Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
1.363 Beiträge ▪ Schlüsselwörter:
Allmystery, Farbe, Design ▪ Abonnieren: Feed E-Mail
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
17.04.2013 um 17:57ja kann ich auch machen :D .. muss nur erst deins entwirren @hornisse :D
mach ich später wenn willst :)
mach ich später wenn willst :)
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
29.04.2013 um 20:04*reinschau*
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
29.04.2013 um 20:07Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
29.04.2013 um 20:11*wink*
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
01.05.2013 um 17:56Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
01.05.2013 um 18:05G5 is nice :)
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
19.05.2013 um 04:31Für schwarzmagier :D
<audio id="jp_audio_0" preload="metadata" src="http://static.allmystery.de/new_post.m4a"></audio>
a:hover {audio:url('http://static.allmystery.de/new_post.m4a');}
img {color:none!important;}
a.attitel, .page_selector a, a.pl.pl_selected {color:#666;}
textarea, .content, .message {background-color:#000;color:#666;}
#reklame {display:none!important;}
.selected {border:none;}
.sufu {
background-color:#000;
border-color: #fff;
font-size: 11px;
color:#333;
height: 25px;
padding-left: 0px;
padding-top: 0px;
width: 100px;
border-radius: 3px;
}
body {
margin left:10%;
padding-top:10px;
background-color:#000000;
color:#666;
font-size:15px;
font-family:Calibri,Verdana,Arial,sans-serif;
}
textarea {
font-family:Tahoma;
font-size:16px;
}
input {
font-family:Tahoma;
font-size:16px;
margin:0;
}
select {
margin:0;
}
#moreMenu {
background-color: rgba(00,00,00,0.85) !important;
box-shadow: 2px 2px 10px #000 !important;
-webkit-border-bottom-left-radius: 5px !important;
-webkit-border-bottom-right-radius: 5px !important;
-moz-border-radius: 0 0 5px 5px !important;
}
#moreMenu a {
background: transparent !important;
}
div.finfo, div.paginator.fh, div.topnav {display:none!important;}
div, threads, td, tr, tbody {background-color:black;}
div.header, .postbox1, .postbox2 {background-image:url('http://static.allmystery.de/upics/9e9a30_schwarz.png');
background-color:black;
background-size:100% 100%;
background-repeat:no-repeat;
background-attachment:fixed;
background-position:right bottom;
}
img.heart {display:none!important;}
.mcell_status {display: none;background-color:#000000!important;border:1px;color:#333333;}
.infoleiste, .fl, .mcell, .mcell2, .mcell_inhalt, .mcell_inhalt2 {background-color:#000000!important;border:1px;color:#333333!important;}
a, #mstatus_content, .mstatus {font-size:16px;color:#666666;text-align:justify;}
body
{
background-image:url('http://static.allmystery.de/upics/9e9a30_schwarz.png');
background-color:black;
background-size:100% 100%;
background-repeat:no-repeat;
background-attachment:fixed;
background-position:right bottom;
}
.blog-entry, .blog-entries {background-color:#000000;border:none;color:#000000;font-family:none;font-size:16px;color:#666666;text-align:justify;}
.lost, .found { visibility: visible;}
img, a.voteup, div.tabnav a {
background-color:#000;
-moz-transition: all 3s ease-in-out;
-webkit-transition: all 1s ease-in-out;
-o-transition: all 3s ease-in-out;
-ms-transition: all 3s ease-in-out;
transition: all 1s ease-in-out;
}
img:hover, a.voteup:hover, div.tabnav a:hover {
background-color:#000000;
-moz-transition: all 3s ease-in-out;
-moz-transform: scale(-1, 1) rotate(2deg) skew(0deg) translate(5px);
-webkit-transition: all 1s ease-in-out;
-webkit-transform: rotate(2deg) scaleY(1) scaleX(-1) skew(0deg) translate(5px);
-o-transition: all 3s ease-in-out;
-o-transform: scale(-1, 1) rotate(2deg) skew(0deg) translate(5px);
-ms-transition: all 3s ease-in-out;
-ms-transform: scale(-1, 1) rotate(2deg) skew(0deg) translate(5px);
transition: all 1s ease-in-out;
transform: scale(-1, 1) rotate(2deg) skew(0deg) translate(5px);
}
img, div.tabnav a {
color:#666;
-moz-transition: all 3s ease-in-out;
-webkit-transition: all 3s ease-in-out;
-o-transition: all 3s ease-in-out;
-ms-transition: all 3s ease-in-out;
transition: all 3s ease-in-out;
}
img:hover, div.tabnav a:hover {
color:#fff;
-moz-transition: all 3s ease-in-out;
-moz-transform: rotate(-175deg) scaleY(-1) scaleX(-1) skew(0deg) translate(5px);
-webkit-transition: all 3s ease-in-out !important;
-webkit-transform: rotate(-175deg) scaleY(-1) scaleX(-1) skew(0deg) translate(5px) !important;
-o-transition: all 3s ease-in-out;
-o-transform: scale(-1, -1) rotate(-175deg) skew(0deg) translate(5px);
-ms-transition: all 3s ease-in-out;
-ms-transform: scale(-1, -1) rotate(-175deg) skew(0deg) translate(5px);
transition: all 3s ease-in-out;
transform: rotate(-175deg) scaleY(-1) scaleX(-1) scaleZ(-1) skew(0deg) translate(5px);
}
.postbox1:hover {
-moz-transition: all 3s ease-in-out;
-moz-transform: rotate(-175deg) scaleY(-1) scaleX(-1) skew(0deg) translate(5px);
-webkit-transition: all 3s ease-in-out !important;
-webkit-transform: rotate(-0deg) scaleY(1) scaleX(1) skew(0deg) translate(5px) !important;
-o-transition: all 3s ease-in-out;
-o-transform: scale(-1, -1) rotate(-175deg) skew(0deg) translate(5px);
-ms-transition: all 3s ease-in-out;
-ms-transform: scale(-1, -1) rotate(-175deg) skew(0deg) translate(5px);
transition: all 3s ease-in-out;
transform: rotate(-175deg) scaleY(-1) scaleX(-1) scaleZ(-1) skew(0deg) translate(5px);
}
.postbox2:hover {
-moz-transition: all 3s ease-in-out;
-moz-transform: rotate(-0deg) scaleY(1) scaleX(-1) skew(0deg) translate(-5px);
-webkit-transition: all 3s ease-in-out;
-webkit-transform: rotate(-0deg) scaleY(1) scaleX(1) skew(0deg) translate(-5px);
-o-transition: all 3s ease-in-out;
-o-transform: scale(-1, -1) rotate(-175deg) skew(0deg) translate(5px);
-ms-transition: all 3s ease-in-out;
-ms-transform: scale(-1, -1) rotate(-175deg) skew(0deg) translate(5px);
transition: all 3s ease-in-out;
transform: rotate(-175deg) scaleY(-1) scaleX(-1) scaleZ(-1) skew(0deg) translate(5px);
}
.a, .postbox1 {
position: relative;
-webkit-animation-name: bounce;
-webkit-animation-duration: 5s;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: alternate;
-moz-animation-name: bounce;
-moz-animation-duration: 3s;
-moz-animation-iteration-count: infinite;
-moz-animation-direction: alternate;
}
@-webkit-keyframes bounce {
from { top: 0px; color: #666;}
to { top: 0px; color: #666;}
}
@-moz-keyframes bounce {
from { top: 0px; color: #071aab;}
to { top: 0px; color: #fff;}
}
.postbox2 {
position: relative;
-webkit-animation-name: bounce;
-webkit-animation-duration: 8s;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: alternate;
-moz-animation-name: bounce;
-moz-animation-duration: 3s;
-moz-animation-iteration-count: infinite;
-moz-animation-direction: alternate;
}
@-webkit-keyframes bounce {
from { top: 0px; color: #666;}
to { top: 0px; color: #666;}
}
@-moz-keyframes bounce {
from { top: 0px; color: #071aab;}
to { top: 0px; color: #fff;}
}
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
19.05.2013 um 06:52joah @du_selbst :D
das muss aber unbedingt noch rein...
.mcell, .mcell2, .mcell_left, .mcell_inhalt2, .mcell_inhalt3 {
display: none;
}
das muss aber unbedingt noch rein...
.mcell, .mcell2, .mcell_left, .mcell_inhalt2, .mcell_inhalt3 {
display: none;
}
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
19.05.2013 um 06:57würd ja gern mein Code für mein persönliches Design posten .. aber dann wäre es ja kein Unikat mehr ;)
melden
melden
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
23.05.2013 um 23:30ich finds am besten mit 19 Rubriken..
melden
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
24.05.2013 um 19:14-.- bild is zu klein..
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
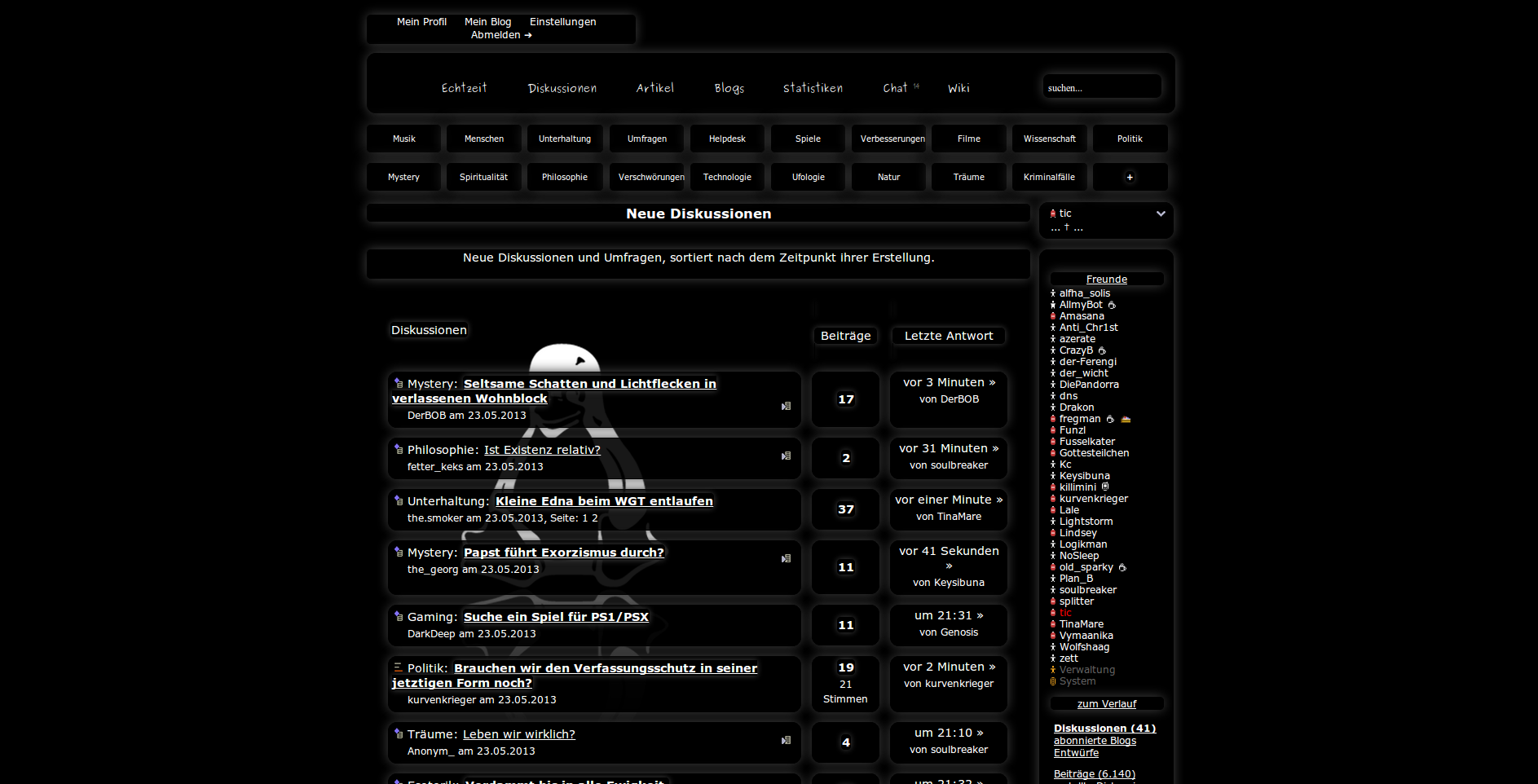
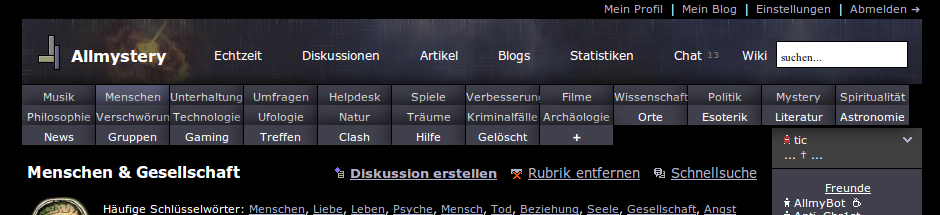
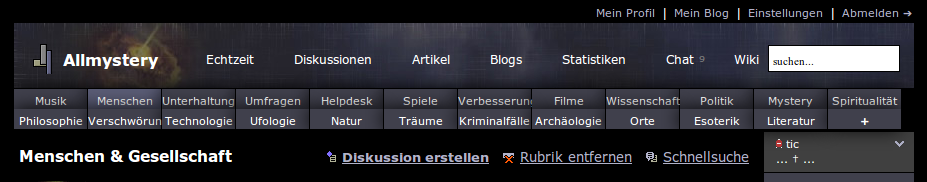
25.05.2013 um 17:38Alle Rubriken in der Navigation..
packt man alle Rubriken in die Nav siehts so aus..

hiermit http://userstyles.org/styles/88095/alle-rubriken-in-der-navigation-by-tic
siehts dann so aus..

packt man alle Rubriken in die Nav siehts so aus..

hiermit http://userstyles.org/styles/88095/alle-rubriken-in-der-navigation-by-tic
siehts dann so aus..

Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
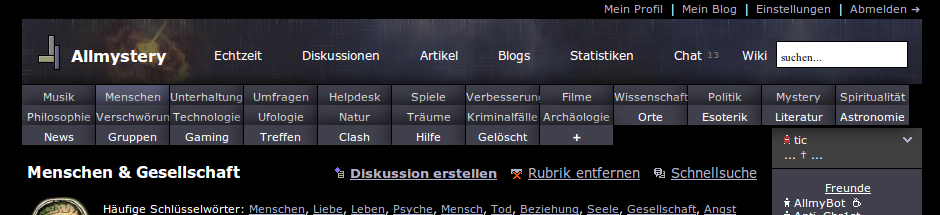
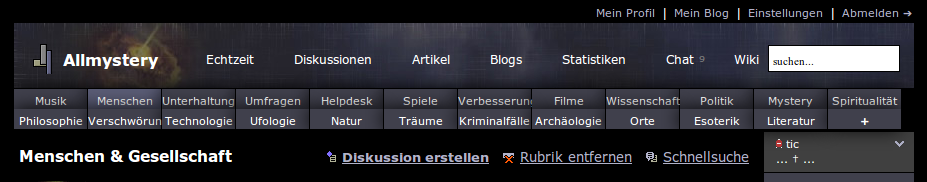
25.05.2013 um 18:22Edit:
oder mit zb 23 Rubriken..

oder mit zb 23 Rubriken..

Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
25.05.2013 um 18:24Fände ich gut so eine Doppelleiste. Bis dahin vernachlässige ich einige Rubriken.
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
25.05.2013 um 18:25na denn probier ma aus den Link oben @Plan_B .. bei Firefox weiß ich nich ob ers nimmt..
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
25.05.2013 um 18:29Da steht was von Wahrsager, weiß nicht wo ich klicken muss.