@Bishamon Das mit dem !important war ein wichtiger Hinweis, danke.
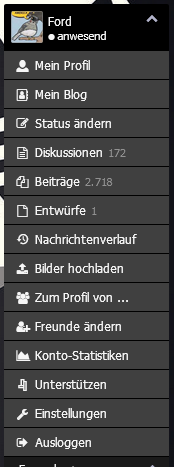
Trotzdem funktioniert es nicht. Dieses Dropdown-Menü heißt definitiv ".FL-Options-Links" und ich kann es ausblenden, aber nicht färben. Auch nicht mit dem Zustatz !important.
Das einzige, was ich machen kann, ist die Hintergrundfarbe der kleinen Symbole vor den Wörtern zu ändern. Der Code dazu sieht dann so aus:
.icon-user, .icon-blog, .icon-blog hideOnMobile, .icon-edit, .icon-post, .icon-posts, .icon-draft, .icon-history, .icon-upload, .icon-profiles, .icon-add-friend, .icon-stats, .icon-miniallmy, .icon-settings, .icon-logout {background-color: black !important;}Allerdings gibt es da das Schönheitsproblem, dass die Links nicht grau dargestellt werden, wenn man mit der Maus über sie fährt. Denn schließlich ändert man mit dem Code nicht die Hintergrundfarbe der Links, sondern die Hintergrundfarbe der Icons.
Es sieht wohl so aus, als könne man die Hintergrundfarbe der Links einfach nicht ändern.
Dann lasse ich es einfach mit dem Schönheitsfehler.
:D