Tipps für die Gestaltung des Profils
1.175 Beiträge ▪ Schlüsselwörter:
Allmystery, Profil, Farbe ▪ Abonnieren: Feed E-Mail
Tipps für die Gestaltung des Profils
25.08.2010 um 23:08thx <3
Tipps für die Gestaltung des Profils
27.08.2010 um 14:31Hyy kann man eigentlich seinen nick ändern , wenn ja wie ? ^^
Tipps für die Gestaltung des Profils
27.08.2010 um 15:06Tipps für die Gestaltung des Profils
27.08.2010 um 15:07Tipps für die Gestaltung des Profils
27.08.2010 um 15:08Tipps für die Gestaltung des Profils
02.09.2010 um 21:30ich würde gerne wissen wie man seinen eigenen cursor macht
hab zwar gegoogelt aber nix funktioniert
und wie man seinen youtube player unsichtbar macht
bitte idiotensicher erklären
hab zwar gegoogelt aber nix funktioniert
und wie man seinen youtube player unsichtbar macht
bitte idiotensicher erklären
Tipps für die Gestaltung des Profils
03.09.2010 um 09:21@Creizie
versuch mal
body, a:hover {cursor: url(BILD-LINK), move;}
und setz da deinen link ein
für den yt-player kannst du entweder
object {visibility: hidden;}
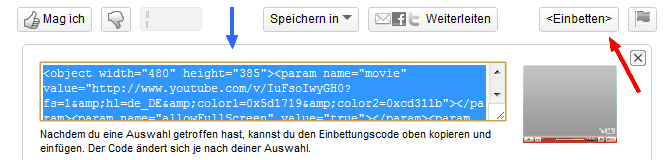
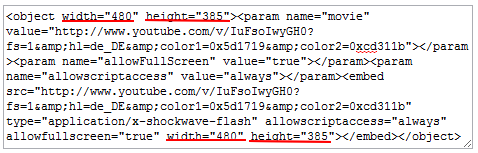
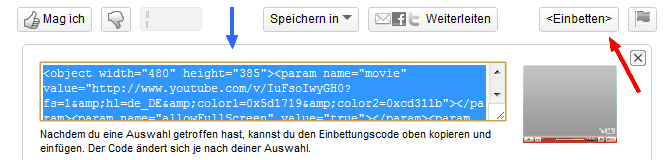
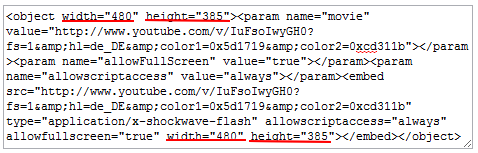
im style-tag probieren oder du bettest ihn selbst ein, mit dem code, den yt dir schon selbst fertig macht:

und nimmst dann die höhe und breite raus bzw setzt sie auf 0

versuch mal
body, a:hover {cursor: url(BILD-LINK), move;}
und setz da deinen link ein
für den yt-player kannst du entweder
object {visibility: hidden;}
im style-tag probieren oder du bettest ihn selbst ein, mit dem code, den yt dir schon selbst fertig macht:

und nimmst dann die höhe und breite raus bzw setzt sie auf 0

Tipps für die Gestaltung des Profils
12.09.2010 um 20:32wie kann man bei seinem blog den hintergrund ändern
Tipps für die Gestaltung des Profils
12.09.2010 um 21:01@Creizie
<*body style="background: url(BILD-LINK) no-repeat; background-position: top; background-attachment: fixed;" *>
Link einfügen
wenns nicht fixiert werden soll nimmst du das mit dem attachment wieder raus, selbes gilt für die position und so
<*body style="background: url(BILD-LINK) no-repeat; background-position: top; background-attachment: fixed;" *>
Link einfügen
wenns nicht fixiert werden soll nimmst du das mit dem attachment wieder raus, selbes gilt für die position und so
Tipps für die Gestaltung des Profils
12.09.2010 um 22:21@YaaCool
Wie ändere ich meinen Cursor? Ich weiß.. Wurde hier schon erklärt... Find ich nur nirgendwo ;)
Wie ändere ich meinen Cursor? Ich weiß.. Wurde hier schon erklärt... Find ich nur nirgendwo ;)
Tipps für die Gestaltung des Profils
12.09.2010 um 22:25@dog
body {cursor:url(www.test.de/cursor.gif), move;}
http://de.selfhtml.org/css/eigenschaften/anzeigefenster.htm#cursor (Archiv-Version vom 11.09.2010)
body {cursor:url(www.test.de/cursor.gif), move;}
http://de.selfhtml.org/css/eigenschaften/anzeigefenster.htm#cursor (Archiv-Version vom 11.09.2010)
Tipps für die Gestaltung des Profils
13.09.2010 um 21:47ich hab ne frage
ich hab mir auf emp (so ein rock, metal shop) den metal cursor heruntergeladen
das ist einfach ne datei
wie kann ich ihn jetzt aber auf mein profil bringen?
ich hab mir auf emp (so ein rock, metal shop) den metal cursor heruntergeladen
das ist einfach ne datei
wie kann ich ihn jetzt aber auf mein profil bringen?
Tipps für die Gestaltung des Profils
13.09.2010 um 21:52@dS
keine ahnung wo ich das nachschauen kann
kanst ja selber mal schauen, hier der download: http://www.emp.de/download/ (Archiv-Version vom 26.09.2010)
(musst einbisschen runterscrollen)
keine ahnung wo ich das nachschauen kann
kanst ja selber mal schauen, hier der download: http://www.emp.de/download/ (Archiv-Version vom 26.09.2010)
(musst einbisschen runterscrollen)
Tipps für die Gestaltung des Profils
13.09.2010 um 21:54@Asgaard
du nimmst die .gif datei, lädst sie bei www.tinypic.com hoch und bindest sie mit body {cursor:url(www.test.de/cursor.gif), move;} ein, natürlich im style bereich.
du nimmst die .gif datei, lädst sie bei www.tinypic.com hoch und bindest sie mit body {cursor:url(www.test.de/cursor.gif), move;} ein, natürlich im style bereich.
Tipps für die Gestaltung des Profils
13.09.2010 um 22:00@Asgaard
{cursor:url(http://img818.imageshack.us/img818/9579/helvetecusor.png), move;}
falls du es braucht ich hab dir den cursor zurechtgeschnitten und den umriss transparent gemacht musst du einfach ins style tag einfügen
{cursor:url(
falls du es braucht ich hab dir den cursor zurechtgeschnitten und den umriss transparent gemacht musst du einfach ins style tag einfügen






