@Prof.nixblick Erstmal Danke!
:DUnter zentrieren verstehe ich, daß die Bildmitte auch in der Mitte des geöffneten Browsertabs angezeigt wird. Mit benutzen des Codes sieht es nun zwar besser aus, allerdings wird das Bild jetzt nach rechts hin gekachelt.
Mein Monitor hat eine Auflösung von 1280x1024 Pixeln - genauso wie mein Allmy-Hintergrundbild. Wo also kommt diese Kachelei her?
Was ich auch nicht so recht verstehe ist, daß dieses Forum im Firefox mittig zentriert wird (was ich gut finde!). In Chrome und IE jedoch wird der Seiteninhalt an den linken Rand gequetscht - was doof aussieht
:|Mal zum Vergleich:
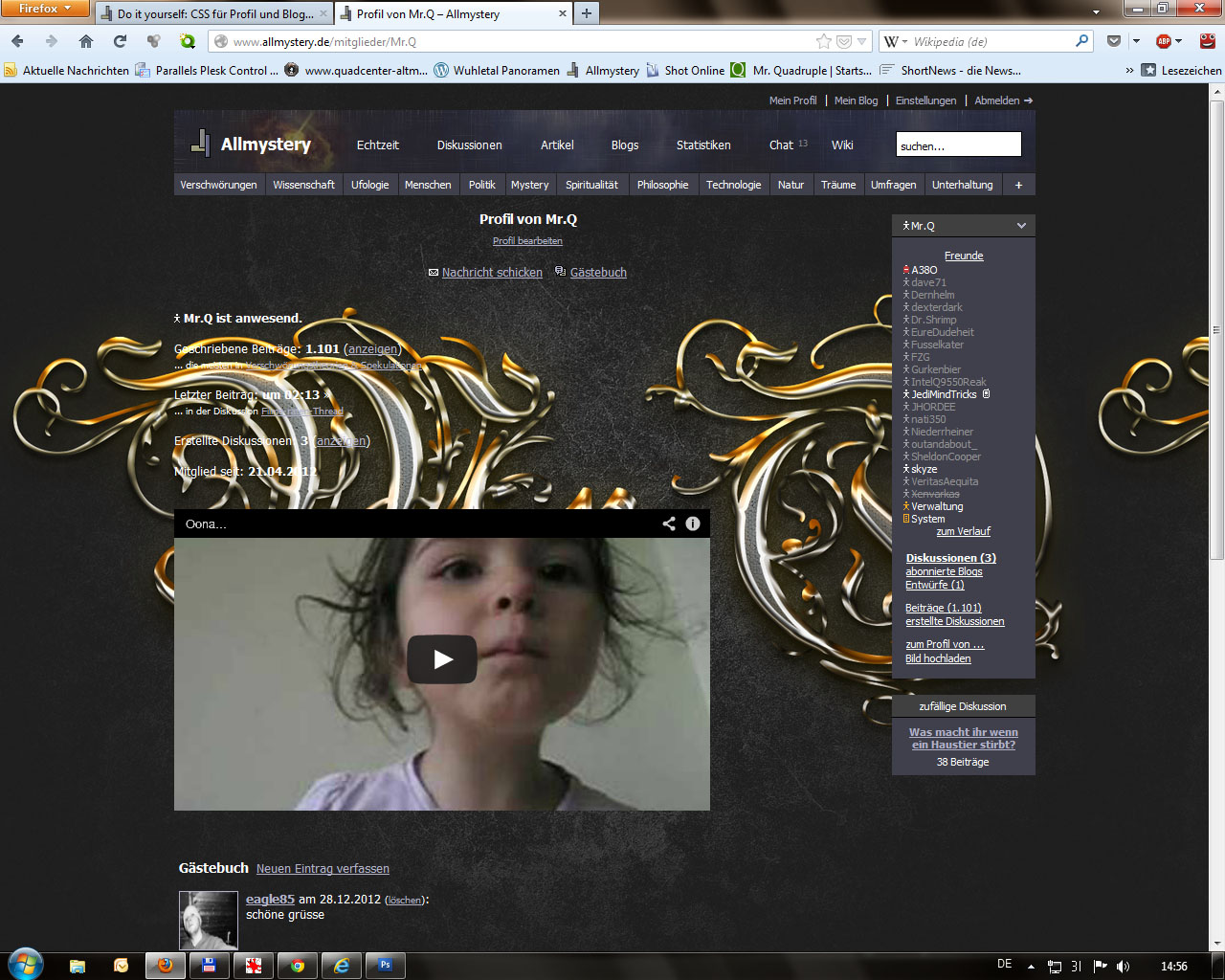
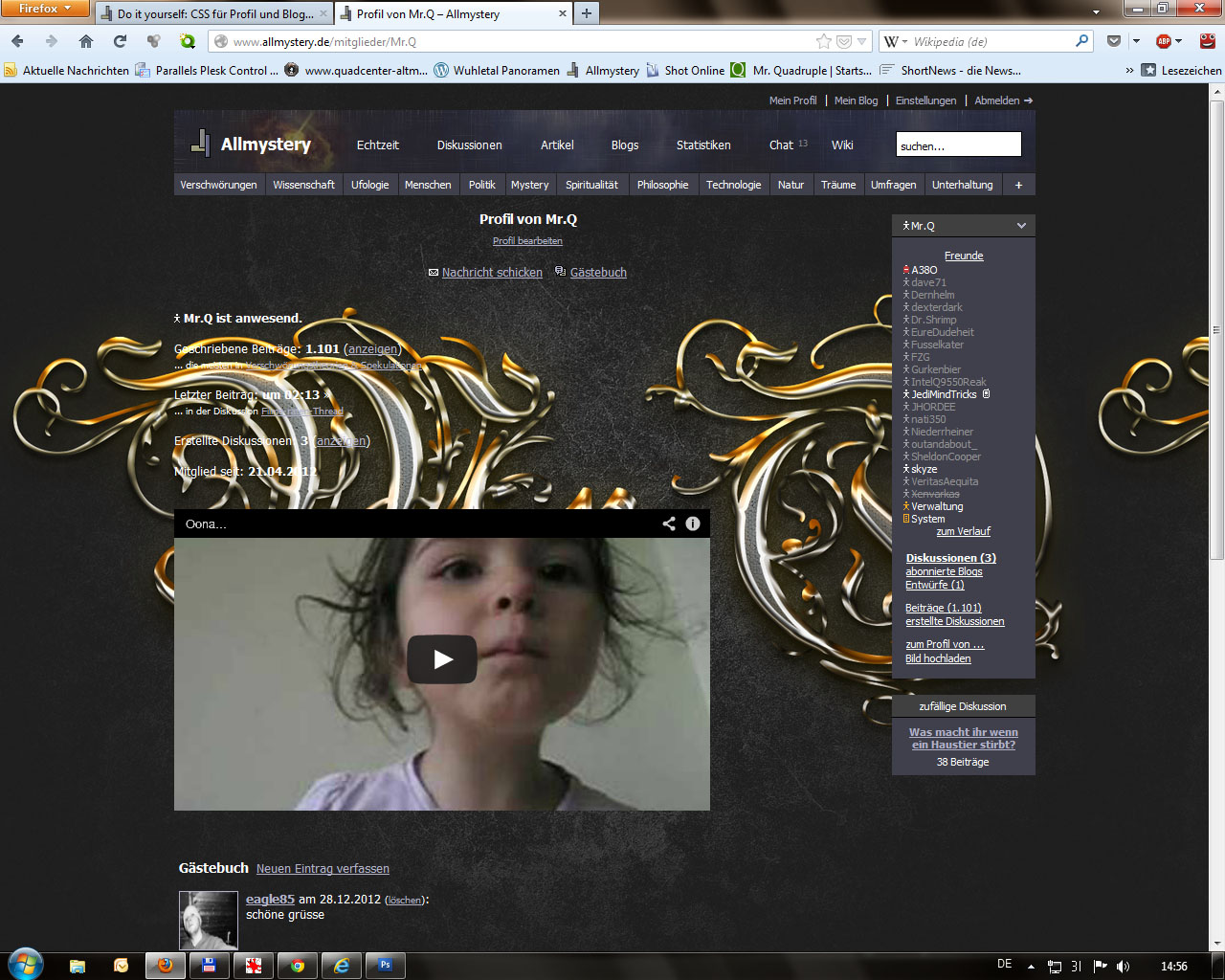
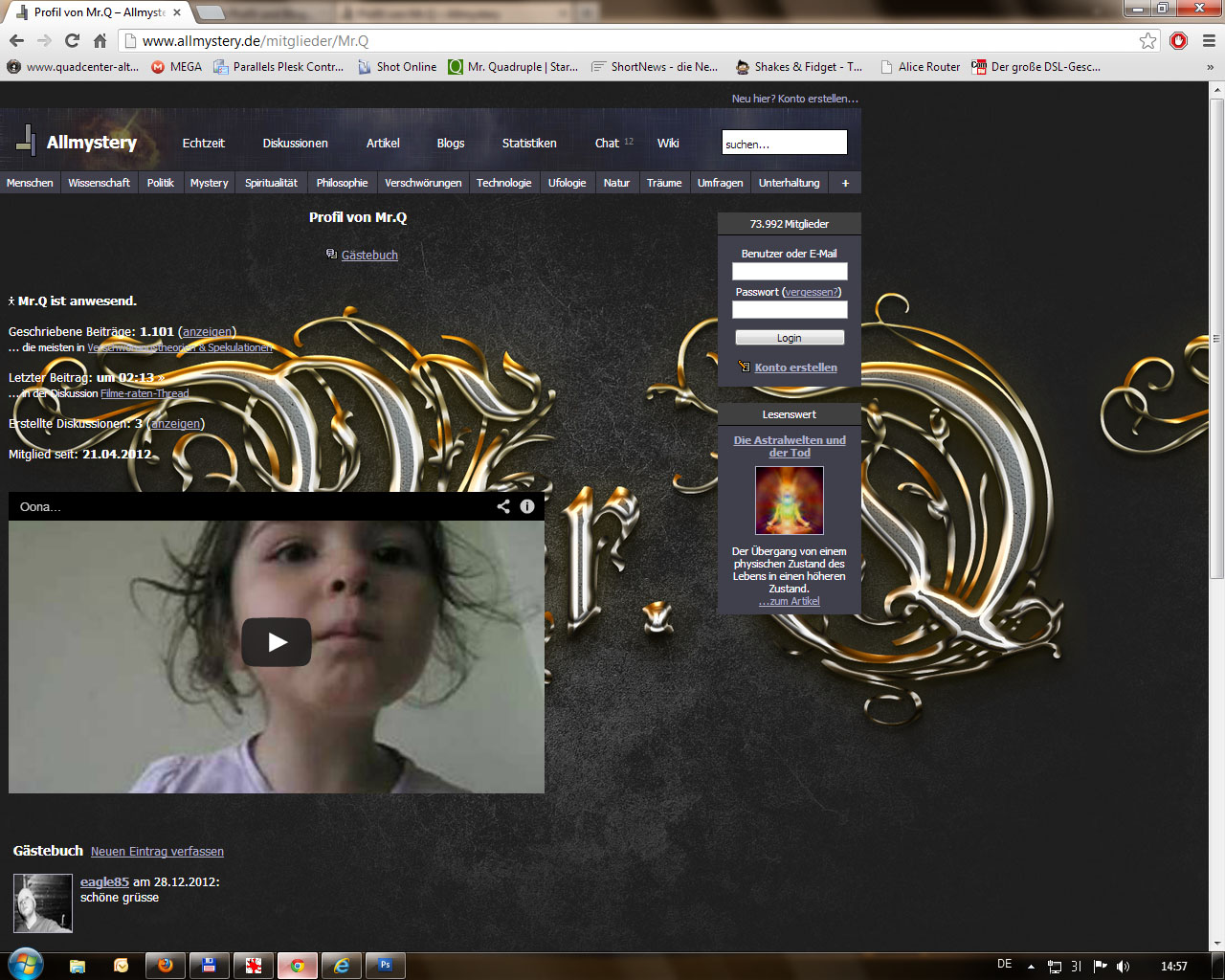
Firefox

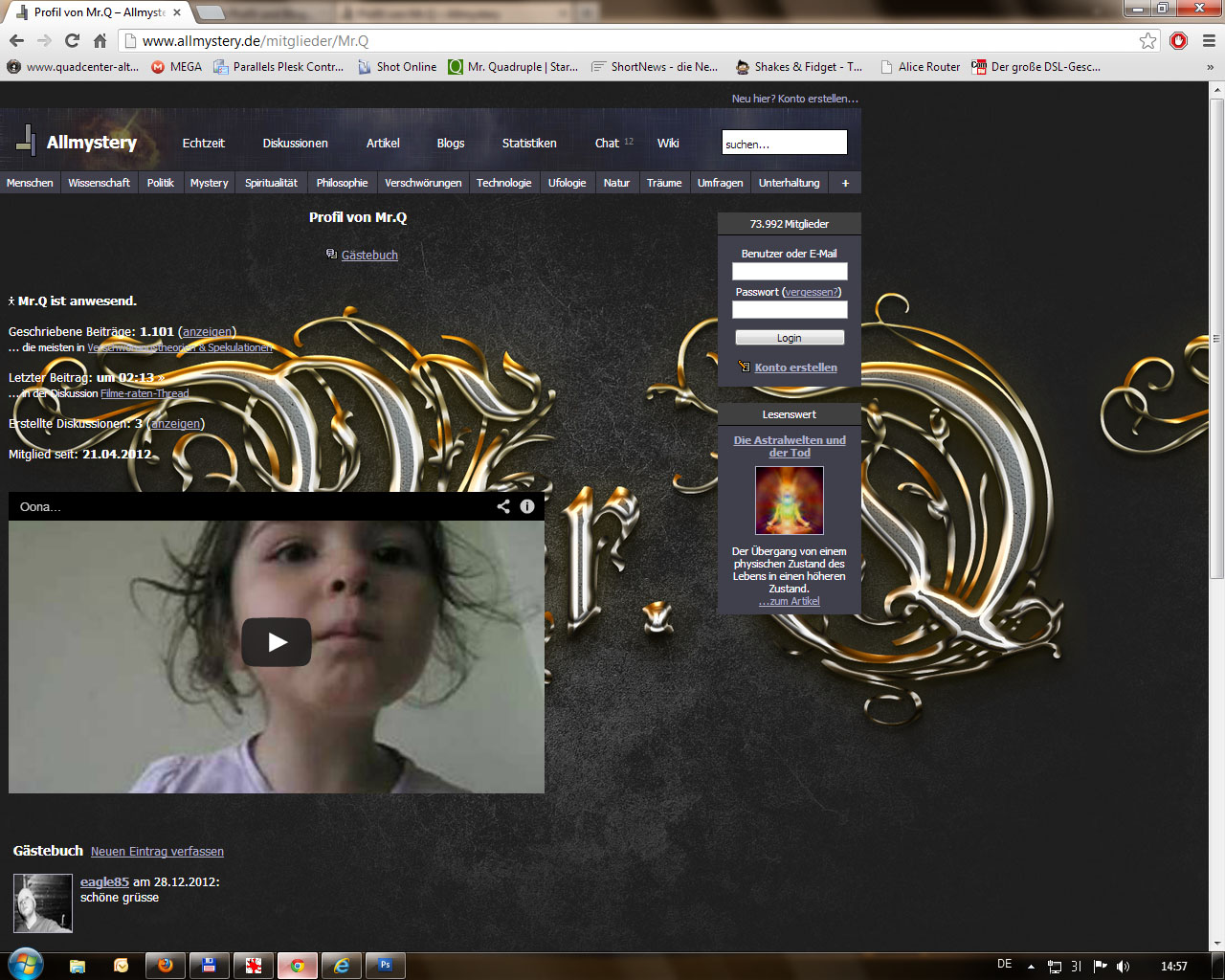
Chrome

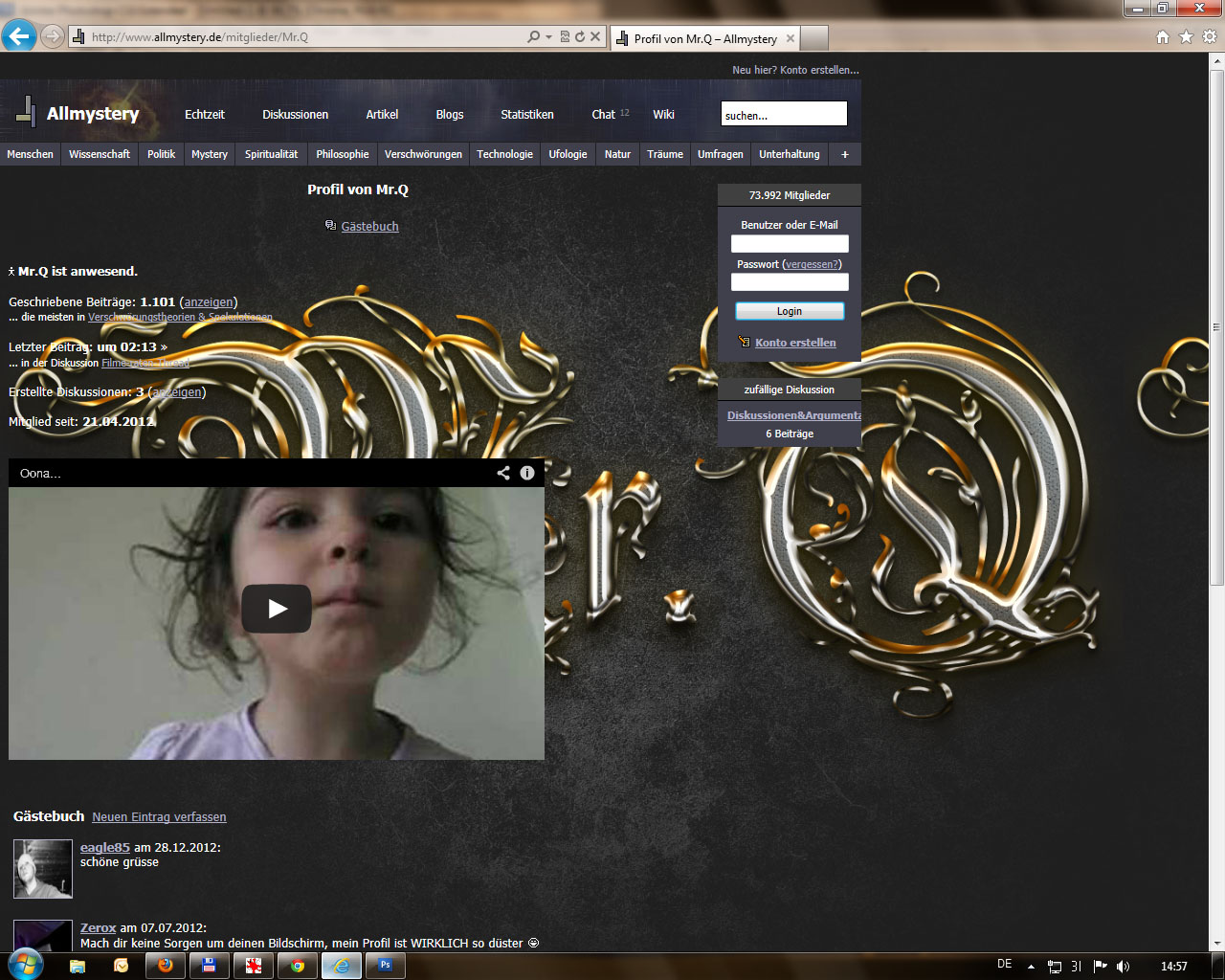
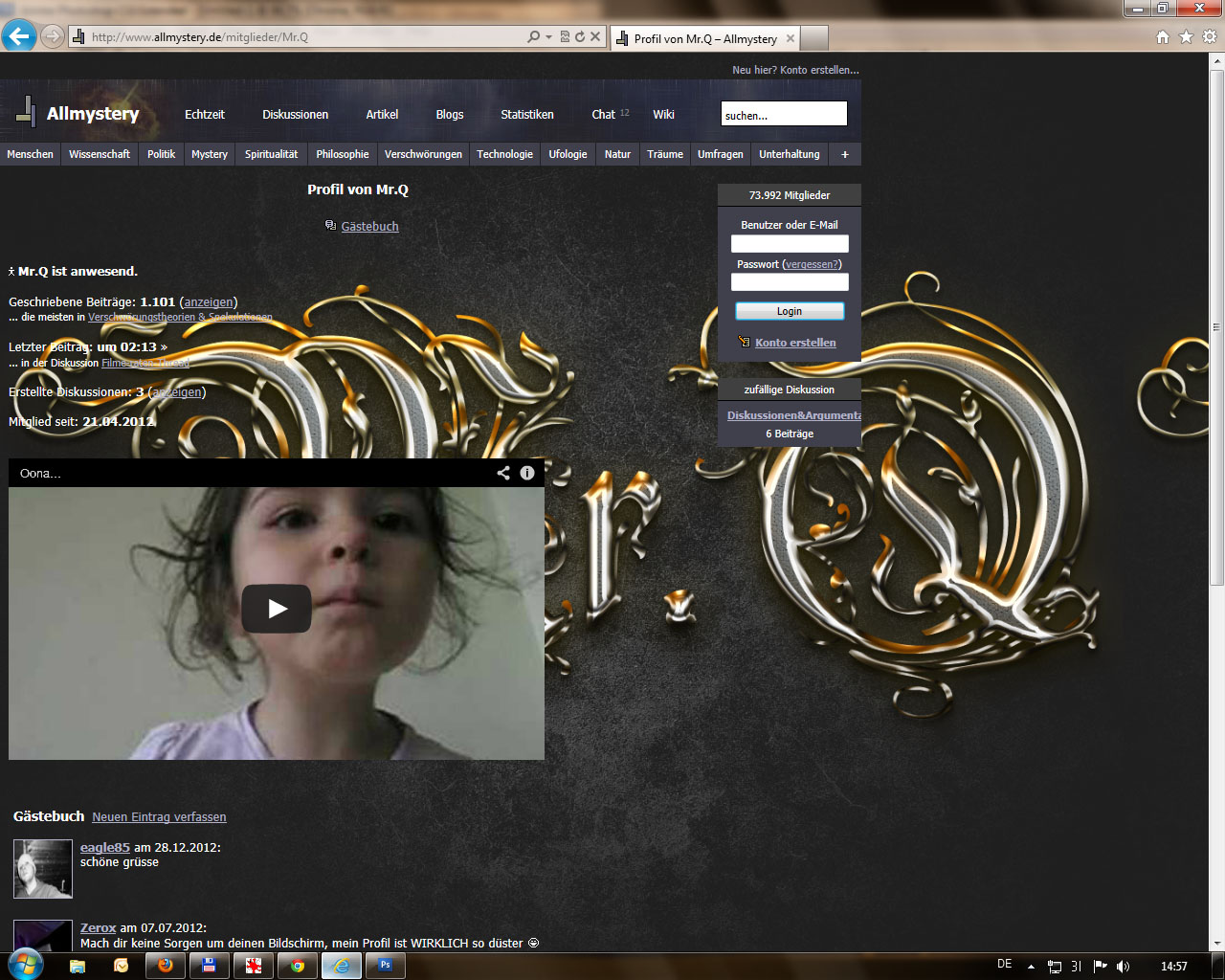
IE

Im Internet Explorer wird das Hintergrundbild auch wieder zu groß angezeigt.