Do it yourself: CSS für Profil und Blog
6.834 Beiträge ▪ Schlüsselwörter:
Allmystery, Hilfe, Welt ▪ Abonnieren: Feed E-Mail
Do it yourself: CSS für Profil und Blog
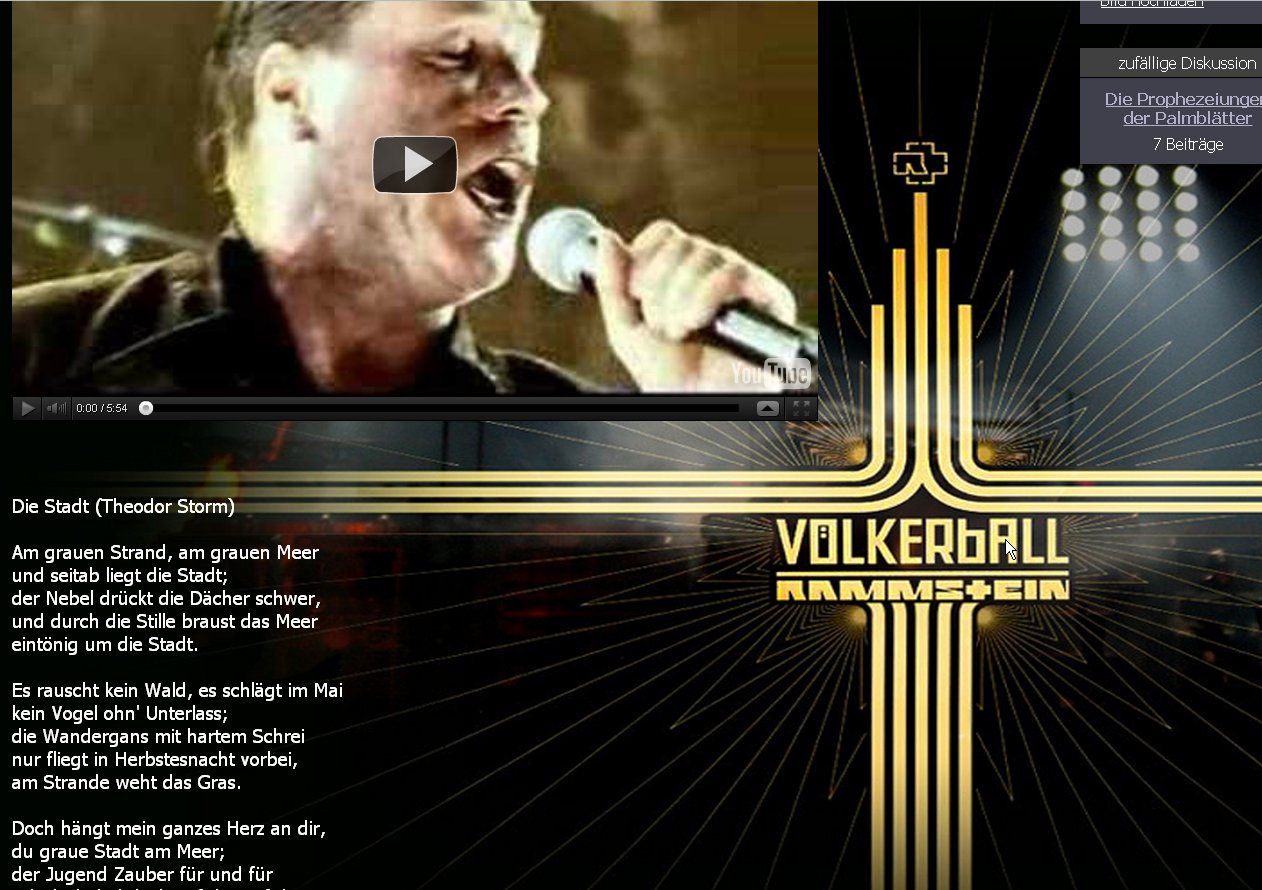
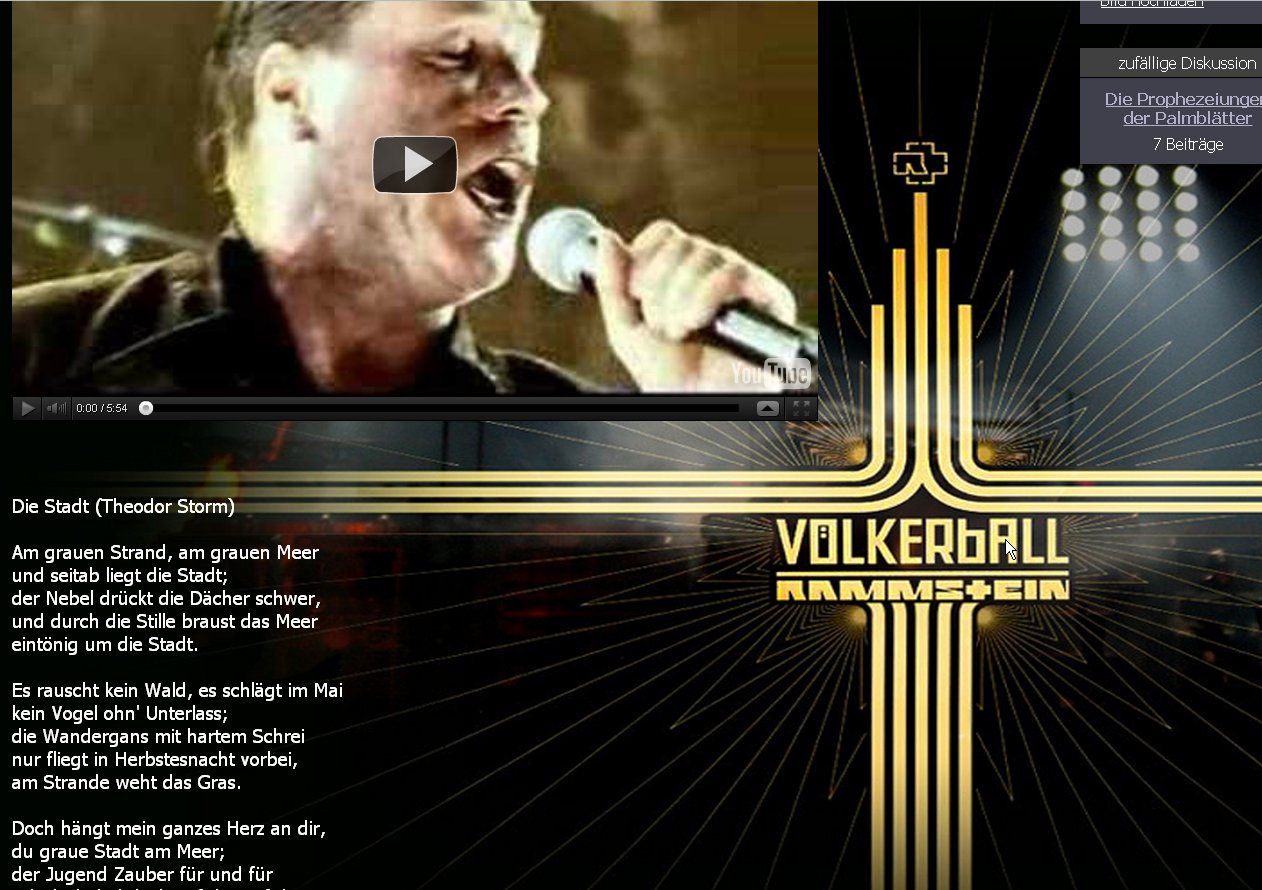
03.12.2011 um 18:39Also, SO soll mein Profil aussehen:

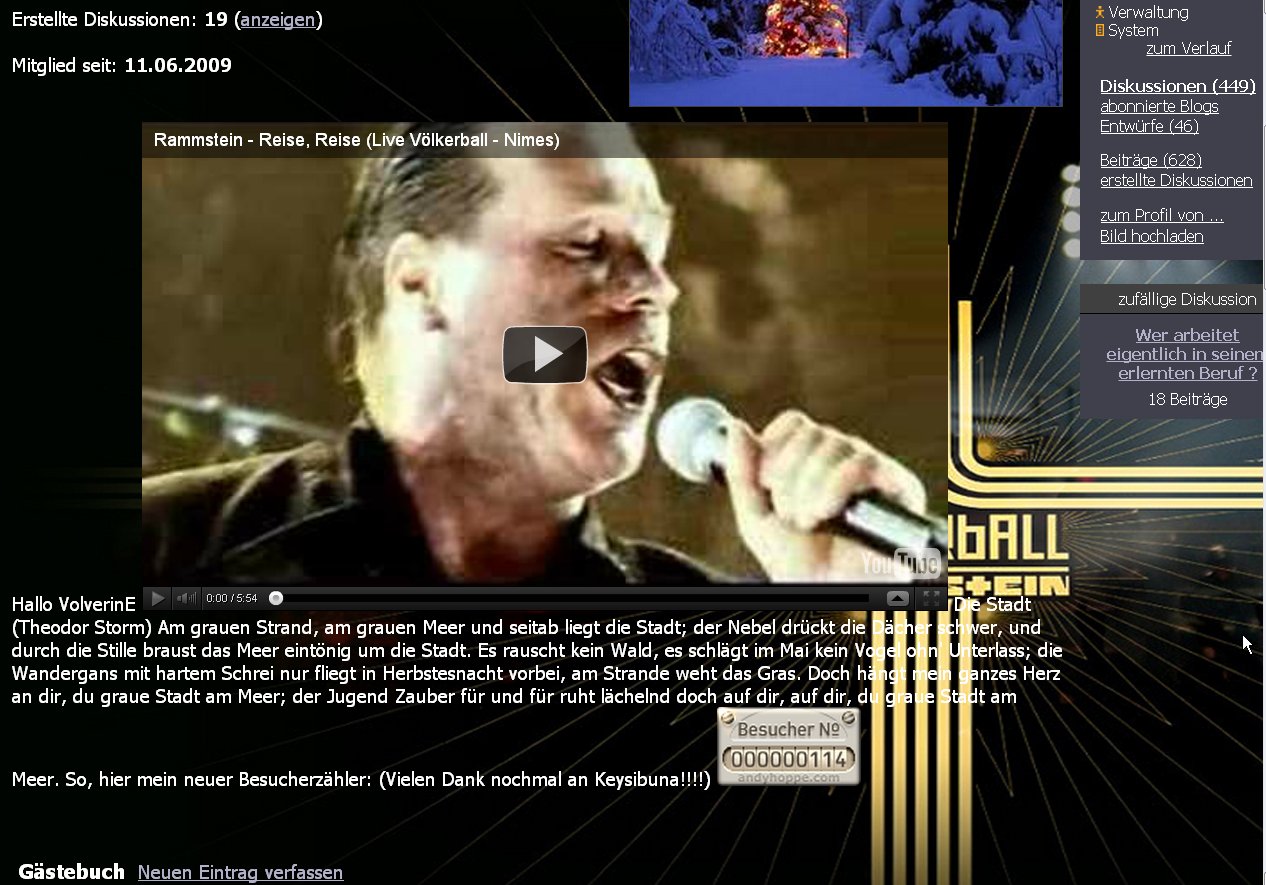
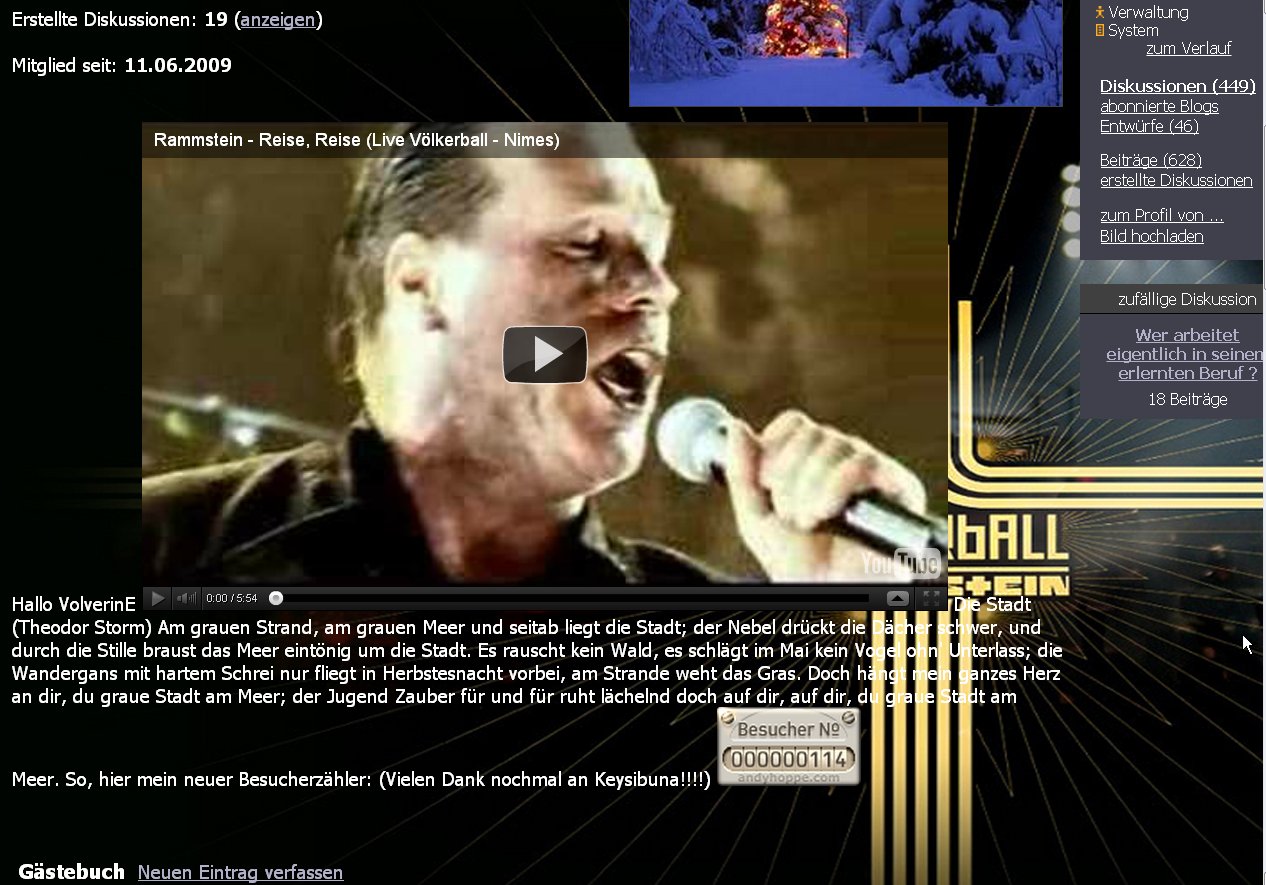
aber sobald ich das Format auf HTML umstelle um Befehle eingeben zu können, "springen" Text und Video einfach untereinander und die Absätze verschwinden! Also so:

Wie kann ich das abstellen?

aber sobald ich das Format auf HTML umstelle um Befehle eingeben zu können, "springen" Text und Video einfach untereinander und die Absätze verschwinden! Also so:

Wie kann ich das abstellen?
YaaCool
Diskussionsleiter

Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen

dabei seit 2005
Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen
Do it yourself: CSS für Profil und Blog
03.12.2011 um 18:43Do it yourself: CSS für Profil und Blog
03.12.2011 um 18:47Do it yourself: CSS für Profil und Blog
03.12.2011 um 19:30
YaaCool
Diskussionsleiter

Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen

dabei seit 2005
Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen
Do it yourself: CSS für Profil und Blog
03.12.2011 um 19:31Do it yourself: CSS für Profil und Blog
03.12.2011 um 19:31
YaaCool
Diskussionsleiter

Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen

dabei seit 2005
Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen
Do it yourself: CSS für Profil und Blog
03.12.2011 um 19:36Wenn du das im Eingangspost verstanden hast und einen style-tag drin hast kannst du ja mal im wiki gucken? Schon gemacht?
Do it yourself: CSS für Profil und Blog
05.12.2011 um 10:38Guten Morgen !
Ich bräuchte Hilfe .
Der letzte Spruch auf meinem Profil verrutscht .
Wo liegt der Fehler ?
Ich bräuchte Hilfe .
Der letzte Spruch auf meinem Profil verrutscht .
Wo liegt der Fehler ?
Do it yourself: CSS für Profil und Blog
05.12.2011 um 10:42Do it yourself: CSS für Profil und Blog
05.12.2011 um 10:51Der obere rote Spruch auf meinem Profil .
Er sitzt schief .
Alles andere hat geklappt .
Er sitzt schief .
Alles andere hat geklappt .
Do it yourself: CSS für Profil und Blog
05.12.2011 um 10:55Wenn schon mal gerade jemand da ist .....
Hätte gern ein Hintergrundbild auf meinem Blog und die häßlichen Kästchen weg ,
alles transparent .
Hätte gern ein Hintergrundbild auf meinem Blog und die häßlichen Kästchen weg ,
alles transparent .
Do it yourself: CSS für Profil und Blog
05.12.2011 um 11:15@.lucy.
Entweder du packst den Text in eine Box, die links neben dem Profilbild ist, oder du schiebst den Text insgesamt runter.
Der Text legt sich zurzeit um dein Profilbild herum.
Entweder du packst den Text in eine Box, die links neben dem Profilbild ist, oder du schiebst den Text insgesamt runter.
Der Text legt sich zurzeit um dein Profilbild herum.
Do it yourself: CSS für Profil und Blog
05.12.2011 um 12:29Ne@Dr.Shrimp
Neben meinem Profilbild kann ich keine Box finden .
Tiefer legen geht wohl nicht .
Ich versuch mal den Spruch unter das Bild .
Hab aber nicht viel Hoffnung
Neben meinem Profilbild kann ich keine Box finden .
Tiefer legen geht wohl nicht .
Ich versuch mal den Spruch unter das Bild .
Hab aber nicht viel Hoffnung
Do it yourself: CSS für Profil und Blog
05.12.2011 um 12:32@.lucy.
Wikipedia: Zeilenumbruch#Textverarbeitung: Neuer Absatz.2C Neue Zeile.2C harter und weicher Zeilenumbruch
Nein, die musst du ja auch erstmal in HTML erzeugen. ^^.lucy. schrieb:Neben meinem Profilbild kann ich keine Box finden .
Doch.... Auch mit HTML... Mach einfach ein paar mal hintereinander ne neue Zeile. Das geht wohl am einfachsten. ^^ Dann schiebt sich der Text nach unten..lucy. schrieb:Tiefer legen geht wohl nicht .
Wikipedia: Zeilenumbruch#Textverarbeitung: Neuer Absatz.2C Neue Zeile.2C harter und weicher Zeilenumbruch
Do it yourself: CSS für Profil und Blog
05.12.2011 um 12:42@Dr.Shrimp
Er ist jetzt eher in der Mitte, als direkt unter dem Bild .
Aber ich kann es so lassen
Hab nur die Reihenfolge geändert
Er ist jetzt eher in der Mitte, als direkt unter dem Bild .
Aber ich kann es so lassen
Hab nur die Reihenfolge geändert
YaaCool
Diskussionsleiter

Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen

dabei seit 2005
Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen
Do it yourself: CSS für Profil und Blog
05.12.2011 um 12:44Das könntest du mit einer Tabelle machen oder eine div drum rum legen und den ganzen Block dann rechts binden
Do it yourself: CSS für Profil und Blog
05.12.2011 um 12:45@.lucy.
Wenn du willst, dass es so rechtsbündig bleibt und der Text direkt unter dem Bild sein soll, müsstest du ne Tabelle erzeugen, wo du Bild und Text in der der gleichen Spalte hast.
Dann müsstest du das Profilbild aber aus der vorgesehenen Position rausnehmen und separat in die Tabelle setzen.
Oder du machst es ohne Tabelle und zentrierst beide untereinander.
Wenn du willst, dass es so rechtsbündig bleibt und der Text direkt unter dem Bild sein soll, müsstest du ne Tabelle erzeugen, wo du Bild und Text in der der gleichen Spalte hast.
Dann müsstest du das Profilbild aber aus der vorgesehenen Position rausnehmen und separat in die Tabelle setzen.
Oder du machst es ohne Tabelle und zentrierst beide untereinander.


