Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
1.363 Beiträge ▪ Schlüsselwörter:
Allmystery, Farbe, Design ▪ Abonnieren: Feed E-Mail
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
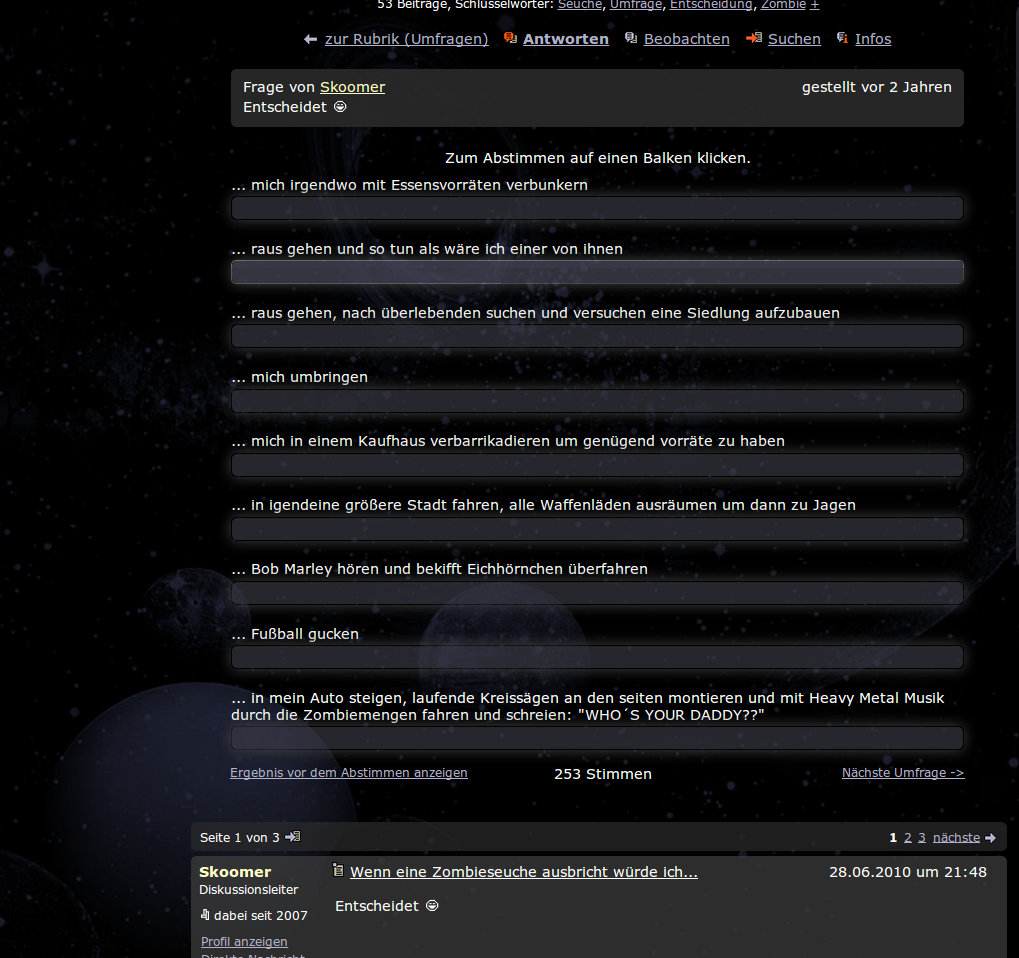
25.05.2013 um 18:35Ja genau. Da ist in der Mitte das mit dem Wahrsager.
Wie macht man einen Screenshot hier rein?
Wie macht man einen Screenshot hier rein?
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
25.05.2013 um 18:41Ah, jetzt habe ich relativ klein auf der Seite was gefunden. Wo muss ich diesen code rein kopieren?
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
25.05.2013 um 18:58:ask: @Plan_B
aufen link klicken:
http://userstyles.org/styles/88095/alle-rubriken-in-der-navigation-by-tic
und auf der Seite dann den Button klicken:

aufen link klicken:
http://userstyles.org/styles/88095/alle-rubriken-in-der-navigation-by-tic
und auf der Seite dann den Button klicken:

Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
25.05.2013 um 19:01Den grünen Button gibt es nicht.
Außer dem Wahrsager erscheint das hier:
To use this style, install Stylish with Smartest Bar (or install just Stylish).
(Though installing Stylish is recommended, Greasemonkey users can also install this style as user script.)
Außer dem Wahrsager erscheint das hier:
To use this style, install Stylish with Smartest Bar (or install just Stylish).
(Though installing Stylish is recommended, Greasemonkey users can also install this style as user script.)
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
25.05.2013 um 19:09https://chrome.google.com/webstore/search/stilish?utm_source=chrome-ntp-icon
@Plan_B
dann
http://userstyles.org/styles/88095/alle-rubriken-in-der-navigation-by-tic
und dann:

@Plan_B
dann
http://userstyles.org/styles/88095/alle-rubriken-in-der-navigation-by-tic
und dann:

Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
25.05.2013 um 19:15Ich habe chrome nicht, irgendwie drehe ich mich im Kreis und komme immer wieder auf die gleiche Seite. Der grüne Button taucht nicht auf.
Wahrscheinlich muss ich chrome einrichten, um deine Idee nutzen zu können.
Wahrscheinlich muss ich chrome einrichten, um deine Idee nutzen zu können.
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
25.05.2013 um 19:19*seufs* dann nimmste das Stylish von Firefox :D @Plan_B
einfach nach Stylish bei Erweiterung suchen bei adons..
wobei es sein kann das Firefox den Style nicht annimmt.. musst ma testen, hab ich noch nich bei dem..
einfach nach Stylish bei Erweiterung suchen bei adons..
wobei es sein kann das Firefox den Style nicht annimmt.. musst ma testen, hab ich noch nich bei dem..
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
25.05.2013 um 19:21oder Probier mal..
unter dem Button auf der Seite steht ganz klein Chrome... stell ma um auf Firefox ..

unter dem Button auf der Seite steht ganz klein Chrome... stell ma um auf Firefox ..

Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
25.05.2013 um 23:25Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
26.05.2013 um 01:10Allmy 2.0 http://userstyles.org/styles/88113/allmy-2-0-by-tic?r=1369523141
+ 2 oder 3 Spaltiger Rubrikleiste...


+ 2 oder 3 Spaltiger Rubrikleiste...


Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
26.05.2013 um 03:49Farbe... http://userstyles.org/styles/88115/color-by-tic






Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
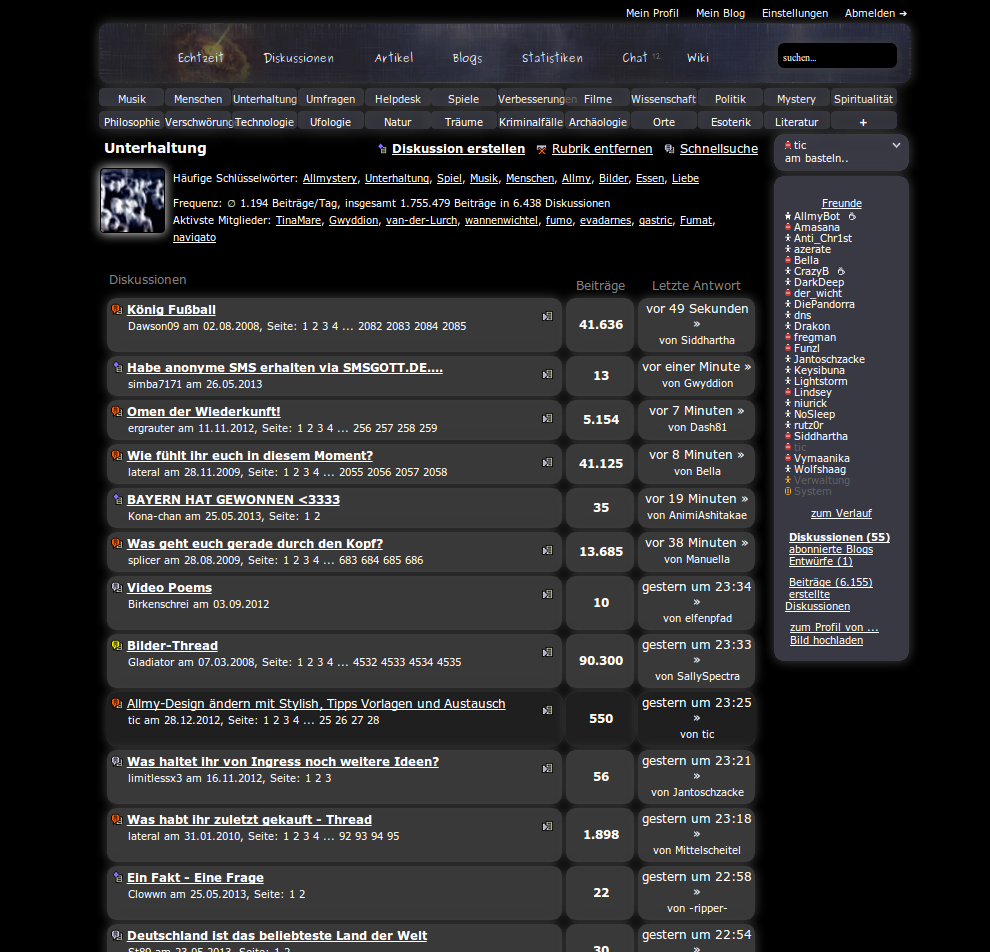
27.05.2013 um 06:30neues Update bei "Allmy 2.0"
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
27.05.2013 um 19:17Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
31.05.2013 um 13:32Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
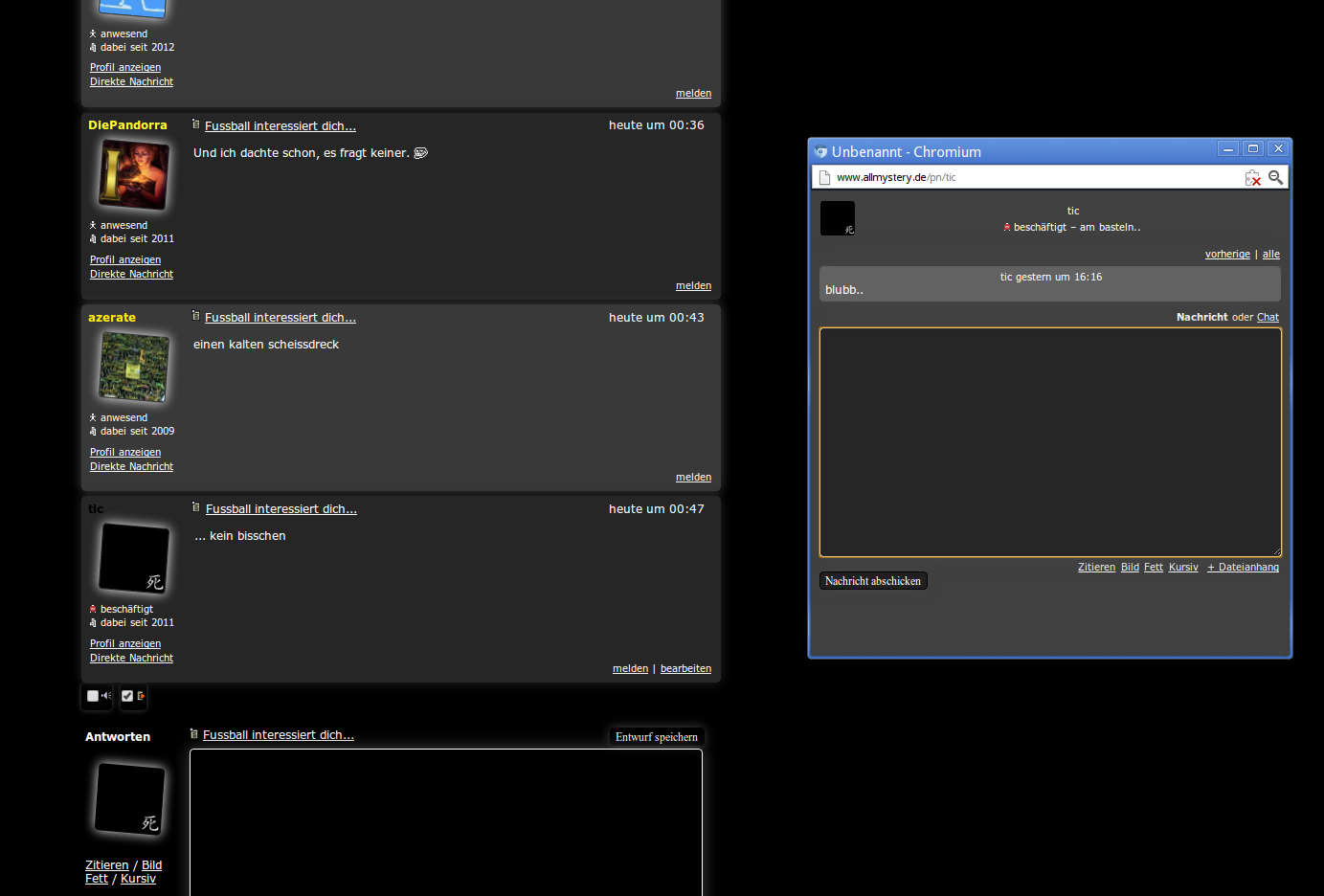
01.06.2013 um 12:32Allmy 2.1
http://userstyles.org/styles/88430/allmy-2-1-by-tic?r=1370082566
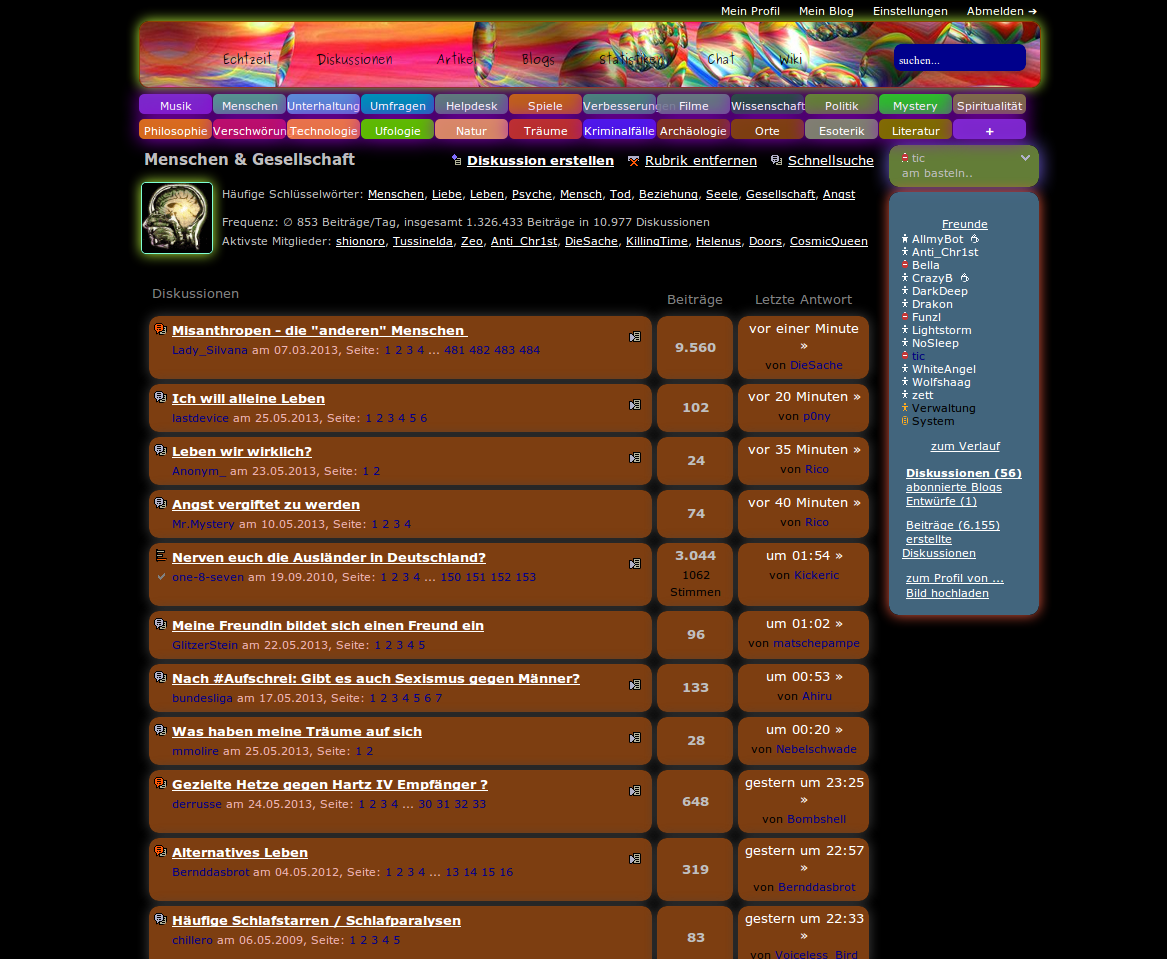
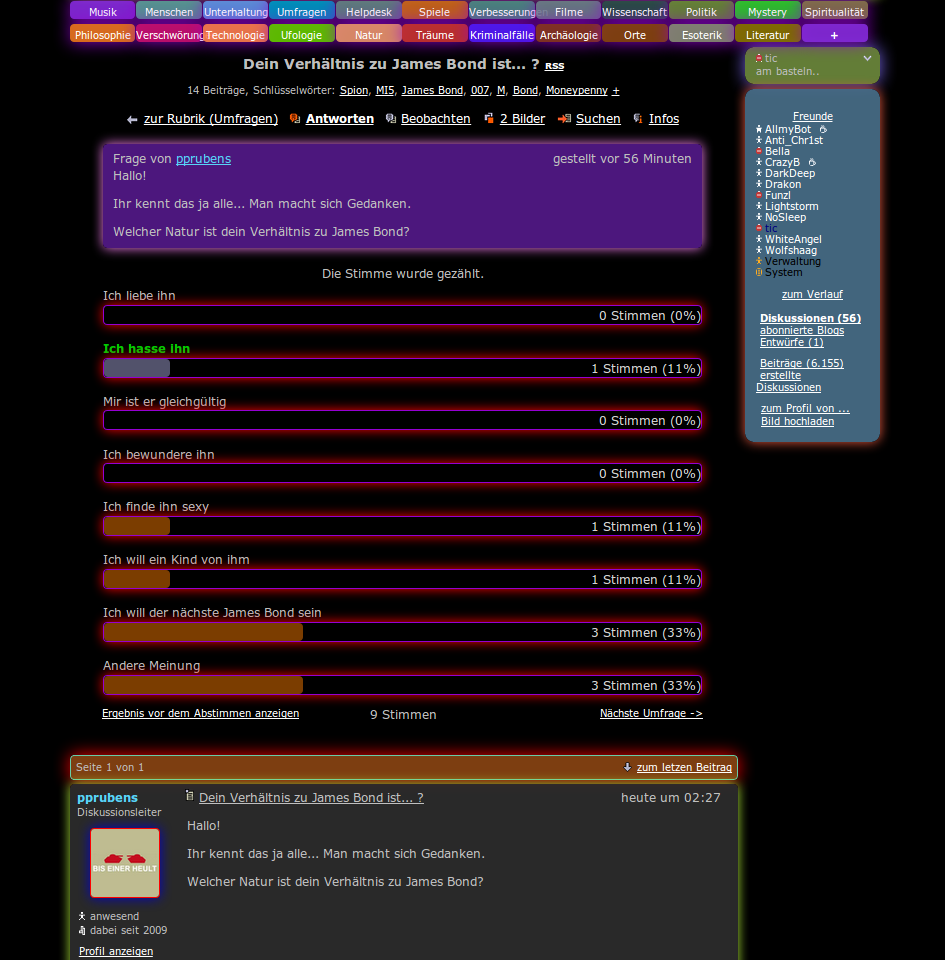
 Original anzeigen (0,7 MB)
Original anzeigen (0,7 MB)

 Original anzeigen (0,6 MB)
Original anzeigen (0,6 MB)
http://userstyles.org/styles/88430/allmy-2-1-by-tic?r=1370082566
 Original anzeigen (0,7 MB)
Original anzeigen (0,7 MB)
 Original anzeigen (0,6 MB)
Original anzeigen (0,6 MB)Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
02.06.2013 um 06:10Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
02.06.2013 um 18:34:)
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
03.06.2013 um 01:38Geht das nicht beim Color-Style, dass das Allmy Logo oben links auch dabei wäre?
Und beim FF geht es leider nicht, kann man den Color-Style nicht 1 zu 1 auch für den FF anbieten?
@tic
Und beim FF geht es leider nicht, kann man den Color-Style nicht 1 zu 1 auch für den FF anbieten?
@tic
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
03.06.2013 um 01:53jab @Dr.AllmyLogo
einfach das aus dem Code raussuchen und löschen
.heart {
display: none;
}
eventuel auch noch das
a.attitel {
color: transparent;
font-size: 6px;
}
oder den Code durch den vorhandenen ersetzen
einfach das aus dem Code raussuchen und löschen
.heart {
display: none;
}
eventuel auch noch das
a.attitel {
color: transparent;
font-size: 6px;
}
oder den Code durch den vorhandenen ersetzen
body {
color: #BFBFBF;
}
a {
color: #ffffff;
}
.userfunction a:hover {
background-color: rgba(255,64,64,0.9);
border-radius: 5px 5px;
box-shadow: 0px 0px 10px #ffffff;
color: #ffffff;
}
div.userfunction {
color: transparent;
}
.header {
background: url(http://static.allmystery.de/upics/9a60d2_Auswahl_005.png);
font-family: Purisa;
border-radius: 10px 10px;
border: 1px solid #8B4500;
box-shadow: 0px 0px 20px #C0FF3E;
}
.topnav a {
color: #000000;
}
.topnav a:hover {
background-color: rgba(105,105,105,0.8);
border-radius: 5px 5px;
box-shadow: 0px 0px 30px #458B74;
color: #ffffff;
}
.tabnav a {
background-color: rgba(64,64,76,0.8);
color: #ffffff;
box-shadow: 0px 0px 30px #9400D3;
border-radius: 5px 5px;
}
.tabnav a:hover {
transform: rotate(9deg) scale(1) skew(1deg) translate(0px);
-webkit-transform: rotate(9deg) scale(1) skew(1deg) translate(0px);
transition:All 2s ease;
-webkit-transition:All 2s ease;
background-color: transparent;
color: #00EEEE;
border-radius: 5px 5px;
box-shadow: 0px 0px 20px #ff0000;
}
div.tabnav.clearfix a:nth-of-type(1) {
height: 10px;
width: 73px !important;
background-color: rgba(138,43,226,0.9);
}
div.tabnav.clearfix a:nth-of-type(2) {
height: 10px;
width: 73px !important;
background-color: rgba(95,158,160,0.9);
}
div.tabnav.clearfix a:nth-of-type(3) {
height: 10px;
width: 73px !important;
background-color: rgba(100,149,237,0.9);
}
div.tabnav.clearfix a:nth-of-type(4) {
height: 10px;
width: 73px !important;
background-color: rgba(0,154,205,0.9);
}
div.tabnav.clearfix a:nth-of-type(5) {
height: 10px;
width: 73px !important;
background-color: rgba(104,131,139,0.9);
}
div.tabnav.clearfix a:nth-of-type(6) {
height: 10px;
width: 73px !important;
background-color: rgba(210,105,30,0.9);
}
div.tabnav.clearfix a:nth-of-type(7) {
height: 10px;
width: 73px !important;
background-color: rgba(82,139,139,0.9);
}
div.tabnav.clearfix a:nth-of-type(8) {
height: 10px;
width: 73px !important;
background-color: rgba(112,128,144,0.9);
}
div.tabnav.clearfix a:nth-of-type(9) {
height: 10px;
width: 73px !important;
background-color: rgba(47,79,79,0.9);
}
div.tabnav.clearfix a:nth-of-type(10) {
height: 10px;
width: 73px !important;
background-color: rgba(110,139,61,0.9);
}
div.tabnav.clearfix a:nth-of-type(11) {
height: 10px;
width: 73px !important;
background-color: rgba(50,205,50,0.9);
}
div.tabnav.clearfix a:nth-of-type(12) {
height: 10px;
width: 73px !important;
background-color: rgba(139,115,85,0.9);
}
div.tabnav.clearfix a:nth-of-type(13) {
height: 10px;
width: 73px !important;
background-color: rgba(238,118,33,0.9);
}
div.tabnav.clearfix a:nth-of-type(14) {
height: 10px;
width: 73px !important;
background-color: rgba(205,16,118,0.9);
}
div.tabnav.clearfix a:nth-of-type(15) {
height: 10px;
width: 73px !important;
background-color: rgba(255,127,80,0.9);
}
div.tabnav.clearfix a:nth-of-type(16) {
height: 10px;
width: 73px !important;
background-color: rgba(102,205,0,0.9);
}
div.tabnav.clearfix a:nth-of-type(17) {
height: 10px;
width: 73px !important;
background-color: rgba(238,149,114,0.9);
}
div.tabnav.clearfix a:nth-of-type(18) {
height: 10px;
width: 73px !important;
background-color: rgba(205,51,51,0.9);
}
div.tabnav.clearfix a:nth-of-type(19) {
height: 10px;
width: 73px !important;
background-color: rgba(85,26,1396,0.9);
}
div.tabnav.clearfix a:nth-of-type(20) {
height: 10px;
width: 73px !important;
background-color: rgba(139,54,38,0.9);
}
div.tabnav.clearfix a:nth-of-type(21) {
height: 10px;
width: 73px !important;
background-color: rgba(139,69,19,0.9);
}
div.tabnav.clearfix a:nth-of-type(22) {
height: 10px;
width: 73px !important;
background-color: rgba(139,139,122,0.9);
}
div.tabnav.clearfix a:nth-of-type(23) {
height: 10px;
width: 73px !important;
background-color: rgba(139,117,0,0.9);
}
div.tabnav a {
margin-top: 5px;
}
#moreMenu {
background-color: rgba(139,69,19,1.0);
border: 1px solid rgba(0,0,0,1.0);
border-radius: 5px 5px;
box-shadow: 0px 0px 20px #454545;
}
.sufu {
background-color: rgba(0,0,139,1.0);
border: 1px solid transparent;
border-radius: 7px 7px;
color: #ffffff;
box-shadow: 0px 0px 20px #454545;
}
.quick_item_header {
background-color: rgba(71,60,139,1.0);
border-bottom: 1px solid transparent;
border-top: 1px solid transparent;
border-radius: 5px 5px;
box-shadow: 0px 0px 20px #4876FF;
}
.quick_item_selected {
border-radius: 5px 5px;
box-shadow: 0px 0px 20px #454545;
}
#se {
background-color: rgba(139,101,8,1.0);
border-radius: 5px 5px;
box-shadow: 0px 0px 20px #454545;
}
.mcell_status {
background-color: rgba(110,139,61,0.9);
border: 1px solid transparent;
border-radius: 10px 10px;
box-shadow: 0px 0px 30px #7A67EE;
}
.mcell_inhalt {
background-color: rgba(74,112,139,0.9);
border: 1px solid transparent;
border-radius: 10px 10px;
box-shadow: 0px 0px 20px #EE5C42;
}
div.mcell_status {
margin-top: 3px;
}
div.mcell_inhalt {
margin-top: 5px;
}
.mcell, .mcell2, .mcell_left, .mcell_inhalt2, .mcell_inhalt3 {
display: none;
}
a[href=javascript:pn('tic', '124515')] {
color: #000080;
}
a[href=javascript:pn('Verwaltung', '29904')] {
color: rgba(0,0,0,1.0);
}
a[href=javascript:pn('system', '28834')] {
color: rgba(0,0,0,1.0);
}
.at_in {
color: #EEB4B4;
}
.sub_info_p, .sub_info_p_check {
color: #EEB4B4;
}
.sub_info {
color: #000000;
}
table {
border-spacing: 5px;
}
div.categoryHeader {
margin-top: 12px;
}
img.smallCategoryImage {
border-radius: 5px 5px;
border: 1px solid #7FFFD4;
box-shadow: 0px 0px 20px #C0FF3E;
}
#intro {
background-color: rgba(85,26,139,0.9);
border-radius: 5px 5px;
border: 1px solid transparent;
box-shadow: 0px 0px 20px #FF83FA;
}
.paginator {
border-bottom: 0px solid transparent;
}
.postbox1 {
background-color: rgba(69,69,69,0.9);
border-bottom: 1px solid transparent;
border-top: 1px solid transparent;
border-radius: 5px 5px;
border: 1px solid transparent;
box-shadow: 0px 0px 20px rgba(255,165,0,0.9);
}
.postbox2 {
background-color: rgba(46,46,46,0.9);
border-radius: 5px 5px;
border: 1px solid transparent;
box-shadow: 0px 0px 20px rgba(192,255,62,0.9);
}
div.postbox1 {
margin-top: 5px;
}
div.postbox2 {
margin-top: 5px;
}
.fd, .fh {
background-color: rgba(139,69,19,0.9);
border-radius: 5px 5px;
border: 1px solid #66CDAA;
box-shadow: 0px 0px 30px #0000CD;
}
.useravatar {
border: 1px solid #ff0000;
border-radius: 5px 5px;
box-shadow: 0px 0px 22px #0000CD;
}
.finfo {
border-right: solid 1px transparent;
}
.fbeitrag {
border-left: solid 1px transparent;
}
.fm td, .fh td, .fd td {
border-radius: 10px 10px;
border: 1px solid transparent;
box-shadow: 0px 0px 20px #454545;
}
tr.fm td {
background-color: #1F1F1F;
}
textarea {
background-color: rgba(99,99,99,0.4);
border-radius: 5px 5px;
color: #ffffff;
box-shadow: 0px 0px 30px #1874CD;
}
input {
background-color: rgba(0,0,0,0.5);
border-color: #000000;
border-radius: 5px 5px;
color: #ffffff;
box-shadow: 0px 0px 20px #454545;
}
.rateBar {
border:1px solid #9400D3;
border-radius: 5px 5px;
box-shadow: 0px 0px 20px #ff0000;
}
.ratePercentage {
text-align: right;
color: rgba(211,211,211,1.0);
}
.rateGraph {
background: rgba(205,102,0,0.6);
border-radius: 5px 5px;
}
#rateContainer, .mustVote {
background: transparent;
}
.rateIt.voted {
color: #00CD00;
}
.header_info {
border-radius: 10px 10px;
border-color: transparent;
border-width: 1px;
border-style: solid;
background-color: rgba(43,43,43,0.9);
box-shadow: 0px 0px 20px #454545;
}
.status {
background-color: transparent);
border-radius: 5px 5px;
text-align: center;
}
.titelg {
background-color: transparent;
border-bottom: 1px solid transparent;
border-radius: 5px 5px;
}
a img {
border-color: transparent;
border-radius: 5px 5px;
}
.message, .message_info {
background-color: #000000;
border-radius: 5px 5px;
border-color: transparent;
border-width: 1px;
border-style: solid;
box-shadow: 0px 0px 50px #454545;
}
div.thread_vote_container_active span {
color: #000000;
}
span.thread_vote_container_sub {
color: #000000;
}
div.blogs-prevpost.even {
margin-top: 12px;
}
div.blogs-prevpost {
margin-top: 12px;
}
.blogs-prevpost.even {
background-color: rgba(47,79,79,0.9);
border: 1px solid transparent;
border-radius: 10px 10px;
box-shadow: 0px 0px 20px #454545;
}
.blogs-prevpost {
background-color: rgba(0,100,0,0.9);
border: 1px solid transparent;
border-radius: 10px 10px;
box-shadow: 0px 0px 20px #454545;
}
.voteup {
background-color: rgba(107,142,35,0.9);
border: 1px transparent;
border-radius: 5px 5px;
box-shadow: 0px 0px 20px #454545;
}
.voteup:hover {
cursor: pointer;
background-color: transparent;
border-radius: 5px 5px;
box-shadow: 0px 0px 30px #ff0000;
color: #ffffff;
}
div[style=background:#4F4F64] {
background-color: #548B54 !important;
}
.blogs-prevpost span {
color: #ffffff;
}
#blogs-functions a {
background-color: rgba(0,0,0,0.9);
border: 1px solid transparent;
border-radius: 5px 5px;
box-shadow: 0px 0px 20px #454545;
}
#blogs-functions a:hover {
background-color: rgba(0,0,0,1.0);
border-radius: 5px 5px;
box-shadow: 0px 0px 30px #ff0000;
color: #ffffff;
}
#blogs-new_entry {
background-color: rgba(0,0,0,0.9);
border: 1px solid transparent;
border-radius: 5px 5px;
box-shadow: 0px 0px 20px #454545;
}
.blog-entry {
background-color: rgba(0,0,0,0.9);
border: 1px solid transparent;
border-radius: 5px 5px;
box-shadow: 0px 0px 20px #454545;
}
.in {
background-color: rgba(71,60,139,0.9);
border-radius: 5px 5px;
border: 1px solid transparent;
box-shadow: 0px 0px 20px #454545;
}
a.mod {
color: #FFC1C1;
background-color: rgba(85,26,139,0.9);
border-radius: 5px 5px;
}
.footer hr {
background-color: #CAFF70;
border-radius: 5px 5px;
border: 1px solid #000080;
box-shadow: 0px 0px 20px #A3A3A3;
}
div.footer {
color: transparent;
}
div.infoleiste{
margin-top: 12px;
}
div.startHeading {
margin-bottom: 10px;
margin-top: 10px;
}
div.startHeading {
margin-top: -5px;
}
.startHeading a:hover {
border-radius: 5px 5px;
box-shadow: 0px 0px 10px #ffffff;
color: #ffffff;
}
.message small {
margin-bottom: 0px;
text-align: center;
}
.fd2 {
background-color: rgba(139,69,19,0.9);
border: 1px solid transparent;
border-radius: 5px 5px;
box-shadow: 0px 0px 20px #454545;
}
.fh2 {
background-color: rgba(82,139,139,0.9);
border: 1px solid transparent;
border-radius: 5px 5px;
box-shadow: 0px 0px 20px #454545;
}
#reklame {
display: none;
}
div center {
margin-top: 12px;
}
label {
background-color: rgba(0,0,0,0.9);
border: 1px solid transparent;
border-radius: 5px 5px;
box-shadow: 0px 0px 20px #454545;
}
.post_notification {
background-color: rgba(0,0,0,0.9);
border: 1px solid transparent;
border-radius: 5px 5px;
box-shadow: 0px 0px 10px #454545;
}
.posts_autoload {
background-color: rgba(0,0,0,0.9);
border: 1px solid transparent;
border-radius: 5px 5px;
box-shadow: 0px 0px 10px #454545;
}
#chat_messages {
background-color: rgba(0,0,0,0.9);
border: 1px solid transparent;
border-radius: 10px 10px;
box-shadow: 0px 0px 20px #454545;
}
.chat_notification {
background-color: rgba(0,0,0,0.6);
border: 1px solid transparent;
border-radius: 5px 5px;
box-shadow: 0px 0px 10px #454545;
}
.artikelmain_content .art_container_l, .artikelmain_content .art_container_r {
background-color: rgba(0,0,0,0.9);
border: 1px solid transparent;
border-radius: 10px 10px;
box-shadow: 0px 0px 10px #454545;
}
.ena_r {
color: #FF4040;
}
.ena_highlighted {
color: #ffffff;
}
div.active {
background-color: rgba(0,0,0,0.9);
border: 1px solid transparent;
border-radius: 5px 5px;
box-shadow: 0px 0px 10px #ffffff;
}
div.categories div {
background-color: rgba(0,0,0,0.9);
border: 1px solid transparent;
border-radius: 5px 5px;
box-shadow: 0px 0px 30px #ff0000;
}
.paginator {
box-shadow: 0px 0px 30px #ff0000;
}


