Do it yourself: CSS für Profil und Blog
30.03.2020 um 09:46@Bishamon
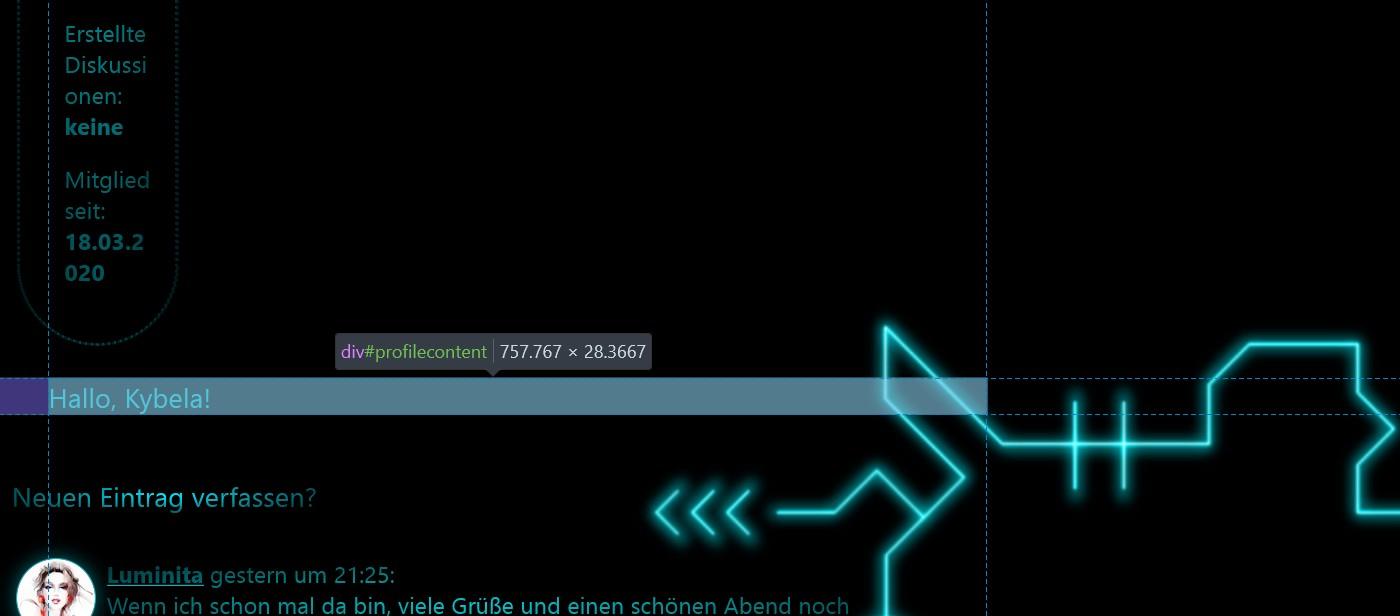
<style>
#profilecontent {
padding-left:5% !important;
font-size: x-large;
}
</style>
Hallo, $mbesucher!
Ein letztes Mal für heute. :')
So isses jetzt nicht mehr zu beanstanden, oder doch?
<style>
#profilecontent {
padding-left:5% !important;
font-size: x-large;
}
</style>
Hallo, $mbesucher!
Ein letztes Mal für heute. :')
So isses jetzt nicht mehr zu beanstanden, oder doch?