Do it yourself: CSS für Profil und Blog
11.08.2012 um 20:48
Hi,
mit dem chromium-browser funktioniert der hier:
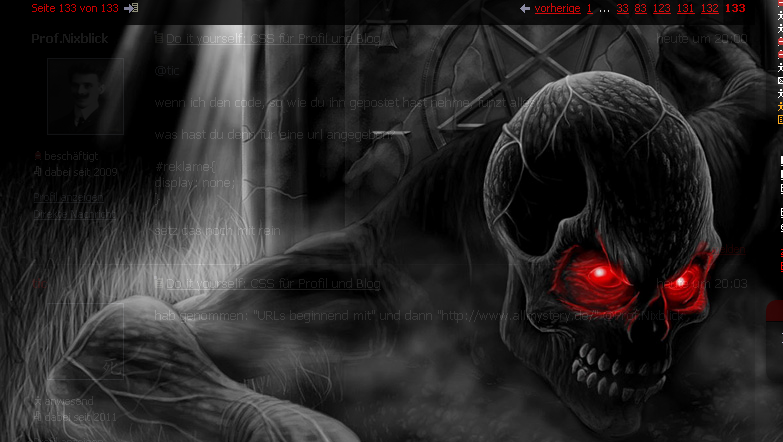
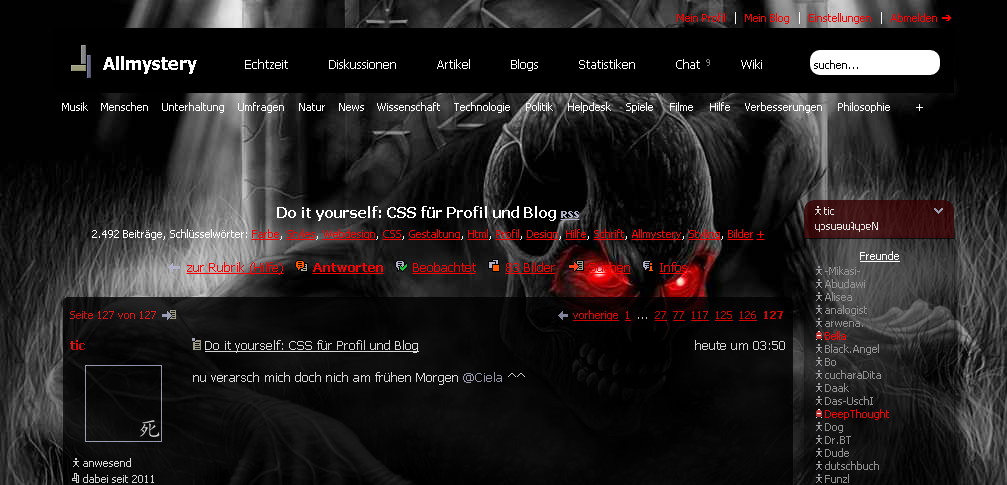
body{
background:url("http://www.animaatjes.de/wallpapers/wallpapers/horror/wallpaper_horror_animaatjes-9.jpg");
background-color: transparent;
background-attachment:fixed;
}
.mcell_inhalt, .mcell_inhalt2, .mcell_inhalt3 {
-webkit-border-bottom-left-radius: 10px !important;
-webkit-border-bottom-right-radius: 10px !important;
-moz-border-radius: 0 0 10px 10px !important;
background: rgba(00,00,00,0.5)!important;
-webkit-box-shadow: 2px 2px 15px #000000;
-moz-box-shadow: 2px 2px 15px #000000;
}
.mcell, .mcell_status, .mcell2, .mcell3 {
-webkit-border-top-left-radius: 10px !important;
-webkit-border-top-right-radius: 10px !important;
-moz-border-radius: 10px 10px 0 0 !important;
opacity: 0.8; background-color: #380101;
}
#threads {
border: 0px none #000000;
border-radius: 20px;
padding: 10px;
}
.postbox1 {
background-color: #000000 !important;
border-bottom: 5px solid #000000;
border-top: 5px solid #000000 !important;
}
.postbox2,
.fd,
.fh {
background-color: #000000;
}
.fh td, .fd td {
background: none repeat scroll 0 0 #000000 !important;
padding-left: 4px;
}
.sufu {
background-color: #FFFFFF;
border: 1px solid black;
color: black;
font-size: 11px;
height: 19px;
padding-left: 4px;
padding-top: 5px;
width: 126px;
border-radius: 10px;
}
#se {
background: none repeat scroll 0 0 #000000;
border-left: 1px none black;
border-radius: 0 0 10px 10px;
border-right: 1px none black;
display: none;
margin-top: -9px;
opacity: 0.7;
text-align: left;
width: 435px;
}
#se_content {
background: none repeat scroll 0 0 #000000;
border: 1px none #000000;
border-radius: 0 0 10px 10px;
margin-top: 50px;
padding-bottom: 20px;
}
.quick_item_selected {
background: none repeat scroll 0 0 #000000;
}
.quick_item_header {
background: none repeat scroll 0 0 #000000;
border-bottom: 1px none black;
border-top: 1px none black;
font-size: 11px;
margin-bottom: 5px;
margin-top: 8px;
padding: 7px;
}
.quick_tags {
background: none repeat scroll 0 0 #000000;
padding-left: 6px;
padding-right: 6px;
text-align: center;
width: 423px;
}
#se_content {background:#000000;background-image:none;}
.quick_item_header quick_item_selected {background:#000000;background-image:none;}
.header {
background-color: transparent !important;
background-image: none !important;
font-size: 12px;
}
.tabnav {
border: 1px solid transparent;
position: relative;
white-space: nowrap;
width: 888px;
background: none;
z-index: 30000;
}
.tabnav a {
background-color: transparent !important;
border-bottom: 2px none #FF0000;
border-top: 2px none #FF0000;
color: #FFFFF;
display: block;
float: left;
font-size: 11px;
margin-right: 0;
outline-style: none;
padding: 5px 0;
text-align: center;
text-decoration: none;
-moz-transition: all 0.2s;
-webkit-transition: all 0.2s;
-o-transition: all 0.2s;
-ms-transition: all 0.2s;
transition: all 0.2s;
}
.tabnav a:hover {
box-shadow: 1px 1px 10px #000000, 5px 0px 20px #000000, 0px 0px 40px #FC0000;
-webkit-box-shadow: 1px 1px 10px #000000, 5px 0px 20px #000000, 0px 0px 40px #FC0000;
transition: 1s;
-moz-transition: 1s;
-webkit-transition: 1s;
-o-transition: 1s;
-ms-transition: 1s;
border-bottom: 1px none #00CCFF;
color: #FC0000;
}
.tabnav:hover {
box-shadow: 1px 1px 10px #000000, 5px 0px 20px #000000, 0px 0px 50px #000000;
-webkit-box-shadow: 1px 1px 10px #000000, 5px 0px 20px #000000, 0px 0px 50px
#000000;
-moz-box-shadow: 1px 1px 10px #000000, 5px 0px 20px #000000, 0px 0px 50px
transition: 2s;
-moz-transition: 2s;
-webkit-transition: 2s;
-o-transition: 2s;
-ms-transition: 2s;
border-bottom: 1px none #00CCFF;
color: #FC0000;
}
.main {
clear: both;
height: 100%;
margin-top: 70px;
padding-left: 9px;
padding-right: 10px;
padding-top: 16px;
width: 730px;
}
.infoleiste {
left: auto;
position: absolute;
top: 200px !important;
width: 150px;
z-index: 999;
right:0px;
}
.userfunction a,
.remove_on_search center a,
.remove_on_search,
.footer a,
center a,
.artikelmain_wrap a,
#blogs-functions a,
small a,
span a,
#se_content a,
a.at {
color: #FA0000 !important;
}
#chat_list a, #fl a u, #fl ua {
color: #fff !important;
}
table, tbody, #overview_content {
border-radius: 10px !important;
}
td a, a, .fh a {
-webkit-transition-property: color;
-webkit-transition-duration: 1s;
-moz-transition-property: color, text-shadow;
-moz-transition-duration: 0.5s;
}
a:hover {
-webkit-transition-property: color;
-webkit-transition-duration: 1s;
-moz-transition-property: color, text-shadow;
-moz-transition-duration: 0.5s;
}
#moreMenu {
background-color: rgba(00,00,00,0.85) !important;
box-shadow: 2px 2px 10px #000 !important;
-webkit-border-bottom-left-radius: 5px !important;
-webkit-border-bottom-right-radius: 5px !important;
-moz-border-radius: 0 0 5px 5px !important;
}
#moreMenu a {
background: transparent !important;
}
.paginator {
opacity: 0.8;
-webkit-border-top-left-radius: 5px !important;
-webkit-border-top-right-radius: 5px !important;
-moz-border-radius: 5px 5px 0 0 !important;
}
table {
opacity: 0.95;
}
.userfunction a:hover,
.remove_on_search center a:hover,
.remove_on_search:hover,
.footer a:hover,
center a:hover,
.artikelmain_wrap a:hover,
#blogs-functions a:hover,
small a:hover,
span a:hover,
#se_content a:hover,
a.at:hover {
color: #FFFFFF !important;
text-shadow: 0 0 10px #fff !important;
}
#chat_messages {
background: rgba(00,00,00,0.7);
}
td {
border: 3px none #290F0F;
padding: 0px;
}
#se_content, #se {
z-index: 9999 !important;
opacity: 1.0 !important;
}
.post {
opacity: 0.8;
}