Do it yourself: CSS für Profil und Blog
6.834 Beiträge ▪ Schlüsselwörter:
Allmystery, Hilfe, Welt ▪ Abonnieren: Feed E-Mail
Do it yourself: CSS für Profil und Blog
04.08.2011 um 22:31so das is jetzt das letzte problem von mir wenn ich das gelöst habe bin ich fertig
okay wenn ich beim suchfeld was eingegeben habe und da mit der mauswegfahr wirds weis sonst ist es überall schon mit dem hintergrund
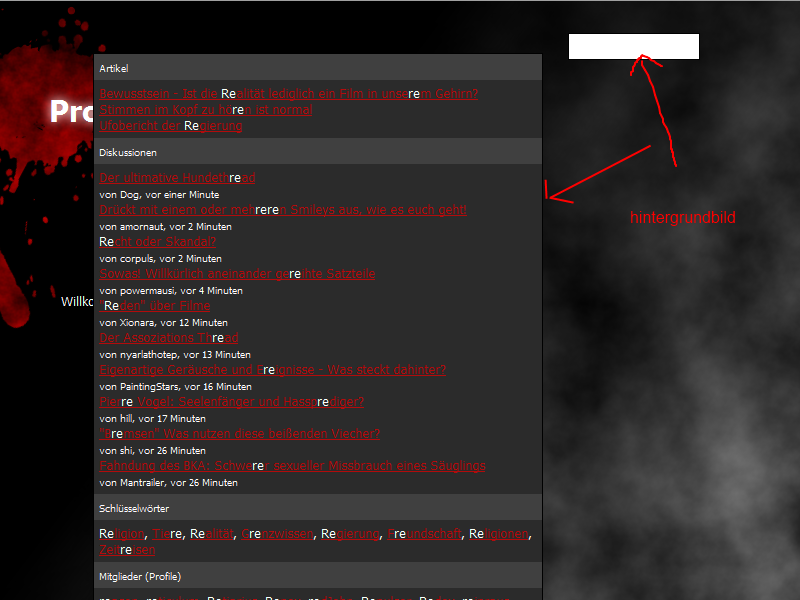
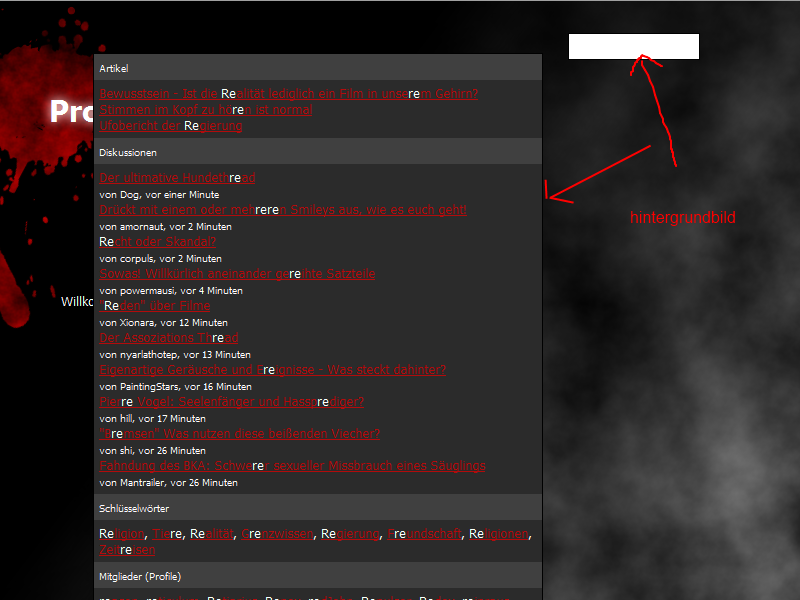
und wie krieg ich ein hintergrund in den grauen kasten bei der sufu ein
hier ein bild
vielen dank bisher
invisus und interpreter

okay wenn ich beim suchfeld was eingegeben habe und da mit der mauswegfahr wirds weis sonst ist es überall schon mit dem hintergrund
und wie krieg ich ein hintergrund in den grauen kasten bei der sufu ein
hier ein bild
vielen dank bisher
invisus und interpreter

Do it yourself: CSS für Profil und Blog
04.08.2011 um 23:05Diese Idee durchzuführen ist umfangreich und kompliziert.
Man muss diverse Anpassungen an ALLE Browser durchführen.
Das zu erklären macht es auch nicht einfacher.
Ich fürchte da wirst du dir andere Hilfe suchen müssen als Fremde im Forum, ich zumindest würde mir die Mühe nur machen wenn es mir was bedeuten würde.
Man muss diverse Anpassungen an ALLE Browser durchführen.
Das zu erklären macht es auch nicht einfacher.
Ich fürchte da wirst du dir andere Hilfe suchen müssen als Fremde im Forum, ich zumindest würde mir die Mühe nur machen wenn es mir was bedeuten würde.
Do it yourself: CSS für Profil und Blog
04.08.2011 um 23:07dann las ich halt so
YaaCool
Diskussionsleiter

Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen

dabei seit 2005
Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen
Do it yourself: CSS für Profil und Blog
04.08.2011 um 23:23@Creizie
div[style=background-color:#2B2B2B;padding:5px;text-align:right] {background-color: #FARBE !important; background: url(BILD-LINK) !important;} /* kein Ergebnis */
div[style=background-color:#404040;padding:5px] {background-color: FARBE !important; background: url(BILD-LINK) !important;} /* Überschriften */
div[style=overflow:hidden;width:450;padding:0px;background-color:#2B2B2B;border-color:#000000;border-width:1px;border-style:solid;]{background-color: #FARBE !important; background: url(BILD-LINK) !important;} /* Ergebnisse */
is nicht für die älteren browers angepasst aber egal
div[style=background-color:#2B2B2B;padding:5px;text-align:right] {background-color: #FARBE !important; background: url(BILD-LINK) !important;} /* kein Ergebnis */
div[style=background-color:#404040;padding:5px] {background-color: FARBE !important; background: url(BILD-LINK) !important;} /* Überschriften */
div[style=overflow:hidden;width:450;padding:0px;background-color:#2B2B2B;border-color:#000000;border-width:1px;border-style:solid;]{background-color: #FARBE !important; background: url(BILD-LINK) !important;} /* Ergebnisse */
is nicht für die älteren browers angepasst aber egal
YaaCool
Diskussionsleiter

Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen

dabei seit 2005
Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen
Do it yourself: CSS für Profil und Blog
05.08.2011 um 09:49@Creizie
btw
nimm bei deiner sufu das :hover raus und das :textarea und füg bei der angabe für .sufu !important; hinter die bildangabe
also so
.sufu {color: #fff; background-image: url(https://www.allmystery.de/static/upics/n1lyQY_backigroundi.png) !important;}
btw
nimm bei deiner sufu das :hover raus und das :textarea und füg bei der angabe für .sufu !important; hinter die bildangabe
also so
.sufu {color: #fff; background-image: url(https://www.allmystery.de/static/upics/n1lyQY_backigroundi.png) !important;}
Do it yourself: CSS für Profil und Blog
06.08.2011 um 18:29Mit welchem Code kann ich oben Links das Allmyicon verändern? :D
YaaCool
Diskussionsleiter

Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen
melden

dabei seit 2005
Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen
YaaCool
Diskussionsleiter

Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen
melden

dabei seit 2005
Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen
Do it yourself: CSS für Profil und Blog
06.08.2011 um 18:58@YaaCool
Wollt ich später machn , ich durchstöbere grade den Thread für coole Codes
"Danke liebe , nette @YaaCool das du mir geholfen hast"
Wollt ich später machn , ich durchstöbere grade den Thread für coole Codes
"Danke liebe , nette @YaaCool das du mir geholfen hast"
Do it yourself: CSS für Profil und Blog
06.08.2011 um 19:19Sind das in Allmy html Profile??
Wenn ja, bekommt man im Web auch woanders codes her?
Wenn ja, bekommt man im Web auch woanders codes her?
YaaCool
Diskussionsleiter

Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen
melden

dabei seit 2005
Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen
Do it yourself: CSS für Profil und Blog
06.08.2011 um 19:57Wie ändere ich
".profil_info?
bitte ich hab es selbst versucht bin zu blöde :(
".profil_info?
bitte ich hab es selbst versucht bin zu blöde :(
Do it yourself: CSS für Profil und Blog
06.08.2011 um 20:48ok hab ich :D
aber wie ändere ich genauer, also z.b "mitglied seit:blaablaa" ?
aber wie ändere ich genauer, also z.b "mitglied seit:blaablaa" ?
Do it yourself: CSS für Profil und Blog
06.08.2011 um 21:05mit nth
Do it yourself: CSS für Profil und Blog
06.08.2011 um 21:06ja nth is gut
YaaCool
Diskussionsleiter

Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen

dabei seit 2005
Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen
Do it yourself: CSS für Profil und Blog
06.08.2011 um 21:13guck ma im wiki





