Do it yourself: CSS für Profil und Blog
02.11.2014 um 02:33@little.human
da ging wohl was schief...
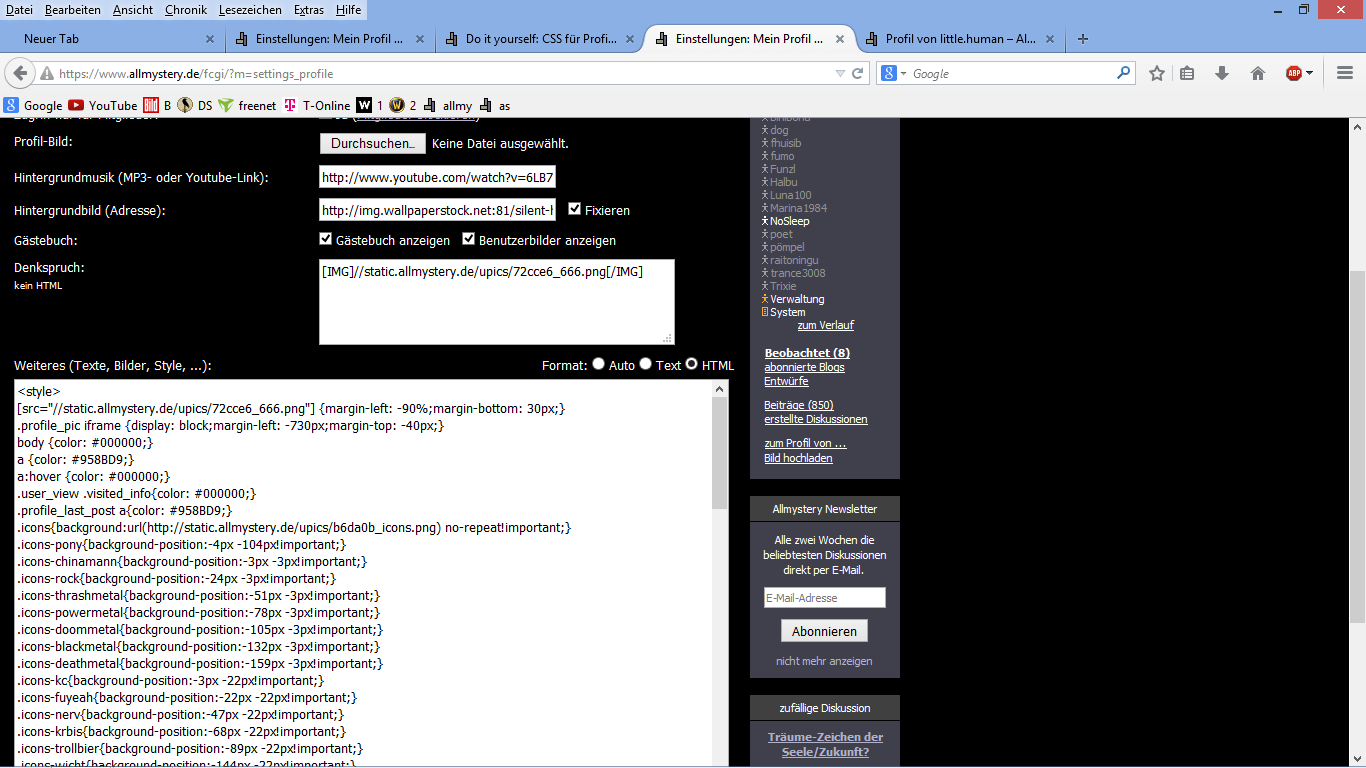
nimm den code
da ging wohl was schief...
nimm den code
<style>
[src=//static.allmystery.de/upics/72cce6_666.png] {margin-left: -90%;margin-bottom: 30px;}
.profile_pic iframe {display: block;margin-left: -730px;margin-top: -40px;}
body {color: #000000;}
a {color: #958BD9;}
a:hover {color: #000000;}
.user_view .visited_info{color: #000000;}
.profile_last_post a{color: #958BD9;}
.icons{background:url(http://static.allmystery.de/upics/b6da0b_icons.png) no-repeat!important;}
.icons-pony{background-position:-4px -104px!important;}
.icons-chinamann{background-position:-3px -3px!important;}
.icons-rock{background-position:-24px -3px!important;}
.icons-thrashmetal{background-position:-51px -3px!important;}
.icons-powermetal{background-position:-78px -3px!important;}
.icons-doommetal{background-position:-105px -3px!important;}
.icons-blackmetal{background-position:-132px -3px!important;}
.icons-deathmetal{background-position:-159px -3px!important;}
.icons-kc{background-position:-3px -22px!important;}
.icons-fuyeah{background-position:-22px -22px!important;}
.icons-nerv{background-position:-47px -22px!important;}
.icons-krbis{background-position:-68px -22px!important;}
.icons-trollbier{background-position:-89px -22px!important;}
.icons-wicht{background-position:-144px -22px!important;}
.icons-popcorn{background-position:-3px -41px!important;}
.icons-trollsanta{background-position:-29px -41px!important;}
.icons-sleepy{background-position:-165px -22px!important;}
.icons-king{background-position:-55px -41px!important;}
.icons-kaffee{background-position:-144px -41px!important;}
.icons-santa{background-position:-55px -60px!important;}
.icons-cry{background-position:-76px -60px!important;}
.icons-ghost{background-position:-101px -60px!important;}
.icons-tongue{background-position:-124px -60px!important;}
.icons-mozart{background-position:-145px -60px!important;}
.icons-trollking{background-position:-3px -79px!important;}
.icons-Y{background-position:-30px -79px!important;}
.icons-nessie{background-position:-53px -79px!important;}
.icons-datrueffel{background-position:-124px -79px!important;}
.icons-cat{background-position:-152px -79px!important;}
.icons-love{background-position:-53px -98px!important;}
.icons-mosquito{background-position:-168px -60px!important;}
.icons-vv{background-position:-76px -98px!important;}
.icons-hombre{background-position:-104px -98px!important;}
.icons-mouse{background-position:-150px -98px!important;}
.icons-pic{background-position:-3px -117px!important;}
.icons-target{background-position:-170px -41px!important;}
.icons-merle{background-position:-26px -117px!important;}
.icons-shot{background-position:-49px -117px!important;}
.icons-mexican{background-position:-81px -117px!important;}
.icons-tv{background-position:-109px -117px!important;}
.icons-engel{background-position:-129px -117px!important;}
.icons-laugh{background-position:-150px -117px!important;}
.icons-sad{background-position:-3px -136px!important;}
.icons-alien{background-position:-49px -136px!important;}
.icons-joke{background-position:-70px -136px!important;}
.icons-clueless{background-position:-91px -136px!important;}
.icons-at_in{background-position:-76px -41px!important;}
.icons-at{background-position:-178px -98px!important;}
.icons-mann_a{background-position:-178px -113px!important;}
.icons-at_bot{background-position:-171px -128px!important;}
.icons-ganja{background-position:-24px -143px!important;}
.icons-dog{background-position:-112px -142px!important;}
.icons-note{background-position:-140px -143px!important;}
.icons-N{background-position:-159px -143px!important;}
.icons-trollface{background-position:-3px -164px!important;}
.icons-x{background-position:-25px -164px!important;}
.icons-dino{background-position:-44px -164px!important;}
.icons-tannenbaum{background-position:-72px -164px!important;}
.icons-beer{background-position:-93px -164px!important;}
.icons-kingfu{background-position:-139px -164px!important;}
.icons-allmy{background-position:-164px -164px!important;}
.icons-kiffen{background-position:-186px -3px!important;}
.icons-folkmetal{background-position:-186px -22px!important;}
.icons-vodka{background-position:-190px -41px!important;}
.icons-chatter{background-position:-189px -60px!important;}
.icons-fuya{background-position:-203px -60px!important;}
.icons-wein{background-position:-180px -79px!important;}
.icons-vomit{background-position:-206px -79px!important;}
.icons-ok{background-position:-190px -98px!important;}
.icons-no{background-position:-190px -117px!important;}
.icons-oo{background-position:-183px -136px!important;}
.icons-ask{background-position:-202px -136px!important;}
.icons-biglaugh{background-position:-202px -153px!important;}
.icons-teufel{background-position:-177px -172px!important;}
.icons-cool{background-position:-198px -172px!important;}
.icons-mobile{background-position:-184px -156px!important;}
.icons-kiss{background-position:-102px -81px!important;}
.icons-aluhut{background-position:-207px -104px!important;}
</style>