Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
1.363 Beiträge ▪ Schlüsselwörter:
Allmystery, Farbe, Design ▪ Abonnieren: Feed E-Mail
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
11.01.2014 um 09:37test 12 123 http://www.meinehp.com/tic9/
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
15.01.2014 um 21:07Virus 2
http://userstyles.org/styles/97178/virus-2-by-tic (Archiv-Version vom 18.10.2021)
 Original anzeigen (2,2 MB)
Original anzeigen (2,2 MB)
http://www.meinehp.com/tic9/
http://userstyles.org/styles/97178/virus-2-by-tic (Archiv-Version vom 18.10.2021)
 Original anzeigen (2,2 MB)
Original anzeigen (2,2 MB)Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
15.01.2014 um 21:13ist änlich wie "Virus" nur etwas verändert/verbessert http://userstyles.org/styles/82400/virus-by-tic
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
17.01.2014 um 16:45jetz aber @EssentiaVitae ^^
<style>
body {
background: url(http://static.allmystery.de/upics/c5abbb_allmystery_0e38c53c691e899d_140334.jpg) !important;
background-attachment: fixed !important;
background-repeat: none !important;
color: #C0C0C0 !important;
}
.header {
background: none !important;
background-color: rgba(0, 0, 0, 0.5) !important;
border: solid 1px rgba(0, 0, 0, 0.5) !important;
border-radius: 10px !important;
box-shadow: 1px 1px 3px #000000 !important;
}
.tabnav a {
border-radius: 8px !important;
border-radius: 8px !important;
background-color: rgba(0, 0, 0, 0.5) !important;
border: solid 1px rgba(0, 0, 0, 0.5) !important;
box-shadow: 1px 1px 3px #000000 !important;
}
.tabnav a:hover {
transition: 1s !important;
color: #C0C0C0 !important;
}
a:hover {
transition: 1s !important;
color: #C0C0C0 !important;
}
.mcell2, .mcell_inhalt2, .mcell_status {
display: none !important;
}
.mcell_inhalt {
background-color: rgba(0, 0, 0, 0.5) !important;
border: solid 1px rgba(0, 0, 0, 0.5) !important;
border-radius: 10px !important;
box-shadow: 1px 1px 3px #000000 !important;
}
div.blog-entry a h2 {
color: #6F0000 !important;
}
.blog-entry, a.voteup {
background: rgba(0, 0, 0, 0.5) !important;
border: solid 1px rgba(0, 0, 0, 0.5) !important;
border-radius: 10px !important;
box-shadow: 1px 1px 3px #000000 !important;
}
a.voteup {
color: #C0C0C0 !important;
border: solid 1px rgba(192,192,192, 0.3) !important;
}
a.voteup:hover {
color: #ffffff !important;
border: solid 1px #6F0000 !important;
box-shadow: 0px 0px 10px #C0C0C0 !important;
}
div.centered-text, a.icon-new_entry, a.gotoext, a, .blog-entry div {
color: #6F0000 !important;
}
</style>
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
27.01.2014 um 13:31@tic
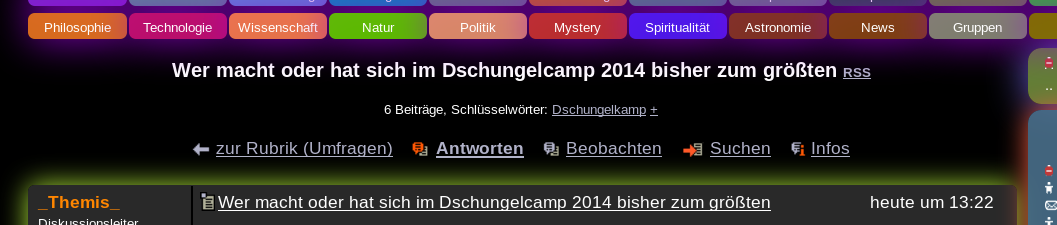
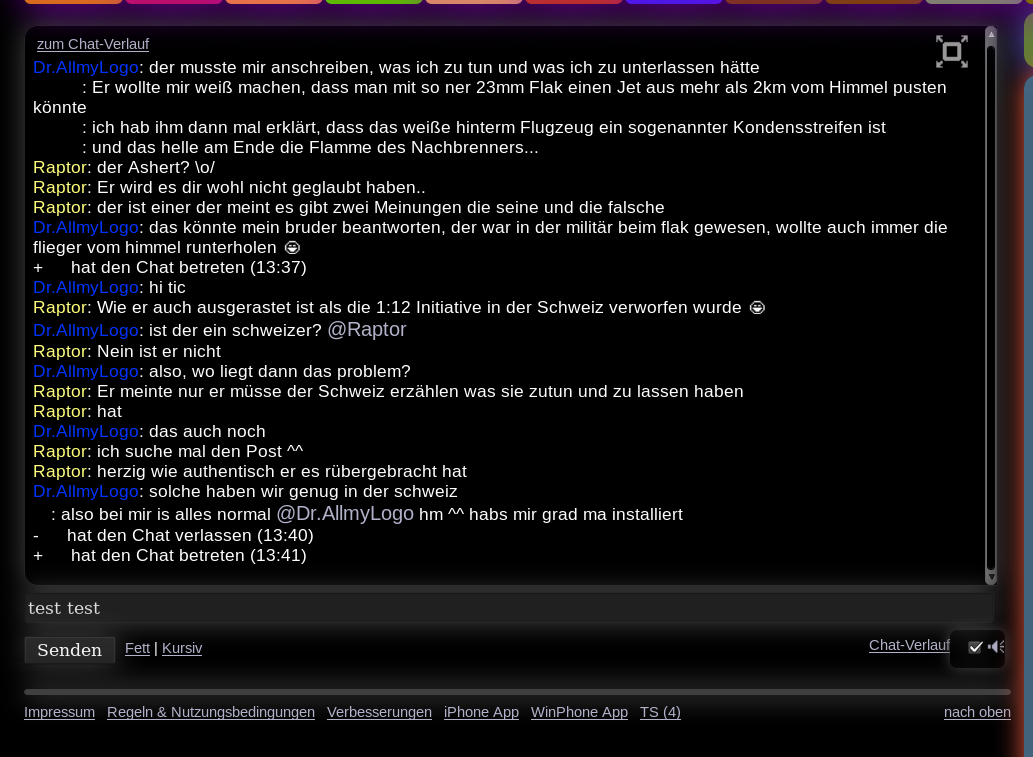
Beim farbigen Allmy hat sich was verstellt, die Treadtiteln sowie die Schlüsselwörter und die Anzeigen beim Thread sind jetzt in Pink, und im Chat kann ich nicht sehen, was ich schreibe, weil der Balken zum schreiben wieder schwarz ist. Wo steckt der Fehler?
Ich habe es im Moment deaktiviert, ist immer noch zu viel Pink dabei. -.-
Beim farbigen Allmy hat sich was verstellt, die Treadtiteln sowie die Schlüsselwörter und die Anzeigen beim Thread sind jetzt in Pink, und im Chat kann ich nicht sehen, was ich schreibe, weil der Balken zum schreiben wieder schwarz ist. Wo steckt der Fehler?
Ich habe es im Moment deaktiviert, ist immer noch zu viel Pink dabei. -.-
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
27.01.2014 um 13:44aber das verändert sich doch nich einfach so @Dr.AllmyLogo :ask:
habs jetz ma in mein Feuerfuchs gepackt, bei mir isses normal :|
vielleicht ma löschen und neu installieren? weiß auch nich..


habs jetz ma in mein Feuerfuchs gepackt, bei mir isses normal :|
vielleicht ma löschen und neu installieren? weiß auch nich..


Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
27.01.2014 um 13:46wäre schön wenns vielleicht noch jemand installieren könnt um ne dritte Meinung zu bekommen..
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
27.01.2014 um 13:48@tic
Ich habe es deinstalliert, und noch gelöscht ich kann es nicht installieren, weil es heisst, es ist schon installiert, ich update ein Screen, damit du es siehst, wie es bei mir aussieht.
Ich habe es deinstalliert, und noch gelöscht ich kann es nicht installieren, weil es heisst, es ist schon installiert, ich update ein Screen, damit du es siehst, wie es bei mir aussieht.
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
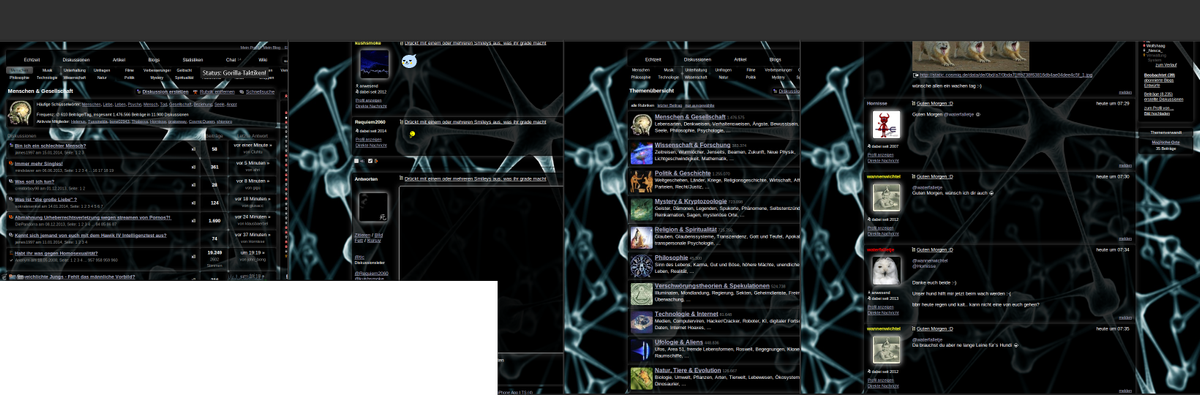
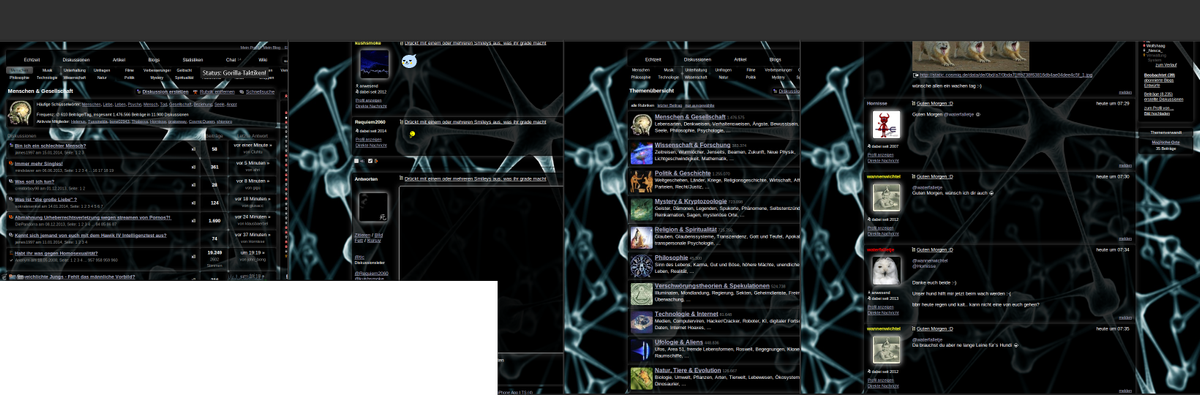
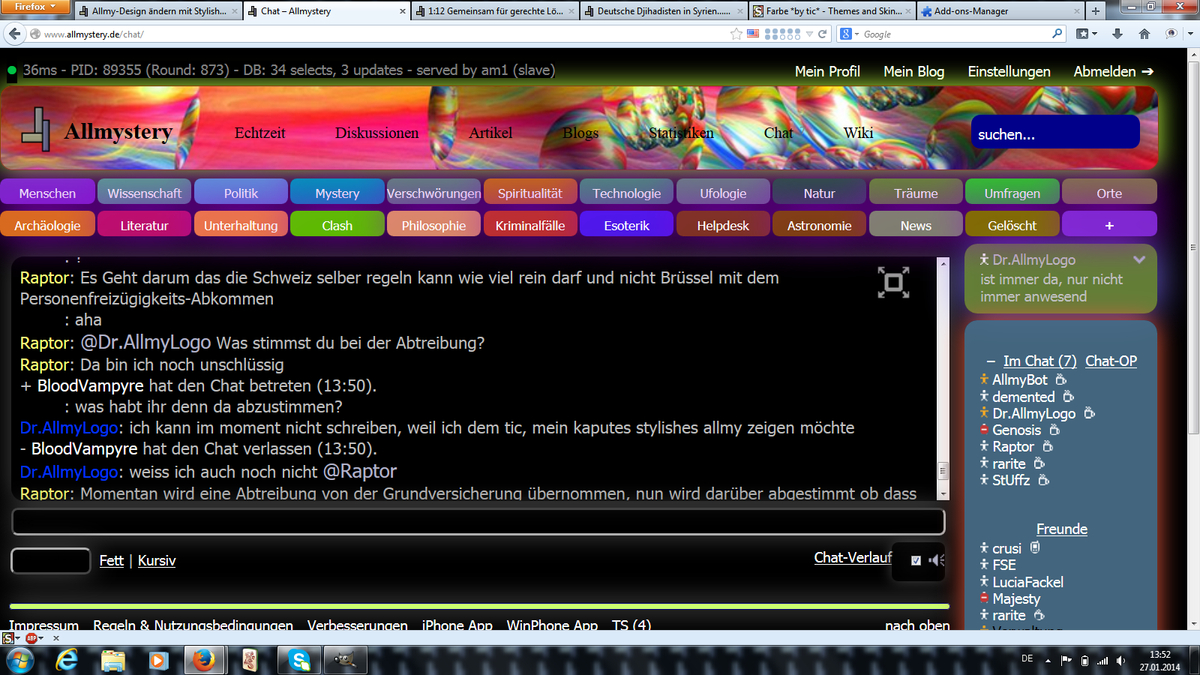
27.01.2014 um 13:53hm, bei mir is im Chrome und im Firefox so wie auf meim Sreenshot, komisch..
warum is bei dir Pink & co :ask:
warum is bei dir Pink & co :ask:
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
27.01.2014 um 14:03 Original anzeigen (0,6 MB)
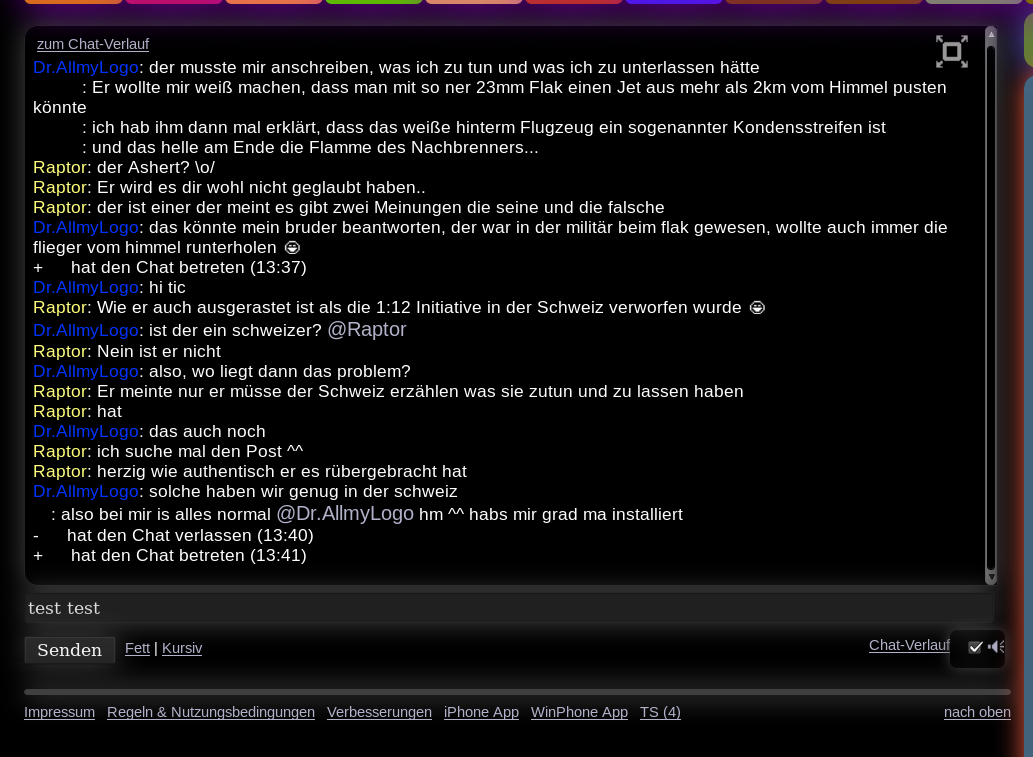
Original anzeigen (0,6 MB)Auch der Uplader ist nicht korrekt, ich sehe in den Balken nichts, da die Buchstaben grau sind. Sowie auch beim Senden vom dem Beitrag, die Buchstaben sind schwarz, beim schreiben, sowie oben und untem im Schreibfeld, ich sehe nicht, Entwurf speichern, sofort Eintragen oder Eintragen (mit Vorschau)
Das Pink ist jetzt weg.
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
27.01.2014 um 14:12hm, bin da echt überfragt, bei mir is es alles so wie es sein soll @Dr.AllmyLogo
hast du wirklich alles deinstalliert? normal müsste es dann neu zu installieren sein..
hab doch darmals alles behoben :ask: hast ne neue ff version oder sowas?
hast du wirklich alles deinstalliert? normal müsste es dann neu zu installieren sein..
hab doch darmals alles behoben :ask: hast ne neue ff version oder sowas?
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
27.01.2014 um 14:15immer dieses blöde Firefoxmoppet ^^
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
27.01.2014 um 14:17@tic
Ich muss jetzt weg, ich werde es nochmals löschen und installieren, schauen ob es dann besser ist, ich habe nur die Minianwendungen wieder neu installiert, den der Cleaner gelöscht hatte, ich habe keinen neuen ff Version.
Ich muss jetzt weg, ich werde es nochmals löschen und installieren, schauen ob es dann besser ist, ich habe nur die Minianwendungen wieder neu installiert, den der Cleaner gelöscht hatte, ich habe keinen neuen ff Version.
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
27.01.2014 um 14:19hm, das einzige was ich dir anbieten könnt is den gleichen Style nochmal zu basteln und dabei einfach alles weg zu lassen was irgend wie mit der Schriftfarbe und den Hintergründen in den Textfeldern zu tun hat, wenns dann nich geht weiß ich auch nich @Dr.AllmyLogo ^^ werd ich mal in Angriff nehmen, weiß aber noch nich genau wann..
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
27.01.2014 um 15:44Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
27.01.2014 um 16:41Ich habe es nochmals installiert, leider sind die Buchstaben immer noch grau, ich weiss nicht ob was in meinem Lappi verändert wurde, da es in einem anderen Forum, die Threadtitel jetzt auch pink erscheinen, auch ohne Stylish.
@tic
@tic
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
27.01.2014 um 19:06dann wirds wohl daran liegen weil im Style ja "Allmystery.de" angegeben is also der Style damit nur bei Allmy aktiviert wird, ich überarbeite ne aber trotzdem mal @Dr.AllmyLogo
Allmy-Design ändern mit Stylish, Tipps Vorlagen und Austausch
27.01.2014 um 22:16Hallo,
ich bin neu hier. Irgendwie bin ich mit dem Standarddesign nicht zufrieden (mir tun davon die Augen weh). Ich nutze Stylish nicht. Gibt es noch eine andere Möglichkeit das Design zu ändern?
MfG
Weg
ich bin neu hier. Irgendwie bin ich mit dem Standarddesign nicht zufrieden (mir tun davon die Augen weh). Ich nutze Stylish nicht. Gibt es noch eine andere Möglichkeit das Design zu ändern?
MfG
Weg


