Do it yourself: CSS für Profil und Blog
28.03.2015 um 11:52Hab mal ne Frage, wie kann ich die Uhrzeiten färben, wann wer mein Profil besucht hat?
.heart {
background-attachment: scroll;
background-clip: border-box;
background-color: transparent;
background-image: url("BILD EINSETZEN");
background-origin: padding-box;
background-position: right center;
background-repeat: no-repeat;
background-size: 70px auto;
border: 0 none;
float: left;
height: 50px;
margin-left: -930px;
margin-top: 5px;
width: 990px;
}

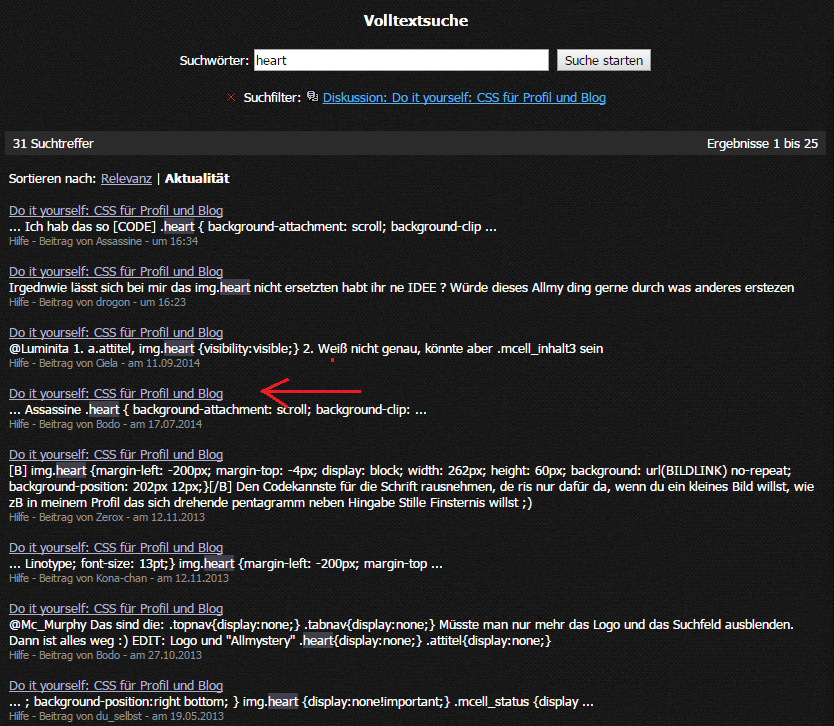
https://www.allmystery.de/fcgi/?q=heart&am=suchen&thread=67676Deathwing_ schrieb:ne ich hab hier mich echt durch ein paar Seiten gelesen aber nicht mal die Suche hat was gebracht