Hallo
@Sidonie29 Sidonie29 schrieb:"Kann ich eigentlich mein Blog auch in irgendwelche Abteilungen zerlegen?
Sidonie29 schrieb:"Kann ich eigentlich mein Blog auch in irgendwelche Abteilungen zerlegen?
Nein. Anders als bei einer speziellen Blog Software wie z.B. Wordpress oder Joomla, lassen sich bei Allmystery im Blog Bereich keine unterschiedlichen Kategorien oder Themen anlegen, die vom Leser geziehlt angesteuert bzw. ausgewählt werden können.
 Sidonie29 schrieb:Wenn man ohne Rücksicht auf die unterschiedliche Problematik in zeitlicher Abfolge einen Eintrag an den anderen reihen muss, gehen die zuerst geposteten Themenbereiche schon deshalb unter, weil sie nicht aktuell ergänzt werden können. "Bearbeiten" allein reicht da nicht aus.
Sidonie29 schrieb:Wenn man ohne Rücksicht auf die unterschiedliche Problematik in zeitlicher Abfolge einen Eintrag an den anderen reihen muss, gehen die zuerst geposteten Themenbereiche schon deshalb unter, weil sie nicht aktuell ergänzt werden können. "Bearbeiten" allein reicht da nicht aus.
Nach dem Prinzip, "alte bzw. neue Beiträge oben", funktioniert jede Blog Software. Der Unterschied ist nur, dass man bei Allmy den Zeitstempel (Datum und Uhrzeit des Postings) nicht verändern kann. Das heißt, ein veröffentlichter Artikel wird automatisch nach hinten/ unten verschoben, wenn ein neuer hinzukommt. Auch eine Auf- oder Abwärtssortierung der Beiträge gibt es hier nicht und das man keine Kategorien anlegen kann, erschwert das Ganze und macht große Blogs am Ende unübersichtlich.
Es gibt auch für "Profis" keine Möglichkeit dieser Problematik entgegenzusteuern, weil niemand auf das System zugreifen kann. Und zusätzliche, systemtechnische Änderungen kann auch niemand vornehmen.
Du hast also zwei Möglichkeiten:
Du bearbeitest einen Beitrag, kopierst den kompletten Inhalt und postest diesen als einen neuen Beitrag. Dann wird der wieder ganz oben in der Beitragshiarchie angezeigt. Den alten Beitrag löscht du einfach.
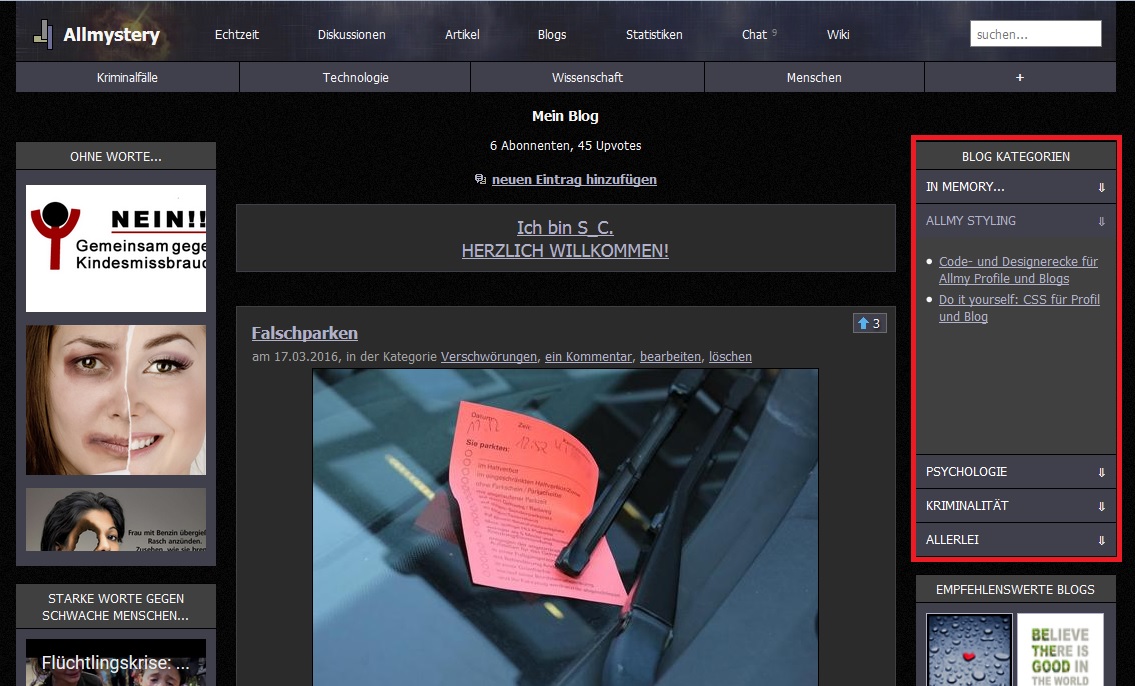
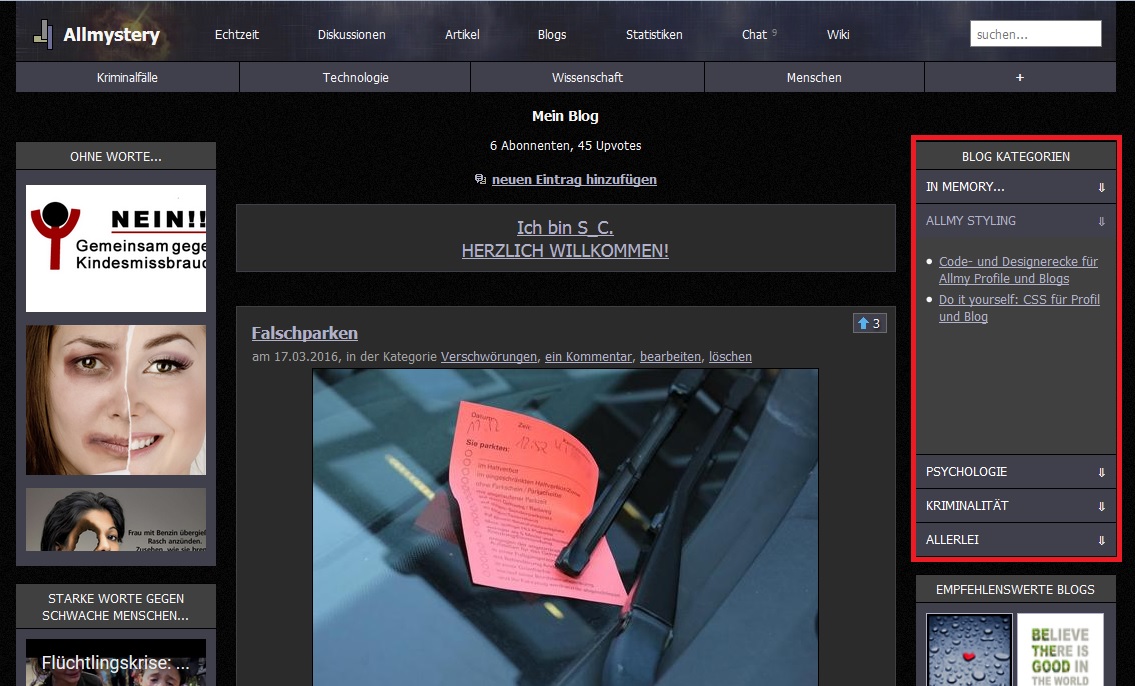
Die zweite und einfachste Variante: du baust dir ein Inhaltsverzeichnis auf die Art, wie ich das z.B. gelöst habe:
 https://www.allmystery.de/blogs/s_c
https://www.allmystery.de/blogs/s_cDas rot umrandete Feld ist ein nach Kategorien angelegtes und aufklappbares Inhaltsverzeichnis. Nach jedem Blog Beitrag fügst du dessen Titel in die entsprechende Kategorie ein und verlinkst diesen Eintrag mit dem Blog Beitrag. Deine Leser können dann anhand dieser Kategorien leichter ihre Lieblingsthemen finden und sehen zudem, wo du Neues gepostet hast. Schau dir das mal an
;)