Programmieren: Hilfe & Austausch
Programmieren: Hilfe & Austausch
18.09.2012 um 19:39
@fly ah... interessant... ich nahm immer an, das für jeden Aufruf ein eigener Thread gestartet wird, scheint nicht der Fall zu sein.
Danke soweit.
melden
Programmieren: Hilfe & Austausch
18.09.2012 um 20:18
@Transformanu das ist ein ziemlich komplexes Projekt.
Grafik und Grafik-Manipulation
Mehrbenutzer-System -> Threading
Netzwerktechnik, damit die Leute sich darauf verbinden könnten, etc.
für den Anfang würde ich mir an deiner Stelle ein Projekt aussuchen das etwas weniger Komplexität enthält, und das Ursprüngliche Projekt im Hintergrund weiterlaufen lassen.
Da das eigentliche Projekt ja wahrscheinlich eine Web-Anwendung sein soll, sind deine Ansatzpunkte fürs Lernen:
Eines aus der folgenden Reihe -> Java, Python, Perl, Php, Ruby
Dazu -> Javascript und HTML
Dazu ganz allgemeine Programmiertechniken -> Threading, Objektorientierung und so weiter.
ABER wie gesagt: Versuch das Projekt in Kleine Teile zu zerteilen und alle einzelnd zu lernen. Irgendwann kannst du die Einzelteile dann zusammensetzen.
Und hab Geduld.
melden
Programmieren: Hilfe & Austausch
18.09.2012 um 20:39
@interpreter Das habe ich mir schon gedacht leider. Danke für deine Hinweise.
Eigentlich wäre das nichtmal was für einen alleine...
melden
Programmieren: Hilfe & Austausch
18.09.2012 um 20:41
@Transformanu Naja... alleine kann man das schon hinkriegen... nur nicht als Anfänger und auch als Profi wahrscheinlich nicht in ein paar Tagen.
melden
Programmieren: Hilfe & Austausch
20.09.2012 um 21:41
kennt sich jemand mit Javascript bissi aus?
for (i=0; i<12; i++) {
var selectValue = document.getElementById("sell"+i).value;
var anzahl = document.getElementById("Anzahl"+i).value;
if(selectValue != 0)
{
document.getElementById('Sells'+i).innerHTML = (anzahl*selectValue*100)+' Edelsteine';
}
}
Ich will quasi für 12 Selectfelder nach der Auswahl Eine Anzeige haben.
Fürs erste Feld funktionierts auch. Es geht auch wenn ich die Schleife ausschreibe. Was natürlich ewig viel Platz wegnimmt.
Ich vermute ich hab irgendwo ein Fehler in der Variablenzuweissung. Vieleicht sieht ja jemand auf den ersten Blick was falsch ist.
melden
Programmieren: Hilfe & Austausch
21.09.2012 um 09:56
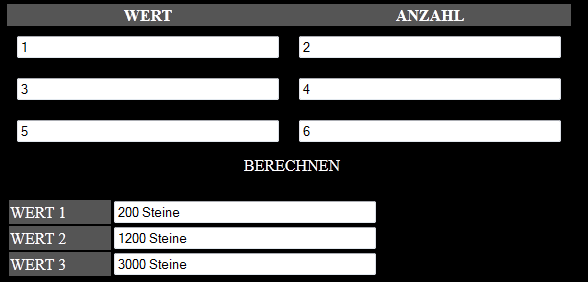
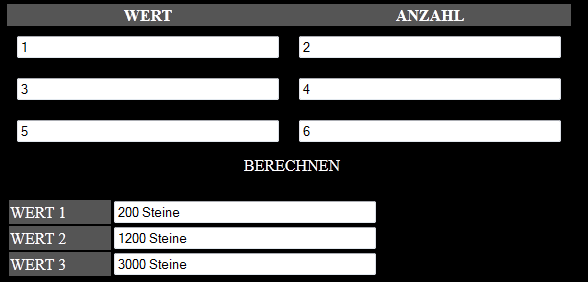
@grmf Hab das kurz mal mit 6 Textfeldern nachgebastelt:

<input type="text" size="40" name="sell0" id="sell0">
<input type="text" size="40" name="Anzahl0" id="Anzahl0">
<input type="text" size="40" name="sell1" id="sell1">
<input type="text" size="40" name="Anzahl1" id="Anzahl1">
<input type="text" size="40" name="sell1" id="sell2">
<input type="text" size="40" name="Anzahl1" id="Anzahl2">
BERECHNEN
<input type="text" size="40" name="Sells0" id="Sells0">
<input type="text" size="40" name="Sells1" id="Sells1">
<input type="text" size="40" name="Sells2" id="Sells2">
<script>
function getValue()
{
for (i=0; i<3; i++)
{
var x=document.getElementById("sell"+i).value;
var y=document.getElementById("Anzahl"+i).value;
if(x != 0)
{
document.getElementById('Sells'+i).value = (x*y*100)+" Steine";
}
}
}
</script>Er berechnet beim Klick auf BERECHNEN Den Wert*Anzahl*100 für die 3 "Sorten". Den einzigen Unterschied zwischen unseren Codes ist das innerHTML/value im if.
Magst vielleicht den restlichen Code posten, damit ich/wir genau deinen Code überprüfen können? Danke
:)
melden
Programmieren: Hilfe & Austausch
21.09.2012 um 11:43
@grmf wie Bodo sagt...
ich sehe da auch keinen Fehler... innerHTML müsste auch funktionieren, statt value...
melden
Programmieren: Hilfe & Austausch
21.09.2012 um 11:51
Was können wir noch gucken? :D
Bau bitte mal ein
alert(selectValue);
vor dem if ein.
EDIT: Oder irgendwas um das selectValue auszugeben. ;)
melden
Programmieren: Hilfe & Austausch
21.09.2012 um 14:15
@Bodo @interpreter Hallo ihr ja hab ich auch vorhin festgestellt der Code war soweit ok. Der Fehler lag bei der ID-Vergabe innehalb meiner Table (php/html). Mir war nicht bewusst das man alle Felder erstmal angeben muss auch wenn sie garnicht alle angezeigt werden sollen. Geholfen hat dann style=\"display:none;\"
Euch dennoch Danke für euer helfen
:)
melden
Programmieren: Hilfe & Austausch
21.09.2012 um 14:42
@grmf Wir tun, was wir können
:DSieht schick aus
:)
melden
Programmieren: Hilfe & Austausch
21.09.2012 um 14:48
@Bodo Danke soll noch diese Jahr soweit fertig werden das ich in die Marketingphase starten kann.
Der Grafiker hat schon was drauf ansonsten ists nen Ein Mann Projekt ohne CMS sondern mit selbsgebauter Templateengine. Progge da bereits seit 3 Jahren drann und mit PHP hab ich vor 3 Jahren angefangen zu lernen
:DSchaun wir mal was es noch wird
:)Ach jemand hat zufäligerweisse nen leicht anpassbares Script für nen Chat?
In Javascript bin ich aufgrund seiner Objektorientierten Programmierweisse echt ne Niete.
melden
Programmieren: Hilfe & Austausch
21.09.2012 um 19:26
melden
Programmieren: Hilfe & Austausch
21.09.2012 um 19:47
@interpreter Ich suchte einen schon simplen Chat den ich beim CSS leicht anpassen kann ohne gleich studieren zu müsssen. Zudem möchte ich ihn Ingame unten rechts einbinden als Minimize und Open Box.
Dann muss ich natürlich noch die User automatisch anmelden lassen .. macht ja kein Sinn sie nochmals sich reggen zu lassen.
Dann muss ich eine Funktion zum blocken ,Sperren basteln.
Also echt ne ganze Menge Sonderwünsche. Wenn es dann in Javascript hapert wirds teils unmöglich den passenden Chat zu finden.
http://yurivish.com/yshout/yshout5/example/ (Archiv-Version vom 26.09.2012)Ich denke der hier wird vermutlich am einfachsten zu modifizieren und implementieren sein.
Also danke für dein Tipp! Ich suche nicht zum ersten mal und das sieht vielversprechend aus
:)
melden
Programmieren: Hilfe & Austausch
21.09.2012 um 20:05
@grmf Lerne halt Javascript... wenn du den Chat anpasst wird das eh nebenbei passieren aber du solltest dich auch aktiv darum kümmern... insbesondere wenn viele Leute zusammentreffen wird es da nicht nur dein Chat sein... Dinge, die sich verändern wie Counter, Ein Kommunikationssystem außer dem Chat das nicht vom ständigen aktualisieren abhängig ist, etc... ohne JS oder eine andere eingebettete Skriptsprache alles ein Ding der Unmöglichkeit.
melden
Programmieren: Hilfe & Austausch
21.09.2012 um 20:32
@interpreter Jap, also ich hab bereits jetzt schon dieses und jenes Script/Ajax/Jquery eingebunden und oder modifiziert. Und mir bereits auch die Grundbegrifflichkeiten angeschaut. Ich muss dennoch sagen das es für mich irgendwie schwieriger zu verstehen und händeln ist als PHP. Ich schätze bis ich da einigermassen firm bin wirds noch Weile dauern.
Gebe dir aber vollends recht das gerade heute in CSS3 und HTML5 Zeiten Javascript unabdingbar ist.
Paradoxer Weisse gibt es grad bei den Lernseiten zu PHP immer noch das Gerücht "Javascript ist böse, besser garnicht erst anfangen mit". Heute verbessert es die Performance und die Userbilty zudem das Aussehen ungemein. Zumal die Sicherheit bei PHP in etwa gleich ist wie bei Javascript.
Naja man lernt halt mit der Zeit dazu.
melden
Programmieren: Hilfe & Austausch
26.09.2012 um 18:33
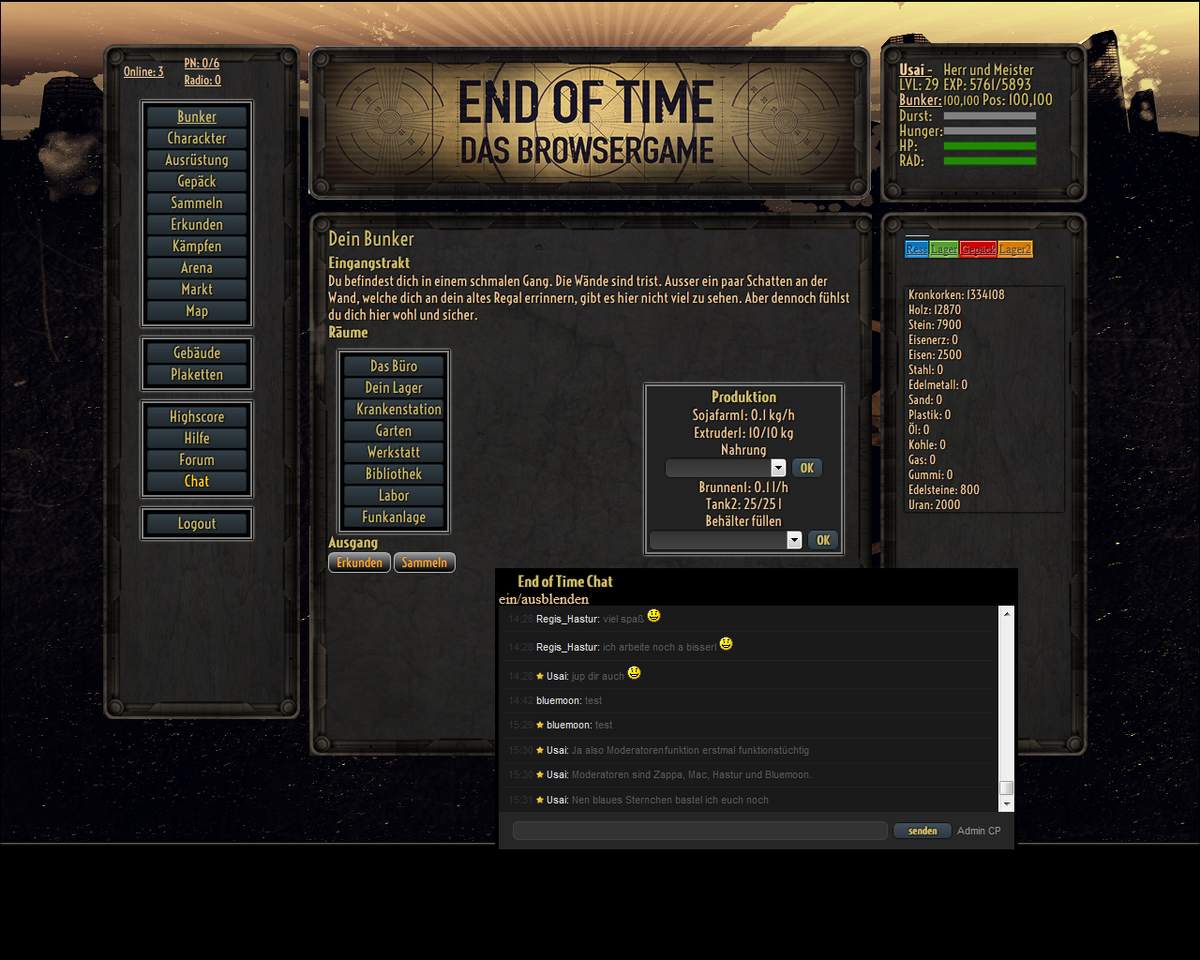
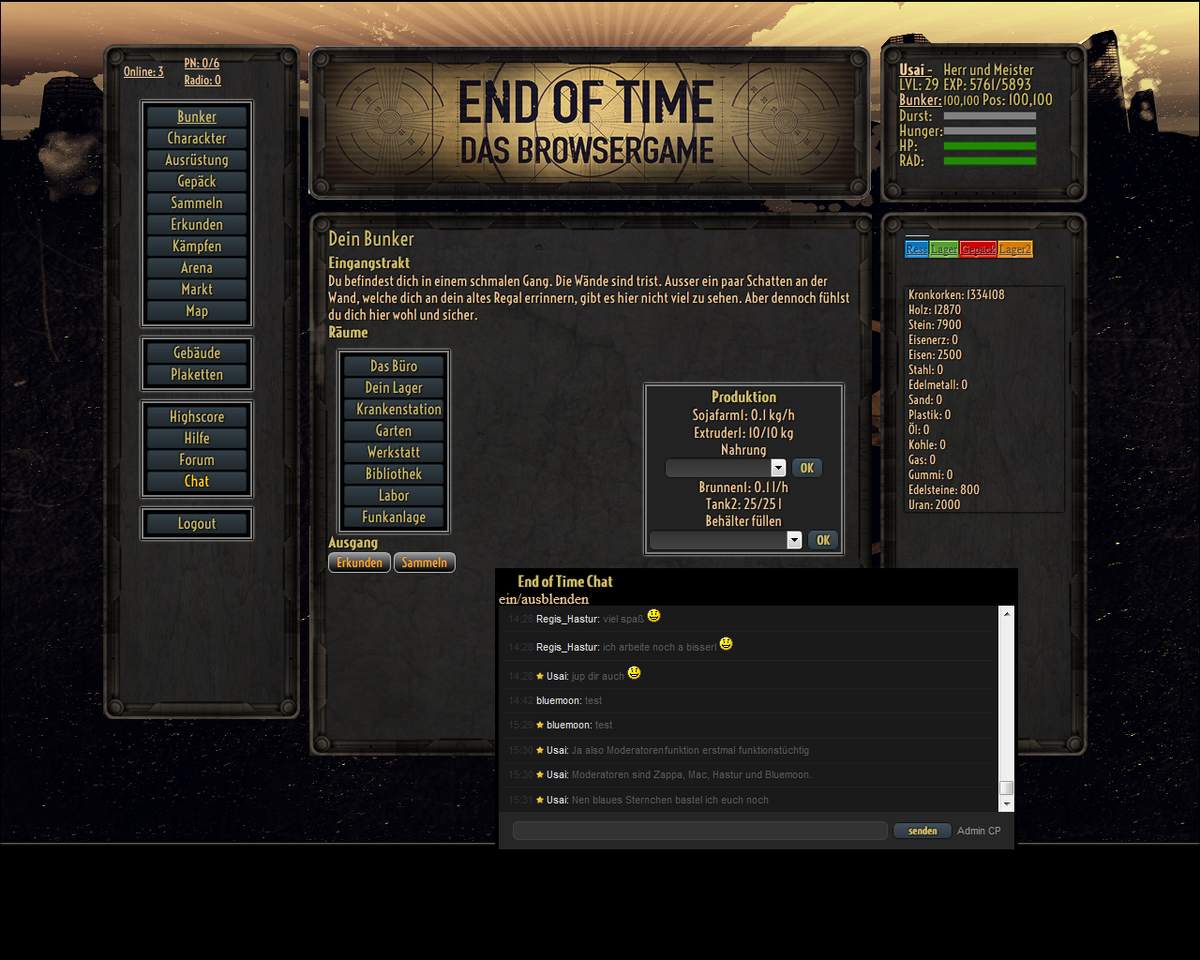
@interpreter Hab den Yshout-Chat ordentlich anpassen können.
Ist nun dragable, auf/zuklappbar, Autologin der User, mit scrollbar welche automatisch unten startet und auch zitieren während des chattens zulässt und zu guter letzt ne Moderatoren-funktion.
Und das als Laie in Javascript.
:)Also dir nochmal speziellen Dank das du mir den Link gezeigt hast es war genau das richtige dabei, auch wenn etwas Arbeit notwendig war, aber absolut passend.
 Original anzeigen (1,4 MB)
Original anzeigen (1,4 MB)
melden
Programmieren: Hilfe & Austausch
26.09.2012 um 19:56
@grmf Kein Problem. Viel Erfolg beim weiteren Projekt
:)
melden
Programmieren: Hilfe & Austausch
29.09.2012 um 23:47
@interpreter Also er spricht sehr schnell da versagt mein English leider doch.
Aber das wäre ja absolut Hammer ein System bis zu 45 Ghz bei läppischen 5 Watt?
Das ist unfassbar und lässt mich echt fragen ob das nur Abzocke ist. wie will man das denn technisch schaffen? Also das behalte ich mal im Auge.
melden
Programmieren: Hilfe & Austausch
29.09.2012 um 23:58
das sind recht günstig gefertigte Einzelprozessoren die man halt komplett anders anspricht als reguläre... Prozessoren extra für Paralellberechnungen halt.
Die Version für 99$ hat "nur" 13GHZ mit nem 16 Kern System.
melden
Er berechnet beim Klick auf BERECHNEN Den Wert*Anzahl*100 für die 3 \"Sorten\". Den einzigen Unterschied zwischen unseren Codes ist das innerHTML/value im if. Magst vielleicht den restlichen Code posten, damit ich/wir genau deinen Code überprüfen können? Danke :)","datePublished":"2012-09-21T07:56:07Z"},{"@type":"Comment","url":"https://www.allmystery.de/themen/cp72841-14#id8586557","author":{"name":"interpreter","@type":"Person","url":"https://www.allmystery.de/mitglieder/interpreter"},"text":"@grmf wie Bodo sagt... ich sehe da auch keinen Fehler... innerHTML müsste auch funktionieren, statt value...","datePublished":"2012-09-21T09:43:27Z"},{"@type":"Comment","url":"https://www.allmystery.de/themen/cp72841-14#id8586589","author":{"name":"Bodo","@type":"Person","url":"https://www.allmystery.de/mitglieder/Bodo"},"text":"Was können wir noch gucken? :D Bau bitte mal ein alert(selectValue); vor dem if ein. EDIT: Oder irgendwas um das selectValue auszugeben. ;)","datePublished":"2012-09-21T09:51:26Z"},{"@type":"Comment","url":"https://www.allmystery.de/themen/cp72841-14#id8587247","author":{"name":"grmf","@type":"Person","url":"https://www.allmystery.de/mitglieder/grmf"},"text":"@Bodominjaervi @interpreter Hallo ihr ja hab ich auch vorhin festgestellt der Code war soweit ok. Der Fehler lag bei der ID-Vergabe innehalb meiner Table (php/html). Mir war nicht bewusst das man alle Felder erstmal angeben muss auch wenn sie garnicht alle angezeigt werden sollen. Geholfen hat dann style=\\\"display:none;\\\" Euch dennoch Danke für euer helfen :)","datePublished":"2012-09-21T12:15:04Z"},{"@type":"Comment","url":"https://www.allmystery.de/themen/cp72841-14#id8587409","author":{"name":"Bodo","@type":"Person","url":"https://www.allmystery.de/mitglieder/Bodo"},"text":"@grmf Wir tun, was wir können :D Sieht schick aus :)","datePublished":"2012-09-21T12:42:09Z"},{"@type":"Comment","url":"https://www.allmystery.de/themen/cp72841-14#id8587437","author":{"name":"grmf","@type":"Person","url":"https://www.allmystery.de/mitglieder/grmf"},"text":"@Bodominjaervi Danke soll noch diese Jahr soweit fertig werden das ich in die Marketingphase starten kann. Der Grafiker hat schon was drauf ansonsten ists nen Ein Mann Projekt ohne CMS sondern mit selbsgebauter Templateengine. Progge da bereits seit 3 Jahren drann und mit PHP hab ich vor 3 Jahren angefangen zu lernen :D Schaun wir mal was es noch wird :) Ach jemand hat zufäligerweisse nen leicht anpassbares Script für nen Chat? In Javascript bin ich aufgrund seiner Objektorientierten Programmierweisse echt ne Niete.","datePublished":"2012-09-21T12:48:01Z"},{"@type":"Comment","url":"https://www.allmystery.de/themen/cp72841-14#id8588766","author":{"name":"interpreter","@type":"Person","url":"https://www.allmystery.de/mitglieder/interpreter"},"text":"@grmf versuchs doch mal mit dem öffentlich erhältlichem Kram: http://www.webappers.com/best-free-javascript-chat-clients-for-your-website/","datePublished":"2012-09-21T17:26:38Z"},{"@type":"Comment","url":"https://www.allmystery.de/themen/cp72841-14#id8588891","author":{"name":"grmf","@type":"Person","url":"https://www.allmystery.de/mitglieder/grmf"},"text":"@interpreter Ich suchte einen schon simplen Chat den ich beim CSS leicht anpassen kann ohne gleich studieren zu müsssen. Zudem möchte ich ihn Ingame unten rechts einbinden als Minimize und Open Box. Dann muss ich natürlich noch die User automatisch anmelden lassen .. macht ja kein Sinn sie nochmals sich reggen zu lassen. Dann muss ich eine Funktion zum blocken ,Sperren basteln. Also echt ne ganze Menge Sonderwünsche. Wenn es dann in Javascript hapert wirds teils unmöglich den passenden Chat zu finden. http://yurivish.com/yshout/yshout5/example/ Ich denke der hier wird vermutlich am einfachsten zu modifizieren und implementieren sein. Also danke für dein Tipp! Ich suche nicht zum ersten mal und das sieht vielversprechend aus :)","datePublished":"2012-09-21T17:47:02Z"},{"@type":"Comment","url":"https://www.allmystery.de/themen/cp72841-14#id8588982","author":{"name":"interpreter","@type":"Person","url":"https://www.allmystery.de/mitglieder/interpreter"},"text":"@grmf Lerne halt Javascript... wenn du den Chat anpasst wird das eh nebenbei passieren aber du solltest dich auch aktiv darum kümmern... insbesondere wenn viele Leute zusammentreffen wird es da nicht nur dein Chat sein... Dinge, die sich verändern wie Counter, Ein Kommunikationssystem außer dem Chat das nicht vom ständigen aktualisieren abhängig ist, etc... ohne JS oder eine andere eingebettete Skriptsprache alles ein Ding der Unmöglichkeit.","datePublished":"2012-09-21T18:05:32Z"},{"@type":"Comment","url":"https://www.allmystery.de/themen/cp72841-14#id8589114","author":{"name":"grmf","@type":"Person","url":"https://www.allmystery.de/mitglieder/grmf"},"text":"@interpreter Jap, also ich hab bereits jetzt schon dieses und jenes Script/Ajax/Jquery eingebunden und oder modifiziert. Und mir bereits auch die Grundbegrifflichkeiten angeschaut. Ich muss dennoch sagen das es für mich irgendwie schwieriger zu verstehen und händeln ist als PHP. Ich schätze bis ich da einigermassen firm bin wirds noch Weile dauern. Gebe dir aber vollends recht das gerade heute in CSS3 und HTML5 Zeiten Javascript unabdingbar ist. Paradoxer Weisse gibt es grad bei den Lernseiten zu PHP immer noch das Gerücht \"Javascript ist böse, besser garnicht erst anfangen mit\". Heute verbessert es die Performance und die Userbilty zudem das Aussehen ungemein. Zumal die Sicherheit bei PHP in etwa gleich ist wie bei Javascript. Naja man lernt halt mit der Zeit dazu.","datePublished":"2012-09-21T18:32:27Z"},{"@type":"Comment","url":"https://www.allmystery.de/themen/cp72841-14#id8615308","author":{"name":"grmf","@type":"Person","url":"https://www.allmystery.de/mitglieder/grmf"},"text":"@interpreter Hab den Yshout-Chat ordentlich anpassen können. Ist nun dragable, auf/zuklappbar, Autologin der User, mit scrollbar welche automatisch unten startet und auch zitieren während des chattens zulässt und zu guter letzt ne Moderatoren-funktion. Und das als Laie in Javascript. :) Also dir nochmal speziellen Dank das du mir den Link gezeigt hast es war genau das richtige dabei, auch wenn etwas Arbeit notwendig war, aber absolut passend. Original anzeigen (1,4 MB)","datePublished":"2012-09-26T16:33:21Z"},{"@type":"Comment","url":"https://www.allmystery.de/themen/cp72841-14#id8615754","author":{"name":"interpreter","@type":"Person","url":"https://www.allmystery.de/mitglieder/interpreter"},"text":"@grmf Kein Problem. Viel Erfolg beim weiteren Projekt :)","datePublished":"2012-09-26T17:56:12Z"},{"@type":"Comment","url":"https://www.allmystery.de/themen/cp72841-14#id8632397","author":{"name":"interpreter","@type":"Person","url":"https://www.allmystery.de/mitglieder/interpreter"},"text":"Jeder der sich fürs programmieren interessiert sollte da: http://www.kickstarter.com/projects/adapteva/parallella-a-supercomputer-for-everyone mal reinschauen... awesome sage ich...","datePublished":"2012-09-29T19:59:11Z"},{"@type":"Comment","url":"https://www.allmystery.de/themen/cp72841-14#id8633080","author":{"name":"grmf","@type":"Person","url":"https://www.allmystery.de/mitglieder/grmf"},"text":"@interpreter Also er spricht sehr schnell da versagt mein English leider doch. Aber das wäre ja absolut Hammer ein System bis zu 45 Ghz bei läppischen 5 Watt? Das ist unfassbar und lässt mich echt fragen ob das nur Abzocke ist. wie will man das denn technisch schaffen? Also das behalte ich mal im Auge.","datePublished":"2012-09-29T21:47:10Z"},{"@type":"Comment","url":"https://www.allmystery.de/themen/cp72841-14#id8633139","author":{"name":"interpreter","@type":"Person","url":"https://www.allmystery.de/mitglieder/interpreter"},"text":"das sind recht günstig gefertigte Einzelprozessoren die man halt komplett anders anspricht als reguläre... Prozessoren extra für Paralellberechnungen halt. Die Version für 99$ hat \"nur\" 13GHZ mit nem 16 Kern System.","datePublished":"2012-09-29T21:58:29Z"}],"text":"Kurzum, dieser Thread ist für Programmierer. Für Profis, Anfänger und die, die es noch werden wollen. Themenbereich - Gegenseitige Hilfe bei allerlei Programmierproblemen - Austausch von Wissen, Code-Schnipseln und Lösungsansätzen - Diskussion zur performancefreundlichen Programmgestaltung - Hilfe für Anfänger und Neueinsteiger - Diskussionen über Vor- und Nachteile gewisser Programmiersprachen - Beratung zur Programmkonzipierung - usw... Einsteigerlinks - Wikipedia: Programmiersprache - Wikipedia: Liste von Programmiersprachen Hoffe dieser Themenbereich findet hier Anklang und führt zu konstruktiven und hilfreichen Diskussionen, bzw zu konstruktivem und hilfreichem Austausch."}