Do it yourself: CSS für Profil und Blog
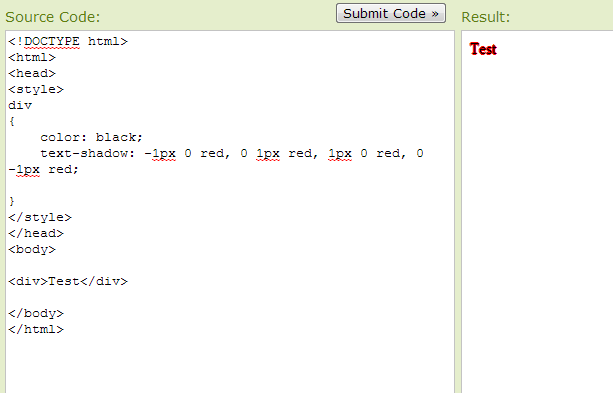
18.02.2013 um 12:34Also... man kann ja die Schriftfarbe verändern. mit font color. Kann ich damit auch irgendwie noch nen Rahmen um die Buchstaben bauen? Also zum Beispiel schwarze Buchstaben mit nem roten Rand um jeden Buchstaben?