Do it yourself: CSS für Profil und Blog
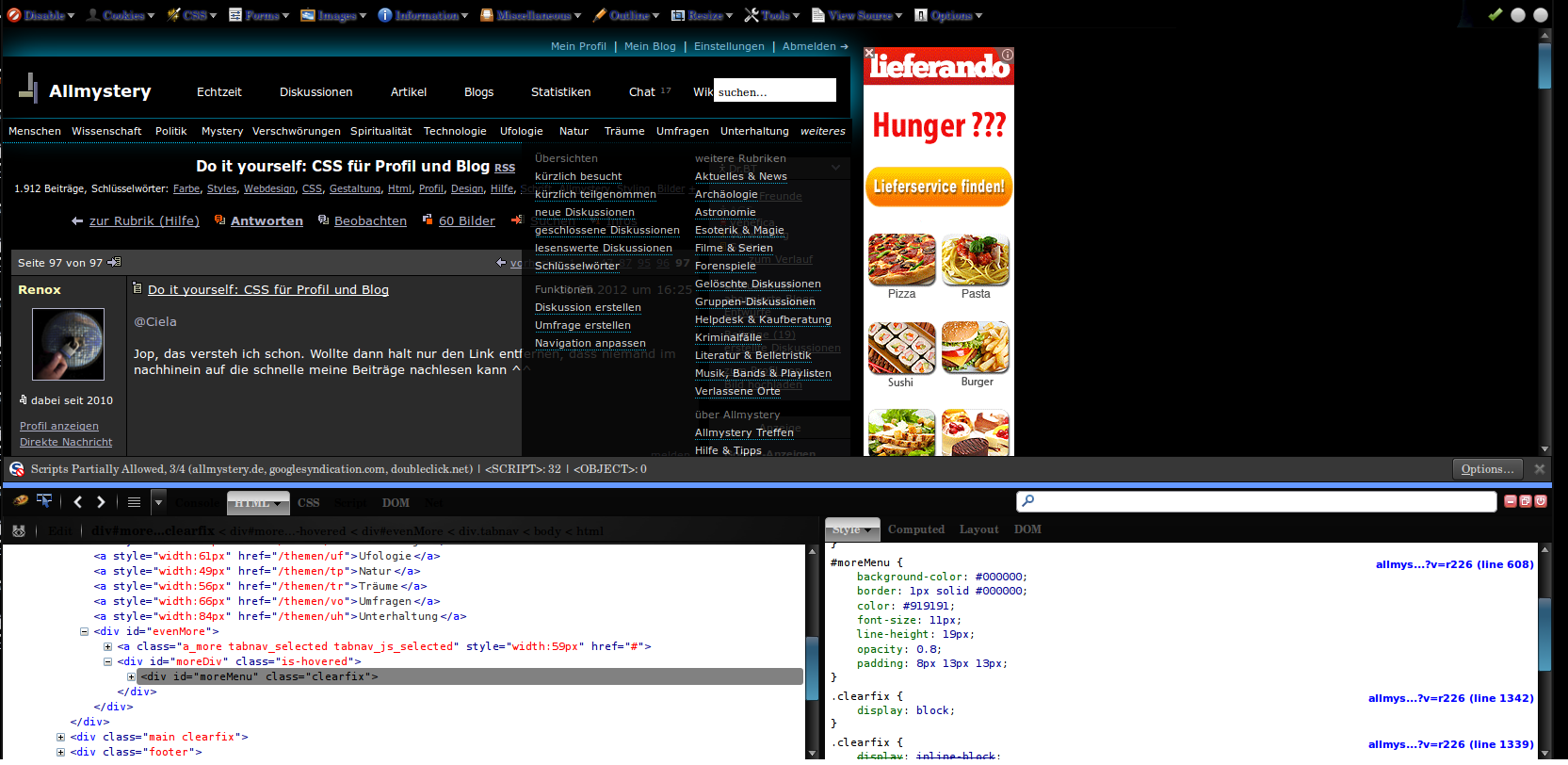
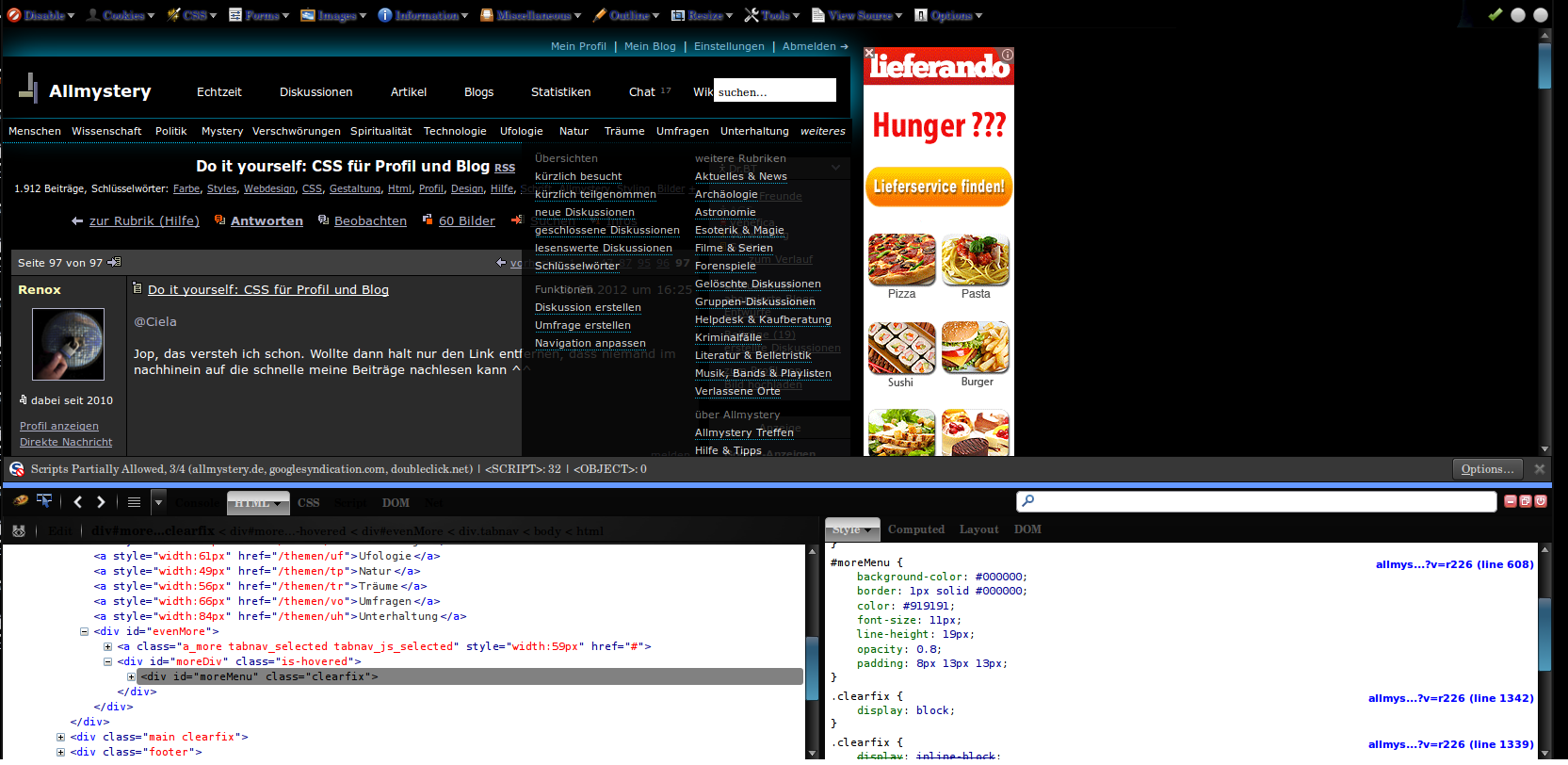
20.05.2012 um 18:37Hi, für CSS arbeiten empfehle ich das Firefox addon "Firebug". Ein klick auf das Symbol mit dem Pfeil unten links und den zwei Strichen, und danach aud das zu ändernde Element klicken. Es werden die jeweiligen CSS Regeln angezeigt.
PS: Änderungen via Firebug vergehen mit dem Refresh. Hat man die gewünschten Änderungen durchgeführt kopiert man die CSS Regeln in den entsprechenden Bereich seiner Profileinstellungen.
Als kurzes Beispiel der Navibereich verändert, siehe Bild.
Die hierfür gemachten Veränderungen lassen sich innerhalb einer Minute durchführen:
.header {
background-color: #000000;
background-image: none;
box-shadow: 1px 1px 40px #00CCFF;
clear: left;
font-size: 12px;
height: 65px;
position: relative;
width: 900px;
}
.tabnav a {
background-color: #000000;
border-bottom: 1px dotted #00CCFF;
color: white;
display: block;
float: left;
font-size: 11px;
margin-right: 1px;
outline-style: none;
padding: 5px 0;
text-align: center;
text-decoration: none;
}
.tabnav a:hover, a.tabnav_selected, a.tabnav_js_selected {
background-color: #000000;
}
#moreMenu {
background-color: #000000;
border: 1px solid #000000;
color: #919191;
font-size: 11px;
line-height: 19px;
opacity: 0.8;
padding: 8px 13px 13px;
}

PS: Änderungen via Firebug vergehen mit dem Refresh. Hat man die gewünschten Änderungen durchgeführt kopiert man die CSS Regeln in den entsprechenden Bereich seiner Profileinstellungen.
Als kurzes Beispiel der Navibereich verändert, siehe Bild.
Die hierfür gemachten Veränderungen lassen sich innerhalb einer Minute durchführen:
.header {
background-color: #000000;
background-image: none;
box-shadow: 1px 1px 40px #00CCFF;
clear: left;
font-size: 12px;
height: 65px;
position: relative;
width: 900px;
}
.tabnav a {
background-color: #000000;
border-bottom: 1px dotted #00CCFF;
color: white;
display: block;
float: left;
font-size: 11px;
margin-right: 1px;
outline-style: none;
padding: 5px 0;
text-align: center;
text-decoration: none;
}
.tabnav a:hover, a.tabnav_selected, a.tabnav_js_selected {
background-color: #000000;
}
#moreMenu {
background-color: #000000;
border: 1px solid #000000;
color: #919191;
font-size: 11px;
line-height: 19px;
opacity: 0.8;
padding: 8px 13px 13px;
}