Do it yourself: CSS für Profil und Blog
6.834 Beiträge ▪ Schlüsselwörter:
Allmystery, Hilfe, Welt ▪ Abonnieren: Feed E-Mail
Do it yourself: CSS für Profil und Blog
26.01.2016 um 11:13musst das:
#gb_posts, .gb_post_text_np {float: center; overflow: hidden; text-align:center;}
.gb_post:nth-last-child(-n+30){display: none;}
aus deim Code raus nehmen..
#gb_posts, .gb_post_text_np {float: center; overflow: hidden; text-align:center;}
.gb_post:nth-last-child(-n+30){display: none;}
aus deim Code raus nehmen..
Do it yourself: CSS für Profil und Blog
26.01.2016 um 17:14@tic
So hab den Text jetzt rausgenommen man sieht es aber immer noch nicht. :(
Danke aber trotzdem für deine hilfe
So hab den Text jetzt rausgenommen man sieht es aber immer noch nicht. :(
Danke aber trotzdem für deine hilfe
Do it yourself: CSS für Profil und Blog
26.01.2016 um 17:56Do it yourself: CSS für Profil und Blog
26.01.2016 um 18:06ne ich seh es nicht @Creizie auch das Grafik Gästebuch seh ich nicht, ich nutz Chromium, is die Linux Version von Chrome, hab dein Profilcode mal bei mir rein gepackt.. ich bastel gleich ma dran rum ^^
Do it yourself: CSS für Profil und Blog
26.01.2016 um 19:38dacht zuerst es läge an meim Browser ^^
ok @Creizie, hab jetz mal alles "unnötige/nicht funktionsfähige aus dem Code gebastelt und Fehler korrigiert, fehlten viele ";" an den Befehls Enden, hab bisschen was hinzu gefügt und etwas sortiert/übersichtlicher gestaltet..
das "body.page" zeugs hat das anzeigen des Gästebuchs verhindert..
bei mir siehts gut aus :)
ok @Creizie, hab jetz mal alles "unnötige/nicht funktionsfähige aus dem Code gebastelt und Fehler korrigiert, fehlten viele ";" an den Befehls Enden, hab bisschen was hinzu gefügt und etwas sortiert/übersichtlicher gestaltet..
das "body.page" zeugs hat das anzeigen des Gästebuchs verhindert..
bei mir siehts gut aus :)
<style>
object {
visibility: hidden;
}
iframe {
visibility: hidden;
}
body{
background-image:url("https://static.allmystery.de/upics/a86cf6_SugerBombs_Ncr.jpg")!important;
background-size: 100% 100% !important;
background-color: transparent !important;
background-attachment:fixed !important;
}
.main {
width: 100% !important;
max-width: 100% !important;
padding-top: 0px !important;
padding-left: 0px !important;
margin-right: auto !important;
margin-left: auto;
background: transparent;
}
body {
cursor: url(http://static.allmystery.de/upics/96844c_falloutcursor.png), move;
}
a.attitel {
font-size: 20px;
color: #FFFFFF;
text-shadow: 0px 0px 10px #FFFFFF;
}
a.attitel:hover {
color: #FFFFFF;
}
.attitel{
visibility:hidden;
margin-left:-90px;
}
.attitel:after{
content:"PaynizzFaggot";
visibility:visible;
}
a {
color: #B30B0B;
}
a:hover {
color: #ffffff;
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 0.5s;
-ms-transition-duration: 0.5s;
transition-duration: 0.5s;
}
.header{
background:transparent;
}
.topnav, img.heart, .userfunction, .profile_info, .profile_links, .tabnav, .infoleiste, .footer, .head_links a{
display:none;
}
.sufu {
color: #fff;
background-image: url(http://static.allmystery.de/upics/n1lyQY_backigroundi.png) !important;
}
.head_links {
font-size: 30px;
color: #FFFFFF;
text-shadow: 0px 0px 10px #FFFFFF;
}
a:hover {
cursor: url(http://static.allmystery.de/upics/96844c_falloutcursor.png), move;
}
a {
cursor: url(http://static.allmystery.de/upics/96844c_falloutcursor.png), move;
}
.gb_post_img img {
display: none;
}
.gb_post:hover {
box-shadow: 10px 5px 10px #000000;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
border-radius: 5px;
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 0.5s;
-ms-transition-duration: 0.5s;
transition-duration: 0.5s;
}
h2 {
margin-left: 200px;
font-size: 20px;color: #FFFFFF;
text-shadow: 0px 0px 10px #FFFFFF;
}
ul#gb_posts {
margin-left: 300px;
}
a#more_entries_link {
margin-left: 300px;
}
</style>
[center]
[size=3px][url=http://www.graphicguestbook.com/crazyb]Neuen Eintrag verfassen[/url][/size]
[/center]
Do it yourself: CSS für Profil und Blog
26.01.2016 um 19:41glaub du musst jedoch die ganzen <*br> Dinger wieder einfügen, die werden im Code-Dings hier nicht angezeigt -.-
Do it yourself: CSS für Profil und Blog
26.01.2016 um 19:43@tic
Nun jetzt ist das Gäste buch in der Mitte aber dafür alles andere wieder nicht :(
Beim vorherigen Code war alles so wie es sollte bis auf das Gb
Nun jetzt ist das Gäste buch in der Mitte aber dafür alles andere wieder nicht :(
Beim vorherigen Code war alles so wie es sollte bis auf das Gb
Do it yourself: CSS für Profil und Blog
26.01.2016 um 19:45Do it yourself: CSS für Profil und Blog
26.01.2016 um 19:46Ne die SUfu und die schrift
Do it yourself: CSS für Profil und Blog
26.01.2016 um 19:49war bei mir nie in der Mitte @Creizie :ask: hab es immer so gesehen..
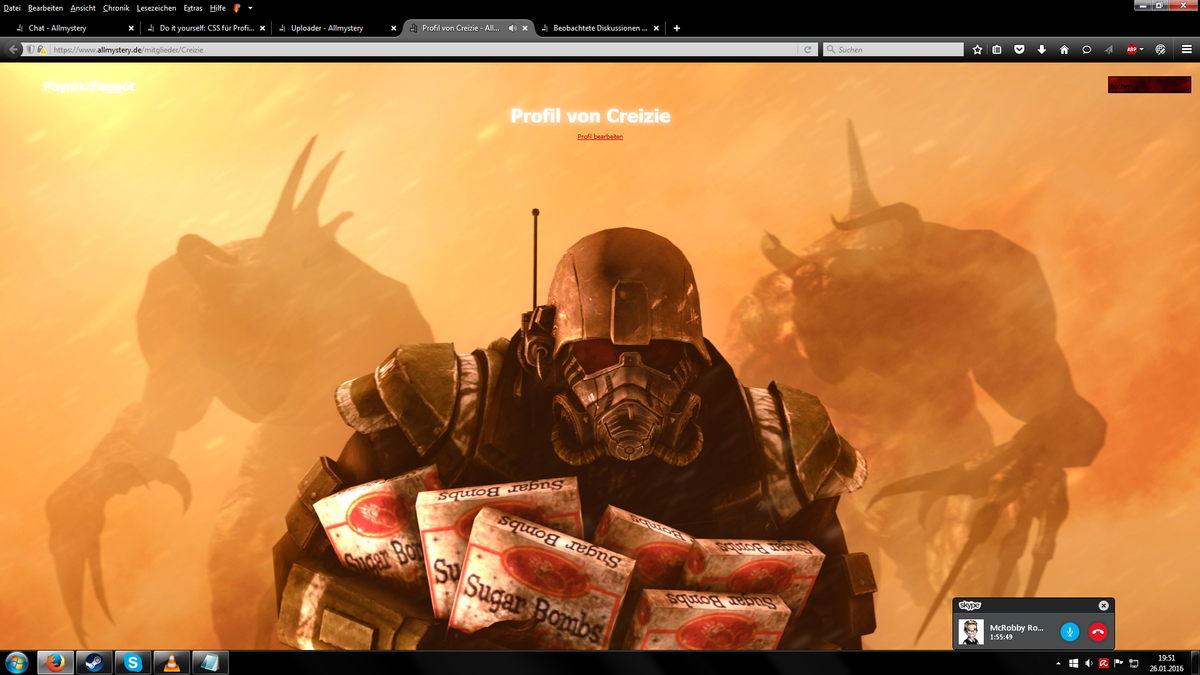
ok, hier dein ursprünglicher Code, kannst du den wieder rein basteln und dann bei dir nen Screenshot machen? dann kann ich es so umbasteln, was hastn fürn Browser?
ok, hier dein ursprünglicher Code, kannst du den wieder rein basteln und dann bei dir nen Screenshot machen? dann kann ich es so umbasteln, was hastn fürn Browser?
<style>
body.page {
width: 100% !important;
min-width: 0px;
max-width: 100% !important;
background-color: #000;
padding-top: 0px !important;
background-image: url("https://static.allmystery.de/upics/a86cf6_SugerBombs_Ncr.jpg");
background-repeat: no-repeat;
background-attachment: scroll;
background-position: center top;
background-size: 100% auto;
overflow: hidden;
}
.main {
width: 100% !important;
max-width: 100% !important;
padding-top: 0px !important;
padding-left: 0px !important;
margin-right: auto !important;
margin-left: auto;
background: transparent;
}
body {
cursor: url(http://static.allmystery.de/upics/96844c_falloutcursor.png), move;
}
a.attitel {
font-size: 20px;
color: #FFFFFF;
text-shadow: 0px 0px 10px #FFFFFF;
}
a.attitel:hover {
color: #FFFFFF;
}
.attitel{
visibility:hidden;
margin-left:-90px;
}
.attitel:after{
content:"PaynizzFaggot";
visibility:visible;
}
a {
color: #B30B0B;
}
a:hover {
color: #B30B0B;
}
.topnav{
display:none;
}
.sufu {
color: #fff;
background-image: url(http://static.allmystery.de/upics/n1lyQY_backigroundi.png) !important;
}
div[style=background-color:#2B2B2B;padding:5px;text-align:right] {
background-color: #FARBE !important;
background: url(http://static.allmystery.de/upics/CceCfU_blood_bath.png) !important;
} /* kein Ergebnis */
div[style=background-color:#404040;padding:5px] {
background-color: FARBE !important;
background: url(http://static.allmystery.de/upics/CceCfU_blood_bath.png) !important;
} /* Überschriften */
div[style=overflow:hidden;width:450;padding:0px;background-color:#2B2B2B;border-color:#000000;border-width:1px;border-style:solid;]{
background-color: #FARBE !important;
background: url(http://static.allmystery.de/upics/CceCfU_blood_bath.png) !important;
} /* Ergebnisse */
.head_links a{display:none;}
.head_links { font-size: 30px;
color: #FFFFFF;
text-shadow: 0px 0px 10px #FFFFFF;
}
.profile_info{
display:none;
}
.profile_links{
display:none;
}
.tabnav{
display:none;}
.infoleiste{display:none;
}
.footer{
display:none;
}
.header{
background:transparent;
}
.userfunction{
display:none
}
img.heart {
margin-left: -200px;
display: block;
width: 252px;
height: 40px; background: url(http://static.allmystery.de/upics/A9Sulg_image.heart.png) no-repeat;
}
small {
color: #FFFFFF;
}
.trans {
opacity: 0.0;
border: 2px solid grey;
-webkit-transition-property: opacity;
-webkit-transition-duration: 5s;
-moz-transition-property: opacity;
-moz-transition-duration: 5s;
}
.trans:hover {
opacity: 1.0;
-webkit-transition-property: opacity;
-webkit-transition-duration: 3.5s;
-moz-transition-property: opacity;
-moz-transition-duration: 3.5s;
}
object {
visibility: hidden;
}
a:hover{
cursor: url(http://static.allmystery.de/upics/96844c_falloutcursor.png), move;
}
a {
cursor: url(http://static.allmystery.de/upics/96844c_falloutcursor.png), move;
}
iframe {
visibility: hidden;
}
.gb_post_img img{
display: none;
}
.gb_post:hover {
box-shadow: 10px 5px 10px #000000;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 0.5s;
}
h2 {
margin-left: 200px;
font-size: 20px;color: #FFFFFF;
text-shadow: 0px 0px 10px #FFFFFF;
}
ul#gb_posts {
margin-left: 300px;
}
</style>
[center]
[objerror]Bild nicht mehr verfügbar[/objerror]
[size=3px][url=http://www.graphicguestbook.com/crazyb]Neuen Eintrag verfassen[/url][/size][/B]
[/center]
melden
Do it yourself: CSS für Profil und Blog
26.01.2016 um 19:57Do it yourself: CSS für Profil und Blog
26.01.2016 um 20:00der Code der das verursacht blockiert nur leider das GB wenn ich mich nicht täusche, deshalb hatte ich ihn raus genommen @Creizie ok, ich bastel gleich weiter, im Laufe des Abends meld ich mich.
Do it yourself: CSS für Profil und Blog
26.01.2016 um 20:33@Creizie probier mal, bei mir klapts..
vielleicht noch bisschen das "h2 " und "ul#gb_posts" zurecht rücken unten im Code.. und die <*br> wieder einfügen um das GB wieder nach unten zu verschieben..
vielleicht noch bisschen das "h2 " und "ul#gb_posts" zurecht rücken unten im Code.. und die <*br> wieder einfügen um das GB wieder nach unten zu verschieben..
<style>
object {
visibility: hidden;
}
iframe {
visibility: hidden;
}
body{
background-image:url("https://static.allmystery.de/upics/a86cf6_SugerBombs_Ncr.jpg")!important;
background-size: 100% 100% !important;
background-color: transparent !important;
background-attachment:fixed !important;
}
body.page {
width: 100% !important;
min-width: 0px;
max-width: 100% !important;
}
.main {
width: 100% !important;
max-width: 100% !important;
padding-top: 0px !important;
padding-left: 0px !important;
margin-right: auto !important;
margin-left: auto;
background: transparent;
}
body {
cursor: url(http://static.allmystery.de/upics/96844c_falloutcursor.png), move;
}
a.attitel {
font-size: 20px;
color: #FFFFFF;
text-shadow: 0px 0px 10px #FFFFFF;
}
a.attitel:hover {
color: #FFFFFF;
}
.attitel{
visibility:hidden;
margin-left:-90px;
}
.attitel:after{
content:"PaynizzFaggot";
visibility:visible;
}
a {
color: #B30B0B;
}
a:hover {
color: #ffffff;
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 0.5s;
-ms-transition-duration: 0.5s;
transition-duration: 0.5s;
}
.header{
background:transparent;
}
.topnav, img.heart, .userfunction, .profile_info, .profile_links, .tabnav, .infoleiste, .footer, .head_links a{
display:none;
}
.sufu {
color: #fff;
background-image: url(http://static.allmystery.de/upics/n1lyQY_backigroundi.png) !important;
}
.head_links {
font-size: 30px;
color: #FFFFFF;
text-shadow: 0px 0px 10px #FFFFFF;
}
a:hover {
cursor: url(http://static.allmystery.de/upics/96844c_falloutcursor.png), move;
}
a {
cursor: url(http://static.allmystery.de/upics/96844c_falloutcursor.png), move;
}
.gb_post_img img {
display: none;
}
.gb_post:hover {
box-shadow: 10px 5px 10px #000000;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
border-radius: 5px;
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 0.5s;
-ms-transition-duration: 0.5s;
transition-duration: 0.5s;
}
h2 {
margin-left: 350px;
font-size: 20px;color: #FFFFFF;
text-shadow: 0px 0px 10px #FFFFFF;
}
ul#gb_posts {
margin-left: 450px !important;
}
a#more_entries_link {
margin-left: 450px !important;
}
</style>
[center]
[size=3px][url=http://www.graphicguestbook.com/crazyb]Neuen Eintrag verfassen[/url][/size]
[/center]
Do it yourself: CSS für Profil und Blog
26.01.2016 um 20:42@tic
So sieht schon sehr gut aus.
2 Probleme hab ich noch.
Der weiße Zuletzt hier schriftzug sollte noch nach ganz links und komischerweiße ist in der Mitte des Profls jetzt ein kaputtes Bild eingefügt.
Tut mir leid das ich dir so viel arbeit machen. Kenne mich leider nicht aus.
So sieht schon sehr gut aus.
2 Probleme hab ich noch.
Der weiße Zuletzt hier schriftzug sollte noch nach ganz links und komischerweiße ist in der Mitte des Profls jetzt ein kaputtes Bild eingefügt.
Tut mir leid das ich dir so viel arbeit machen. Kenne mich leider nicht aus.