Do it yourself: CSS für Profil und Blog
6.834 Beiträge ▪ Schlüsselwörter:
Allmystery, Hilfe, Welt ▪ Abonnieren: Feed E-Mail
Do it yourself: CSS für Profil und Blog
13.01.2020 um 21:28Nooooiiiiiin, meine Ratteeeeee! Kann mal bitte jemand auf meinem Profil runterscrollen, ob man meine hübsche kleine Ratte noch sieht? Bei mir ist da nur ein leeres Bild ... :(
Do it yourself: CSS für Profil und Blog
13.01.2020 um 21:32@Luminita
Ich sehe auch keine, aber wenn du die URL noch in deinem Profil-Code hast, kannst du sie vielleicht aufrufen und neu abspeichern, so hab ich mal eines meiner Bilder retten können.
Ich sehe auch keine, aber wenn du die URL noch in deinem Profil-Code hast, kannst du sie vielleicht aufrufen und neu abspeichern, so hab ich mal eines meiner Bilder retten können.
Do it yourself: CSS für Profil und Blog
13.01.2020 um 21:34@Lepus
Ich hab die URL noch, ich kann auch per Suche das Bild noch finden, aber die Original-Quelle scheint es gelöscht zu haben. Das Bild wird in der Suche auch nicht mehr komplett geladen. Sehr schade ... Ich geh dann mal eine neue Ratte fangen. Danke dir!
Ich hab die URL noch, ich kann auch per Suche das Bild noch finden, aber die Original-Quelle scheint es gelöscht zu haben. Das Bild wird in der Suche auch nicht mehr komplett geladen. Sehr schade ... Ich geh dann mal eine neue Ratte fangen. Danke dir!
Do it yourself: CSS für Profil und Blog
30.01.2020 um 21:50Wer kann mir helfen? Es gibt einen Code für den Hintergrundbild zum einfügen, dieser stellt das Bild auch immer in der passenden Größe automatisch des Bildschirms ein, so dass er nicht mehr geteilt im Profil erscheint. Danke für die Hilfe.
Do it yourself: CSS für Profil und Blog
30.01.2020 um 22:09@QonoS
body{
background-image: url(LINK);
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;}
Trotzdem solltest du ein Bild nehmen, was groß genug ist. Wenn es mit der "normalen" Einstellung kachelt, ist es zu klein und wird gestreckt nicht besser aussehen.
body{
background-image: url(LINK);
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;}
Trotzdem solltest du ein Bild nehmen, was groß genug ist. Wenn es mit der "normalen" Einstellung kachelt, ist es zu klein und wird gestreckt nicht besser aussehen.
Do it yourself: CSS für Profil und Blog
30.01.2020 um 23:38Danke dir @Ciela
Das weiß ich, ich hatte den Code bereits mal gehabt, doch aus versehen mal gelöscht und nirgendswo gespeichert :)Ciela schrieb:Trotzdem solltest du ein Bild nehmen, was groß genug ist. Wenn es mit der "normalen" Einstellung kachelt, ist es zu klein und wird gestreckt nicht besser aussehen.
Do it yourself: CSS für Profil und Blog
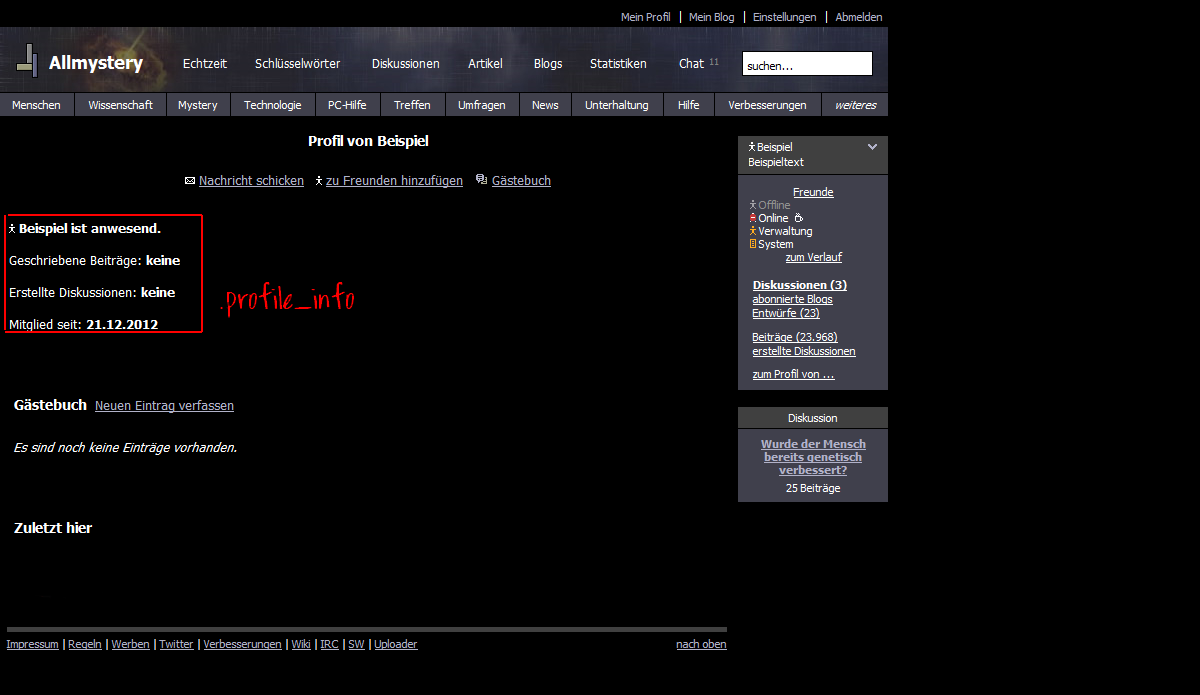
23.02.2020 um 06:31Wie kann man die Statusinformation löschen?
Do it yourself: CSS für Profil und Blog
23.02.2020 um 12:48@Luminita
Nein, beim Status gibt es "anwesend" oder "beschäftigt".
Ich möchte, dass das Feld dort leer ist.
Nein, beim Status gibt es "anwesend" oder "beschäftigt".
Ich möchte, dass das Feld dort leer ist.
Do it yourself: CSS für Profil und Blog
23.02.2020 um 13:03Do it yourself: CSS für Profil und Blog
14.03.2020 um 22:19Gibt es etwas ausser <center> wo man die Profilschrift mehr in Richtung Mitte versetzen kann (aber nicht direkt in der Mitte,denn dafür gibt es den oben genannten?)
Do it yourself: CSS für Profil und Blog
26.03.2020 um 21:37@QonoS
Du kannst mal mit padding oder margin ein bisschen schieben, da kannst du mit px-Werten rumprobieren, bis es passt. :)
Du kannst mal mit padding oder margin ein bisschen schieben, da kannst du mit px-Werten rumprobieren, bis es passt. :)
Do it yourself: CSS für Profil und Blog
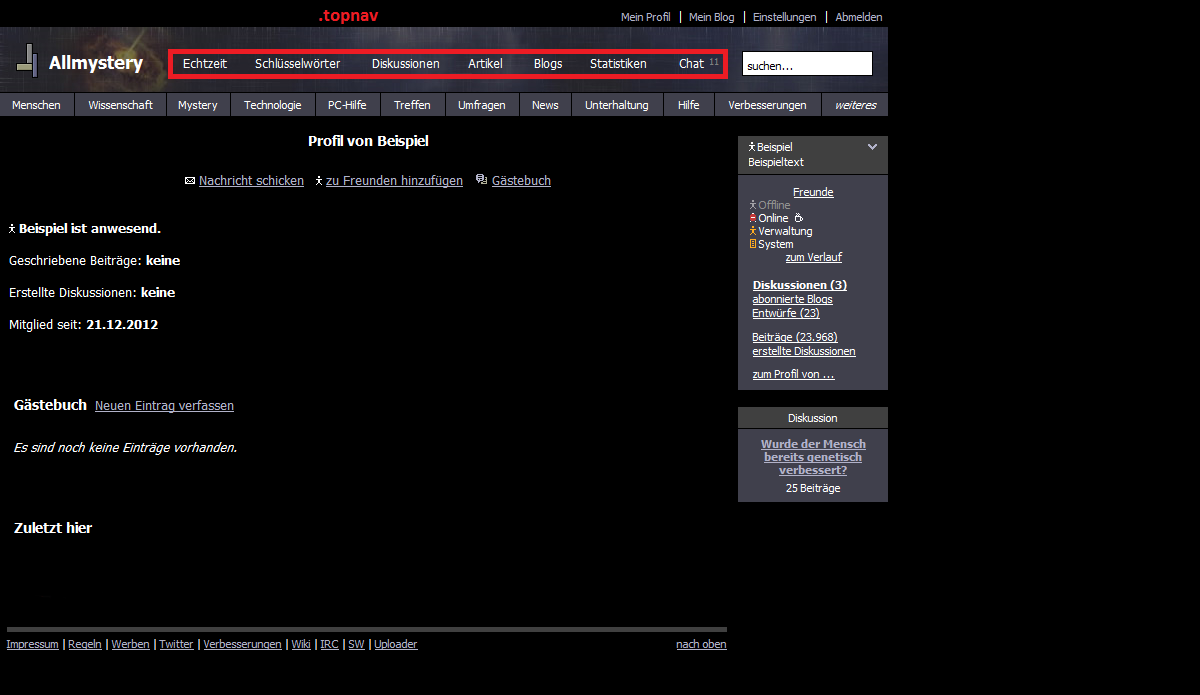
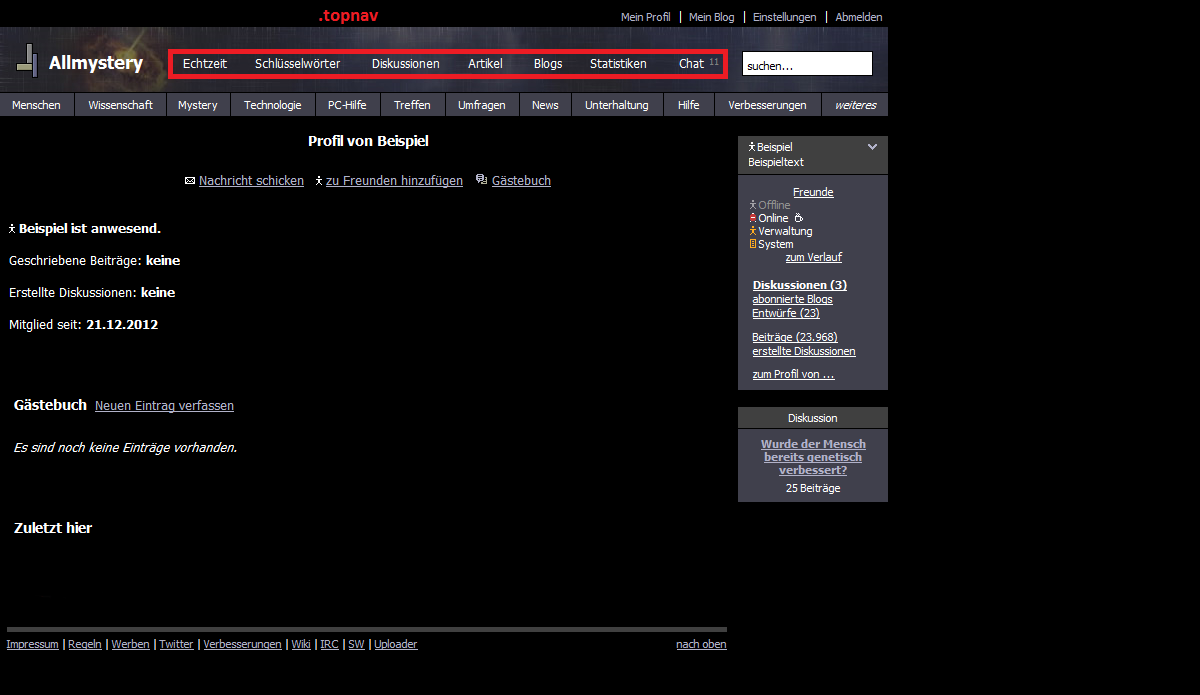
29.03.2020 um 20:20Ich bitte um Hilfe! Hab mich deppert gesucht und bin nicht imstande herauszufinden, wie ich die Farbe beim Hovern da ändern kann. Es geht um diese Links, Beispielbild:

Auf meinem Profil hab ich die blau gekriegt, aber beim Drüberfahren mit der Maus werden sie immernoch pistaziengrün ... :{
Wie krieg ich da eine andere Schriftfarbe hin? Pistaziengrün is bäh ...

Auf meinem Profil hab ich die blau gekriegt, aber beim Drüberfahren mit der Maus werden sie immernoch pistaziengrün ... :{
Wie krieg ich da eine andere Schriftfarbe hin? Pistaziengrün is bäh ...
Do it yourself: CSS für Profil und Blog
29.03.2020 um 21:10Du hast für die gar keine andere Farbe festgelegt bisher, das ist immernoch Standard. Also, eigentlich sollte es so gehen wie überall sonst im Profil auch. Probiers mit .topnav a.Eseneziri schrieb:Auf meinem Profil hab ich die blau gekriegt, aber beim Drüberfahren mit der Maus werden sie immernoch pistaziengrün ... :{
Wie krieg ich da eine andere Schriftfarbe hin? Pistaziengrün is bäh ...
Do it yourself: CSS für Profil und Blog
29.03.2020 um 21:14
Ich krieg schon 'ne andere Farbe zu sehen. O.o
Also in der Leiste mit "Echtzeit", ... "Chat".
Mit .topnav a hab ich's versucht, es will nicht klappen für's hover. Was muss da denn genau stehen? Ich mach das offenbar die ganze Zeit falsch und steig nicht dahinter. :hä:
Do it yourself: CSS für Profil und Blog
29.03.2020 um 21:15@Eseneziri
Ja, so seh ichs auch, ich meinte beim Hover. Du hast dafür einfach noch nichts hinterlegt.
Poste doch mal deinen Code hier rein.
Ja, so seh ichs auch, ich meinte beim Hover. Du hast dafür einfach noch nichts hinterlegt.
Poste doch mal deinen Code hier rein.
Do it yourself: CSS für Profil und Blog
29.03.2020 um 21:17@Luminita
Ach so. :')
Beim Hover hab ich noch nix hinterlegt, weil ich's nicht hinkriege. Alles was ich versucht habe, hat nix gebracht und ich finde dazu nix im Wiki hier. Bin evtl. schon betriebsblind. :{
Der Code dafür sieht noch sehr leer aus:
.topnav a {
color: #0088A3;
}
Ach so. :')
Beim Hover hab ich noch nix hinterlegt, weil ich's nicht hinkriege. Alles was ich versucht habe, hat nix gebracht und ich finde dazu nix im Wiki hier. Bin evtl. schon betriebsblind. :{
Der Code dafür sieht noch sehr leer aus:
.topnav a {
color: #0088A3;
}