.blog-entry font {
text-align: center;
}
div.mcell {
background-color: rgba(255, 0, 0, 0.2);
background: rgba(255, 0, 0, 0.2);
border: solid 1px rgba(255, 0, 0, 0.3);
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 5px;
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 5px;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
}
input.submit {
background-color: rgba(255, 255, 255, 0.1);
background: rgba(255, 255, 255, 0.1);
border: solid 1px rgba(255, 255, 255, 0.2);
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 5px;
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 5px;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
}
input.submit:hover {
background-color: rgba(255, 255, 255, 0.2);
background: rgba(255, 255, 255, 0.2);
}
form.disable_on_submit center input {
padding: 2px;
}
div.register_name {
background: rgba(255, 0, 0, 0.2);
background-color: rgba(255, 0, 0, 0.2);
border: solid 1px rgba(255, 0, 0, 0.3);
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 5px;
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 5px;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
margin-top: -25px;
}bis dahin ist alles okjetzt will ich aber den rest des codes einfügen
#moreMenu {
background-color: rgba(255, 255, 255, 0.1);
background: rgba(255, 255, 255, 0.1);
border: solid 1px rgba(255, 255, 255, 0.2);
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 5px;
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 5px;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
margin-left: 60px;
margin-top: -90px;
}
div.moreOverview {
background-color: rgba(255, 0, 0, 0.2);
background: rgba(255, 0, 0, 0.2);
border: solid 1px rgba(255, 0, 0, 0.3);
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 5px;
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 5px;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
width: 245px!important;
padding: 7px!important;
margin-top: 5px!important;
}
div.moreOverview a {
background: none!important;
border: none!important;
}
div.moreCat {
background-color: rgba(255, 0, 0, 0.2);
background: rgba(255, 0, 0, 0.2);
border: solid 1px rgba(255, 0, 0, 0.3);
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 5px;
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 5px;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
width: 245px!important;
padding: 7px!important;
margin-top: 11px!important;
}
div.moreCat a {
background: none!important;
border: none!important;
}
#se_content {
background: rgba(255, 255, 255, 0.2);
background-color: rgba(255, 255, 255, 0.2);
border: solid 1px rgba(255, 255, 255, 0.3);
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 5px;
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 5px;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
margin-top: 20px;
}
div.quick_item_header {
background-color: rgba(255, 0, 0, 0.2);
background: rgba(255, 0, 0, 0.2);
border: solid 1px rgba(255, 0, 0, 0.3);
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 5px;
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 5px;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
margin-right: 5px;
margin-left: 5px;
margin-top: 10px;
color: #000000;
}
div.clearfix.quick_item {
background-color: rgba(0, 255, 255, 0.1);
background: rgba(0, 255, 255, 0.1);
border: solid 1px rgba(0, 255, 255, 0.2);
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 5px;
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 5px;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
margin-top: 7px!important;
margin-left: 12px!important;
width: 400px!important;
margin-right: 10px!important;
}
div.quick_user_view {
background-color: rgba(0, 255, 255, 0.1);
background: rgba(0, 255, 255, 0.1);
border: solid 1px rgba(0, 255, 255, 0.2);
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 5px;
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 5px;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
margin-right: 39px;
margin-left: 35px;
padding-top: 3px;
padding-bottom: 3px;
padding-left: 3px;
}
div.quick_tags {
background-color: rgba(255, 0, 0, 0.2);
background: rgba(255, 0, 0, 0.2);
border: solid 1px rgba(255, 0, 0, 0.3);
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 5px;
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 5px;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
margin-left: 5px!important;
margin-top: 10px!important;
margin-right: 5px!important;
width: 409px!important;
color: #000000;
}
div.quick_item_header.quick_item_selected {
margin-bottom: 10px!important;
}
img.user_view_pic {
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 5px;
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 5px;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
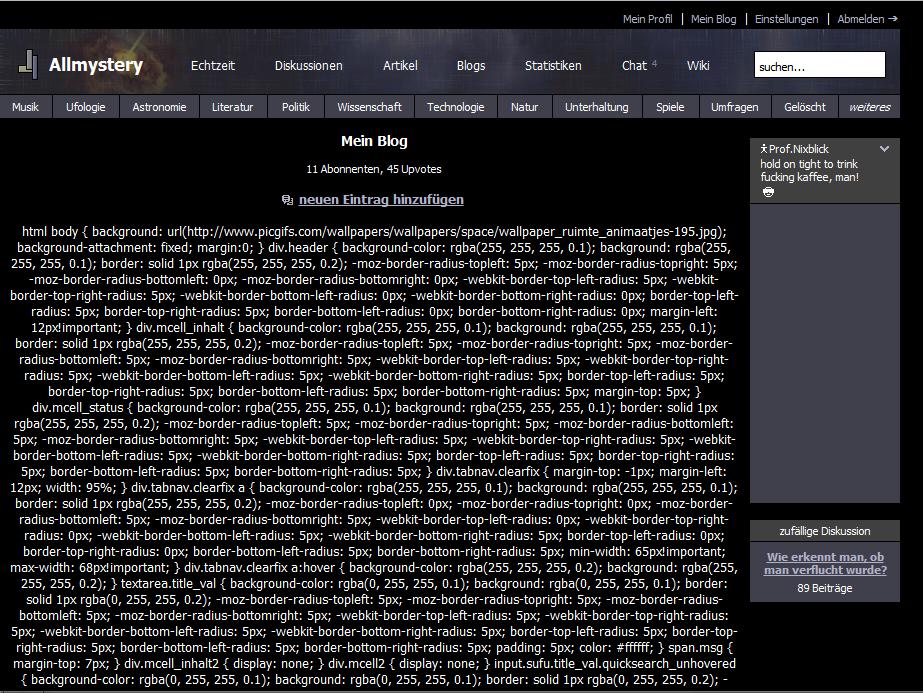
}dann stellt sich das blog-design so dar

???????????????????????????????????????



