Optimist

Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen

beschäftigt
dabei seit 2012
dabei seit 2012
Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen

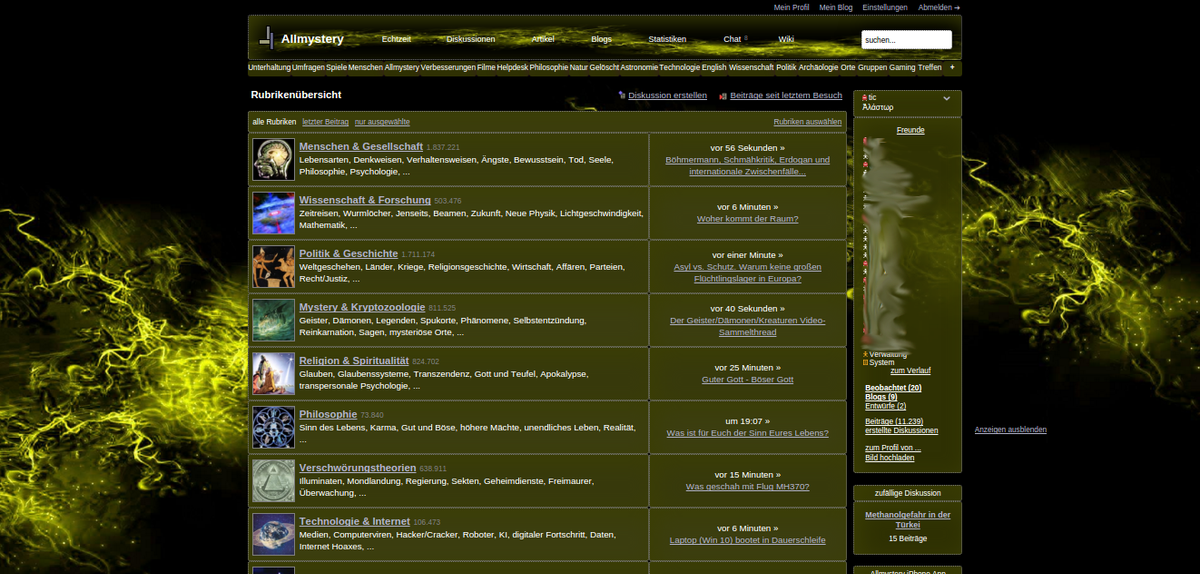
http://allmystery-design.npage.ch/  Original anzeigen (0,7 MB)
Original anzeigen (0,7 MB) Original anzeigen (0,7 MB)
Original anzeigen (0,7 MB)



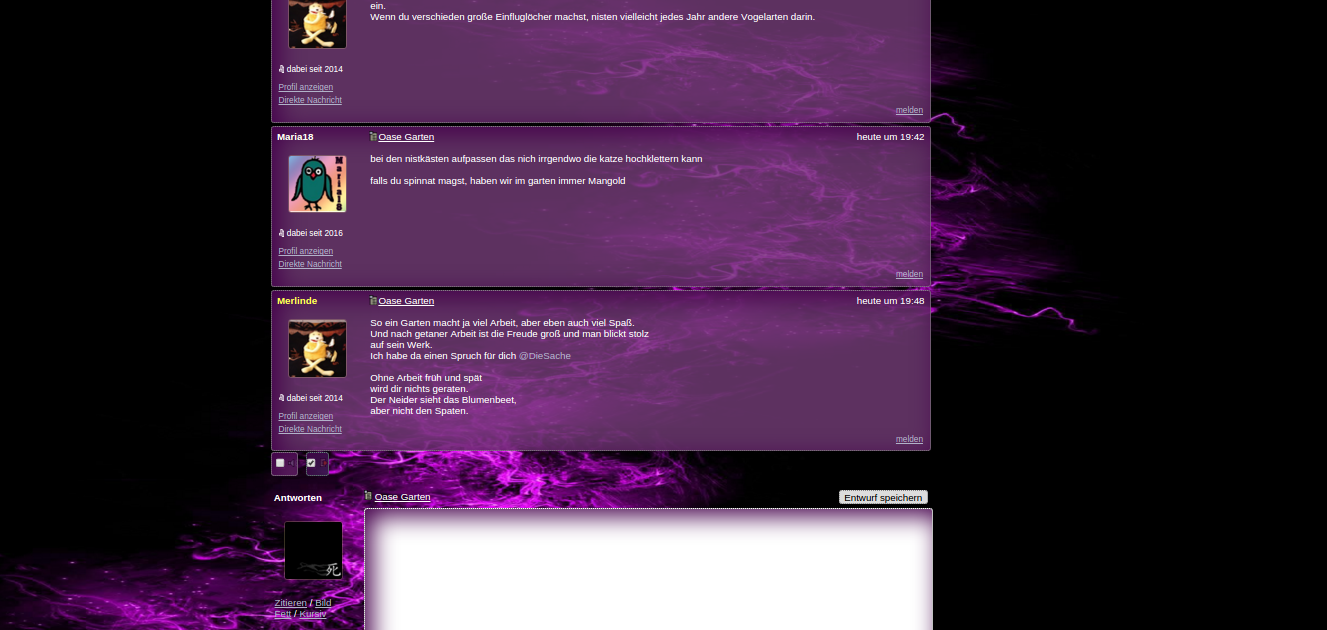
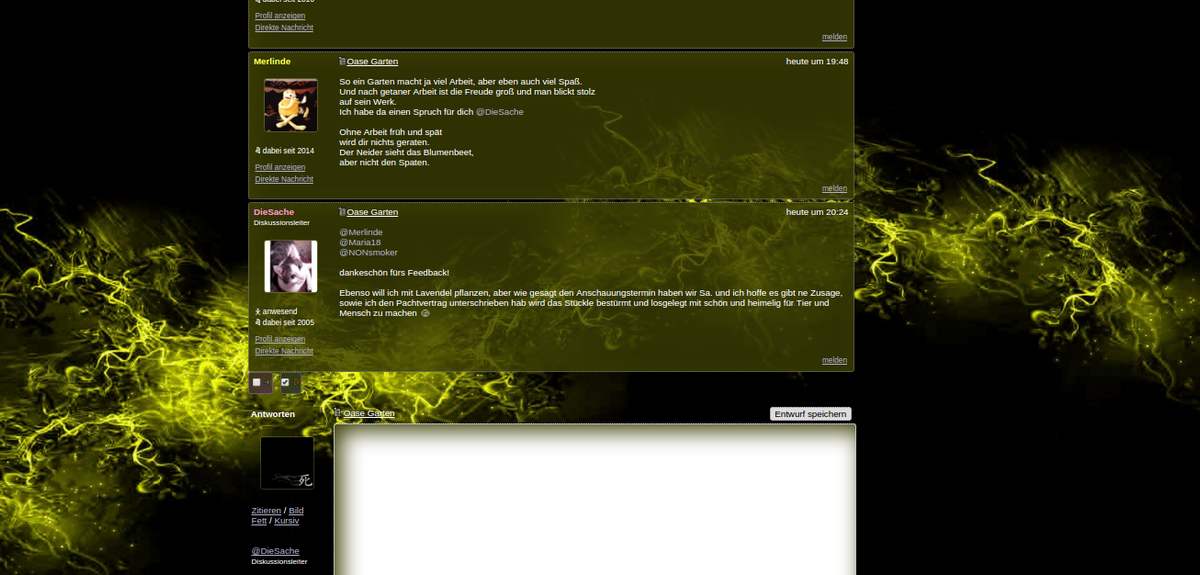
ne, beim "Linux-Schwarz" Dingen is alles geändert, wo der Schwarze Hintergrund ist, is nen Bild und was in Grau Tönen ist, ist schwarz...Optimist schrieb:Wenn ich es richtig verstehe, hast du zwar die Farbe (das Schwarz) übernommen, aber ansonsten einiges verändert.

du nutzt Firefox glaube oder? weiß nich mehr ^^Optimist schrieb:wenn ich bei den PN'S (wenn ich diese schreibe) anstatt eines grauen z.B. einen gelben Untergrund und dementsprechend dunkle Schrift

http://allmystery-design.npage.ch/
 Original anzeigen (1,2 MB)
Original anzeigen (1,2 MB)
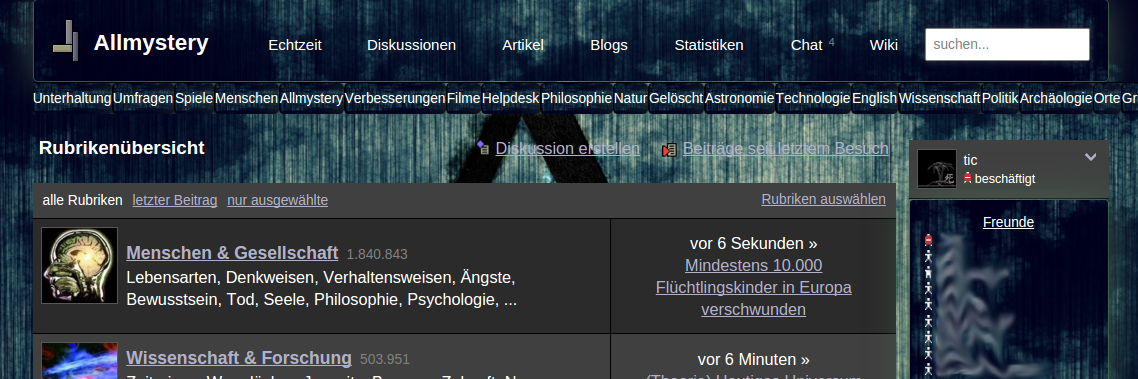
auch nicht schlecht.tic schrieb:Red Blue

border-color: #1BB1FA !important;Am Ende sind diese 2 Klammern (die eine mit einem ziemlichen Abstand).
}
}



 Original anzeigen (0,7 MB)
Original anzeigen (0,7 MB) Original anzeigen (0,6 MB)
Original anzeigen (0,6 MB) Original anzeigen (0,6 MB)
Original anzeigen (0,6 MB)