Do it yourself: CSS für Profil und Blog
28.04.2011 um 08:11@accrec
Danke. :)
Nur eines ist komisch. Der Effekt ist nicht überall! z.B beim header ist es nicht. Ich hab es so:
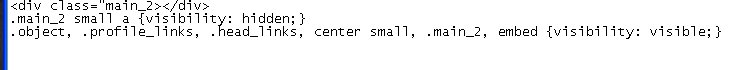
body{text-shadow: #00FF00 0 0 10px !important;}
Hab auch mal .header... versucht. Geht auch nicht. o.O
Danke. :)
Nur eines ist komisch. Der Effekt ist nicht überall! z.B beim header ist es nicht. Ich hab es so:
body{text-shadow: #00FF00 0 0 10px !important;}
Hab auch mal .header... versucht. Geht auch nicht. o.O