Do it yourself: CSS für Profil und Blog
6.834 Beiträge ▪ Schlüsselwörter:
Allmystery, Hilfe, Welt ▪ Abonnieren: Feed E-Mail
Do it yourself: CSS für Profil und Blog
18.02.2013 um 14:27@Plop
Perfekt :)
Kein Problem, gerne!
(Das erste was programmiertechnisch heute funktioniert - seltsamer Tag :D)
Perfekt :)
Kein Problem, gerne!
(Das erste was programmiertechnisch heute funktioniert - seltsamer Tag :D)
Do it yourself: CSS für Profil und Blog
20.02.2013 um 15:11Gott ich verstehe nur Bahnhof.
Also,wie klappt das nochmal mit Texte zentrieren im Profil?
Habe jetzt die Texte mit CENTER geschmückt,aber ich möchte die Texte gerne weiter Rechts.
Also,wie klappt das nochmal mit Texte zentrieren im Profil?
Habe jetzt die Texte mit CENTER geschmückt,aber ich möchte die Texte gerne weiter Rechts.
Do it yourself: CSS für Profil und Blog
20.02.2013 um 19:03Do it yourself: CSS für Profil und Blog
20.02.2013 um 20:53Do it yourself: CSS für Profil und Blog
21.02.2013 um 00:36@ophelia88
das einfachste ist:
in das weiße textfeld zu schreiben und dann folgendes:
das einfachste ist:
Dein Text
in das weiße textfeld zu schreiben und dann folgendes:
<style>
.text_1 {
text-aligen: right;
}
</style>
Do it yourself: CSS für Profil und Blog
21.02.2013 um 09:48@Prof.nixblick
Hmm das klappt nicht,der Text wird nicht angezeigt.
Also ich hab jetzt die Texte rausgenommen,ein Youtube Video reingetan (mit Einbettungscode) und auf Transparenz umgestellt.
ich versuch's nochmal :)
Hmm das klappt nicht,der Text wird nicht angezeigt.
Also ich hab jetzt die Texte rausgenommen,ein Youtube Video reingetan (mit Einbettungscode) und auf Transparenz umgestellt.
ich versuch's nochmal :)
Do it yourself: CSS für Profil und Blog
21.02.2013 um 09:53Ahaaa ok.
Der Text wird jetzt zwar angezeigt aber der ist wieder ganz Links.
Der Text wird jetzt zwar angezeigt aber der ist wieder ganz Links.
Do it yourself: CSS für Profil und Blog
21.02.2013 um 11:01@ophelia88
Das text-aligen ersetz mal durch text-align.
Also: text-align: right;
Da hat sich ein Tippfehler reingeschlichen :)
Das text-aligen ersetz mal durch text-align.
Also: text-align: right;
Da hat sich ein Tippfehler reingeschlichen :)
Do it yourself: CSS für Profil und Blog
21.02.2013 um 11:07@Bodo
aaha danke.Es will aber trotzdem nicht :( Jetzt hat sich nur die letzte Zeile verschoben,warte ich öffne mal mein Profil kannste reingucken *wenn du möchtest* :D
aaha danke.Es will aber trotzdem nicht :( Jetzt hat sich nur die letzte Zeile verschoben,warte ich öffne mal mein Profil kannste reingucken *wenn du möchtest* :D
Do it yourself: CSS für Profil und Blog
21.02.2013 um 11:09Do it yourself: CSS für Profil und Blog
21.02.2013 um 11:09Do it yourself: CSS für Profil und Blog
21.02.2013 um 11:10Do it yourself: CSS für Profil und Blog
21.02.2013 um 11:11@Bodo
Na bei manchen wird doch wegen dem Bildschirm nicht alles richtig angezeigt bzw sind Dinge abgeschnitten... oder nicht?
Na bei manchen wird doch wegen dem Bildschirm nicht alles richtig angezeigt bzw sind Dinge abgeschnitten... oder nicht?
Do it yourself: CSS für Profil und Blog
21.02.2013 um 11:13@Plop
Dürfte auf der Profilseite kein Problem darstellen.
Vielleicht gibts Probleme, wenn man Texte/Bilder irgendwohin positioniert (im größeren Pixelbereich).
Ansonsten müsste sich das rechtsbündig immer am rechten Rand (vor der Freundesliste) positionieren.
EDIT: Den Text im body mein ich.
Dürfte auf der Profilseite kein Problem darstellen.
Vielleicht gibts Probleme, wenn man Texte/Bilder irgendwohin positioniert (im größeren Pixelbereich).
Ansonsten müsste sich das rechtsbündig immer am rechten Rand (vor der Freundesliste) positionieren.
EDIT: Den Text im body mein ich.
Do it yourself: CSS für Profil und Blog
21.02.2013 um 11:16@Bodo
also den Text hier vom besoffenen Bukowski "....Ein Gedicht ist jetzt diese Stadt 50 Meilen weit weg vom Nirgendwo um 09:09 früh am Morgen der Geschmack des Trunkes und der Zigarretten ohne Polizisten,ohne Liebhaber auf den Strassen dieses Gedicht,diese Stadt macht ihre Türen zu verbarrikadiert und fast vereinsamt..."
Der soll in der Mitte sein.Also unterhalb meines Profilbildes.
Ich hatte noch mehr Texte habe sie aber vorerst rausgenommen.
also den Text hier vom besoffenen Bukowski "....Ein Gedicht ist jetzt diese Stadt 50 Meilen weit weg vom Nirgendwo um 09:09 früh am Morgen der Geschmack des Trunkes und der Zigarretten ohne Polizisten,ohne Liebhaber auf den Strassen dieses Gedicht,diese Stadt macht ihre Türen zu verbarrikadiert und fast vereinsamt..."
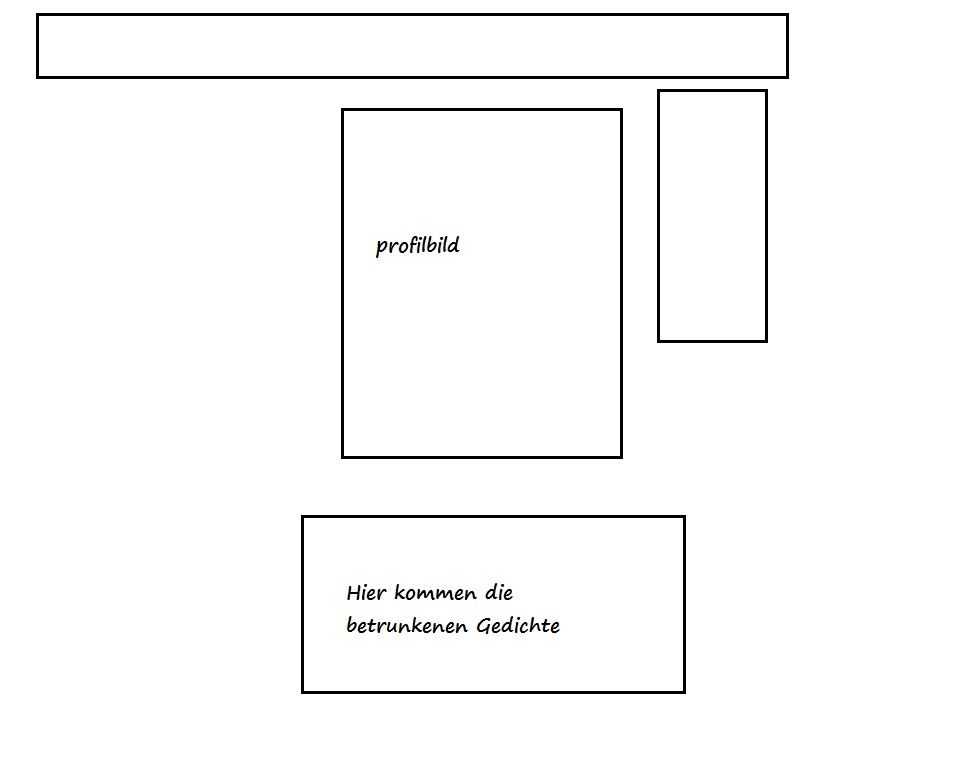
Der soll in der Mitte sein.Also unterhalb meines Profilbildes.
Ich hatte noch mehr Texte habe sie aber vorerst rausgenommen.
Do it yourself: CSS für Profil und Blog
21.02.2013 um 11:29@ophelia88
Wirklich unter dem Profilbild rechts, oder nur mittig um ein paar Pixel nach rechts verschoben?
Wirklich unter dem Profilbild rechts, oder nur mittig um ein paar Pixel nach rechts verschoben?
Do it yourself: CSS für Profil und Blog
21.02.2013 um 11:50@Bodo
Oh mein Gott ich bin ja schlimmer als ne Blondine.
Also hab jetzt ein paar <*b r> reingemacht und der Text ist auch jetzt in der Mitte.
Nur die Ausrichtung ist jetzt Rechts
Oh mein Gott ich bin ja schlimmer als ne Blondine.
Also hab jetzt ein paar <*b r> reingemacht und der Text ist auch jetzt in der Mitte.
Nur die Ausrichtung ist jetzt Rechts
Do it yourself: CSS für Profil und Blog
21.02.2013 um 11:53@ophelia88
Die br wollt ich vermeiden :D
Habs bei mir mal mit einer absoluten Positionierung versucht (Profil), wie es aber bei anderen Auflösungen aussieht kann ich noch nicht sagen.
Die br wollt ich vermeiden :D
Habs bei mir mal mit einer absoluten Positionierung versucht (Profil), wie es aber bei anderen Auflösungen aussieht kann ich noch nicht sagen.