Do it yourself: CSS für Profil und Blog
6.834 Beiträge ▪ Schlüsselwörter:
Allmystery, Hilfe, Welt ▪ Abonnieren: Feed E-Mail
Do it yourself: CSS für Profil und Blog
13.06.2017 um 18:26Do it yourself: CSS für Profil und Blog
13.06.2017 um 18:41Ich bekomme es immer noch nicht hin.
Ich habe aus dem EP dieses Beispieldings kopiert und konnte danach mein GB nicht mehr lesen. Sonst ist nichts passiert. Bin ich einfach dumm oder sollte dieses dings nicht kopieren?
Ich habe aus dem EP dieses Beispieldings kopiert und konnte danach mein GB nicht mehr lesen. Sonst ist nichts passiert. Bin ich einfach dumm oder sollte dieses dings nicht kopieren?
Do it yourself: CSS für Profil und Blog
13.06.2017 um 19:01@JustHaveMagic
Im EP sind ein paar kleine Fehler drinne, die durch das Forum entstanden sind. Also dieses [/b] musst du löschen.
Du hast alles Kopiert?
Und nochmal die Frage von @Ciela
Welchen Text willst du eigentlich färben und wie (also welche Farbe)?
Im EP sind ein paar kleine Fehler drinne, die durch das Forum entstanden sind. Also dieses [/b] musst du löschen.
Du hast alles Kopiert?
Eigentlich ändert das rein gar nichts am GB, oder hast du etwas anderes kopiert?Izaya schrieb:<style>
body {color: #FFFF00;} <!-- Hauptschrift -->
a {color: #FF0000;} <!-- Links -->
a:hover {color: #00FF00;} <!-- Links, auf die der Mauszeiger zeigt -->
</style>
Und nochmal die Frage von @Ciela
Welchen Text willst du eigentlich färben und wie (also welche Farbe)?
Do it yourself: CSS für Profil und Blog
13.06.2017 um 21:01Habe beim GB wahrscheinlich die Farbe auf schwarz gestellt?
Ich will den "Weiteres" Text färben in der Farbe Türkis.
Ich will den "Weiteres" Text färben in der Farbe Türkis.
Do it yourself: CSS für Profil und Blog
13.06.2017 um 21:35Das wäre dann:
Dann noch HTML auswählen, statt Text oder Auto, falls du das noch nicht gemacht hast.
<style>
.body
{color: turquoise;}
</style>Dann noch HTML auswählen, statt Text oder Auto, falls du das noch nicht gemacht hast.
Do it yourself: CSS für Profil und Blog
15.06.2017 um 14:40Hilfe Hilfe, ich bin ratlos. ^^
Könnte sich jemand evtl. mal meinen Blog ansehen, genauer gesagt den Kopfbereich?
Eigentlich hätte ich gerne das "Allmystery", "Mein Blog" und das "4 Abonnenten, 22 Upvotes" ganz links am Rand. Funktioniert aber nicht, weil es sich sowohl mit padding als auch mit margin nur bis dahin verschieben lässt, wo auch die Blogeinträge anfangen. Wie könnte ich die Einträge "einzeln" verschieben, sodass der Kopfbereich nicht mitreagiert? Momentan habe ich alles per body: padding left verschoben.
Könnte sich jemand evtl. mal meinen Blog ansehen, genauer gesagt den Kopfbereich?
Eigentlich hätte ich gerne das "Allmystery", "Mein Blog" und das "4 Abonnenten, 22 Upvotes" ganz links am Rand. Funktioniert aber nicht, weil es sich sowohl mit padding als auch mit margin nur bis dahin verschieben lässt, wo auch die Blogeinträge anfangen. Wie könnte ich die Einträge "einzeln" verschieben, sodass der Kopfbereich nicht mitreagiert? Momentan habe ich alles per body: padding left verschoben.
Do it yourself: CSS für Profil und Blog
15.06.2017 um 15:45@Luminita
Also musst du das padding vom body selber rausnehmen und die Blogeinträge, die wahrscheinlich verschoben werden sollten, stattdessen mit .blog-entry und einem margin, der dem padding entspricht, verschieben.
Den Titel, falls nicht bereits geschehen, text-align: center damit er in der Mitte bleibt. Angenehmer als das mit padding zu lösen. Auch die anderen Sachen, die an den Rand sollen, vielleicht eher mit text-align: left an den Rand bringen, als mit padding.
Das ist das Problem. Das ganze ist im body und kann darum auch nicht weiter links sein, als der body selbst.Luminita schrieb:Momentan habe ich alles per body: padding left verschoben.
Also musst du das padding vom body selber rausnehmen und die Blogeinträge, die wahrscheinlich verschoben werden sollten, stattdessen mit .blog-entry und einem margin, der dem padding entspricht, verschieben.
Den Titel, falls nicht bereits geschehen, text-align: center damit er in der Mitte bleibt. Angenehmer als das mit padding zu lösen. Auch die anderen Sachen, die an den Rand sollen, vielleicht eher mit text-align: left an den Rand bringen, als mit padding.
Do it yourself: CSS für Profil und Blog
15.06.2017 um 16:52@Izaya
Danke erstmal für den Tipp! Leider ergeben sich grade folgende Probleme: .blog-entry verschiebt nur den Text, nicht den Kasten dazu.
Zudem kann ich zwar das "Mein Blog" jetzt verschieben, aber wenn ich das "Allmystery" mit a.attitel anspreche, verschiebt es beide Schriftzüge. Eigentlich wollte ich alle drei untereinander am linken Rand, was aber so natürlich nicht funktionieren kann.
Danke erstmal für den Tipp! Leider ergeben sich grade folgende Probleme: .blog-entry verschiebt nur den Text, nicht den Kasten dazu.
Zudem kann ich zwar das "Mein Blog" jetzt verschieben, aber wenn ich das "Allmystery" mit a.attitel anspreche, verschiebt es beide Schriftzüge. Eigentlich wollte ich alle drei untereinander am linken Rand, was aber so natürlich nicht funktionieren kann.
Do it yourself: CSS für Profil und Blog
15.06.2017 um 16:59Du musst margin benutzen. Pading verschiebt das Element nciht, sondern schafft nur unsichtbaren Platz. Macht es also größer. Wenn du margin benutzt, sollte der Kasten mitverschoben werden.Luminita schrieb: .blog-entry verschiebt nur den Text, nicht den Kasten dazu.
Ich komme gerade durcheinander. :DLuminita schrieb:Zudem kann ich zwar das "Mein Blog" jetzt verschieben, aber wenn ich das "Allmystery" mit a.attitel anspreche, verschiebt es beide Schriftzüge. Eigentlich wollte ich alle drei untereinander am linken Rand, was aber so natürlich nicht funktionieren kann.
Welche beiden Schriftzüge werden verschoben, wenn du a.attitel ansprichst?
Und welche drei wolltest du nochmal untereinander?
Ich frage lieber einmal zu viel als einmal zu wenig :D
Do it yourself: CSS für Profil und Blog
15.06.2017 um 17:11@Izaya
Sorry, ersteres war mein Fehler, hab's nicht mehr geändert. Wundere mich nur, warum der Kasten bei margin so klein wird? Könnte man das mit textarea ändern?
Also, wenn ich a.attitel anspreche, wird sowohl das "Allmystery" als auch das "Mein Blog" verschoben.
Untereinander wollte ich "Allmystery", "Mein Blog" und "4 Abonnenten, 22 Upvotes".
Kein Problem, es ist auch manchmal schwierig zu erklären. ^^
Ouh, und wenn ich schon mal dabei bin: Womit um Gottes Willen spricht man nochmal das "am 28.12.2016, in der Kategorie" an? ^^
Sorry, ersteres war mein Fehler, hab's nicht mehr geändert. Wundere mich nur, warum der Kasten bei margin so klein wird? Könnte man das mit textarea ändern?
Also, wenn ich a.attitel anspreche, wird sowohl das "Allmystery" als auch das "Mein Blog" verschoben.
Untereinander wollte ich "Allmystery", "Mein Blog" und "4 Abonnenten, 22 Upvotes".
Kein Problem, es ist auch manchmal schwierig zu erklären. ^^
Ouh, und wenn ich schon mal dabei bin: Womit um Gottes Willen spricht man nochmal das "am 28.12.2016, in der Kategorie" an? ^^
Do it yourself: CSS für Profil und Blog
15.06.2017 um 17:21Textarea kenne ich garnicht...Luminita schrieb:Könnte man das mit textarea ändern?
DAS würde ich mit padding machen. Aber wenn es mit textarea funzt, was auch immer das ist, wieso nicht? Jetzt mal im ernst, klär mich auf, was ist das? :D
Ist das nicht schon so?Luminita schrieb:Untereinander wollte ich "Allmystery", "Mein Blog" und "4 Abonnenten, 22 Upvotes".
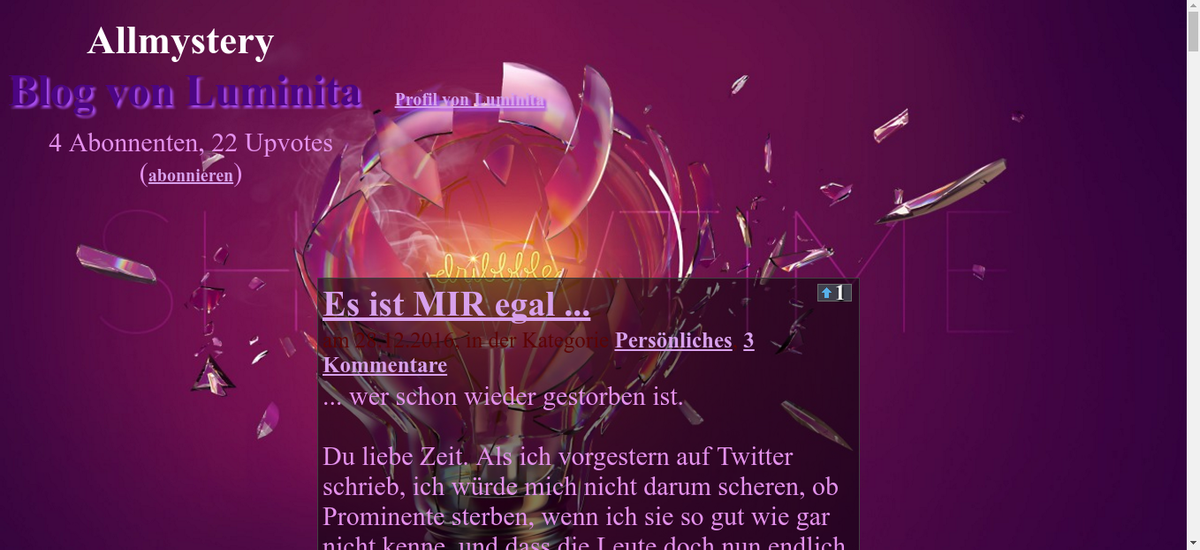
 Original anzeigen (0,6 MB)
Original anzeigen (0,6 MB)Oder wolltest du alles ganz am Rand? Dann wäre es vielleicht eine Lösung text-align statt padding oder margin zu benutzen.
Und was hast du mit "Profil von Luminata" vor? Sieht da irgendwie merkwürdig aus :D
.blog-entry div {}Luminita schrieb:Ouh, und wenn ich schon mal dabei bin: Womit um Gottes Willen spricht man nochmal das "am 28.12.2016, in der Kategorie" an? ^^
Do it yourself: CSS für Profil und Blog
15.06.2017 um 17:28@Izaya
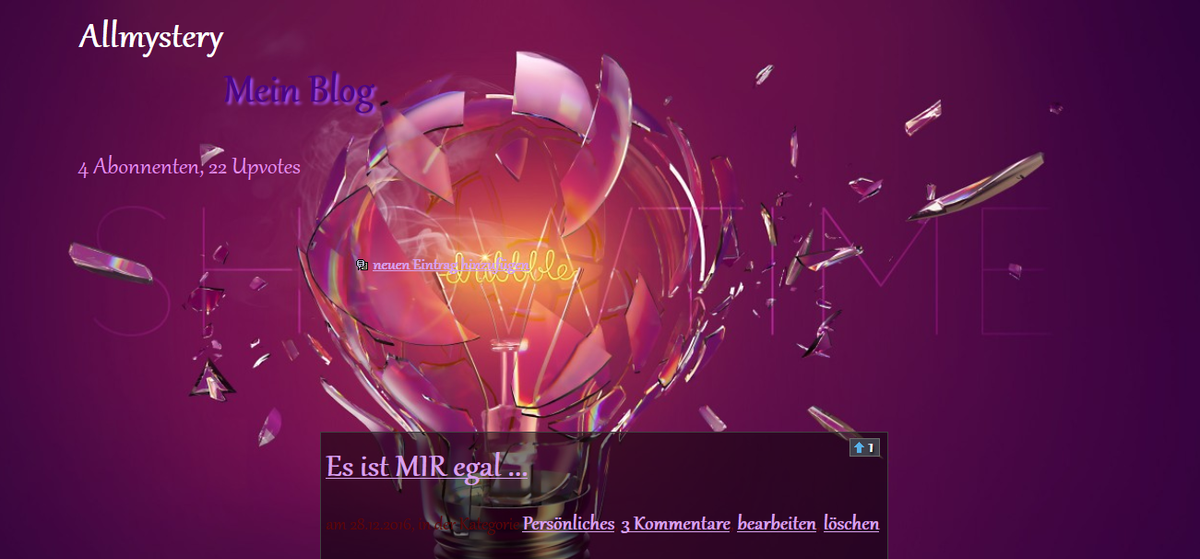
 Original anzeigen (0,9 MB)
Original anzeigen (0,9 MB)
Uh, das sieht ja hübsch aus. Nicht wirklich.
Warum ist das bei mir komplett anders?! xD
Also, jetzt hab ich kapiert, warum das bei mir nicht so funzt: Weil bei euch ja "Blog von Luminita" steht, logischerweise. *facepalm* Okay, soweit, so gut.
textarea sind laut Allmy-Wiki alle Textfelder, deshalb dachte ich, evtl. könnte man damit was machen. ^^
Edit: Meh, nee, das mag mich nicht. Ändert gar nix?! Ich werd wahnsinnig hier. xD
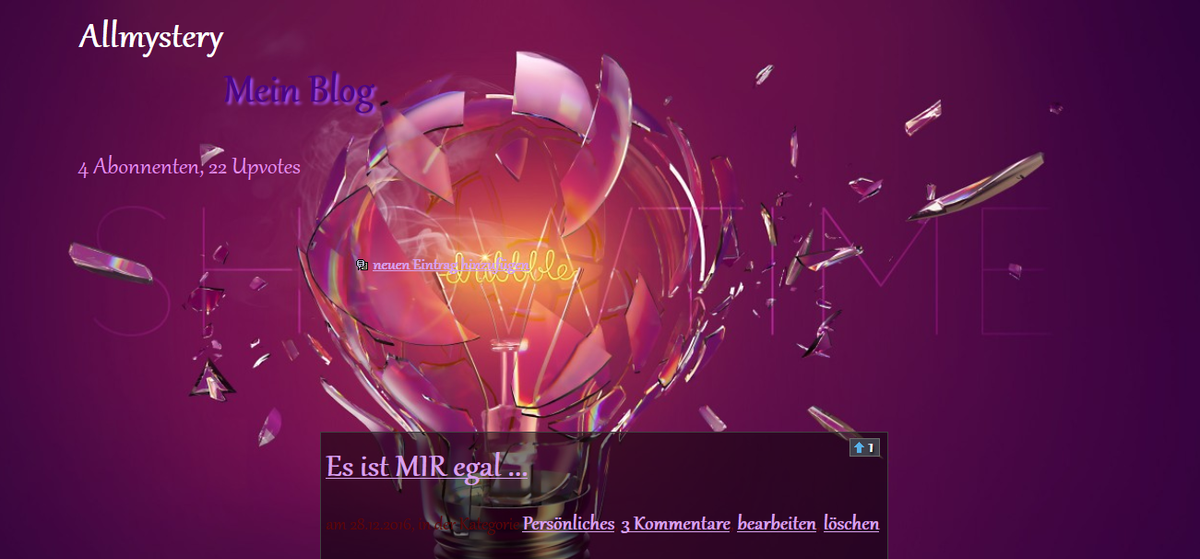
 Original anzeigen (0,9 MB)
Original anzeigen (0,9 MB)Uh, das sieht ja hübsch aus. Nicht wirklich.
Warum ist das bei mir komplett anders?! xD
Also, jetzt hab ich kapiert, warum das bei mir nicht so funzt: Weil bei euch ja "Blog von Luminita" steht, logischerweise. *facepalm* Okay, soweit, so gut.
Keene Ahnung. Wie soll ich etwas formatieren, was ich nicht sehe? xDIzaya schrieb:Und was hast du mit "Profil von Luminata" vor? Sieht da irgendwie merkwürdig aus
textarea sind laut Allmy-Wiki alle Textfelder, deshalb dachte ich, evtl. könnte man damit was machen. ^^
Dankeee!Izaya schrieb:.blog-entry div {}
Edit: Meh, nee, das mag mich nicht. Ändert gar nix?! Ich werd wahnsinnig hier. xD
Do it yourself: CSS für Profil und Blog
15.06.2017 um 17:36Ahh. Na gut, das wäre dann der tag. Kannst aber auch direkt mit .blog-entry arbeiten. Deine Wahl, kannst es gerne mit textarea ausprobieren ^^ Und nachdem ich noch mal ein bisschen nachgedacht habe, wären width und height die bessere Wahl als padding. Mit padding würde der Hintergrund größer werden, aber der Text wäre immer noch so eng zusammen...Luminita schrieb:textarea sind laut Allmy-Wiki alle Textfelder, deshalb dachte ich, evtl. könnte man damit was machen. ^^
Das ist tatsächlich problematisch beim ausprobieren :DLuminita schrieb:Warum ist das bei mir komplett anders?! xD
Ach, das machst Blind, mit links, während einem Handstand XDLuminita schrieb:Keene Ahnung. Wie soll ich etwas formatieren, was ich nicht sehe? xD
Gibt es keine Möglichkeit sich das irgendwie als anderen User anzeigen zu lassen?
Do it yourself: CSS für Profil und Blog
15.06.2017 um 17:41@Izaya
Na gut, ich brauche sowieso mal eine Pause von all diesen Codes. Vielleicht fällt mir ja eine Lösung ein. Dir erstmal vielen Dank für deine Hilfe! :)
Ja, da werd ich nochmal ein bisschen basteln. :)Izaya schrieb:Deine Wahl, kannst es gerne mit textarea ausprobieren
Klar doch! Das ist meine Spezialität! ^^Izaya schrieb:Ach, das machst Blind, mit links, während einem Handstand XD
Wüsste spontan nichts ... Kann mich natürlich immer aus- und wieder einloggen, oder das Ganze auf einem anderen Gerät laufen lassen, aber ... Uff. Umständlicher gehts wohl kaum. Hm.Izaya schrieb:Gibt es keine Möglichkeit sich das irgendwie als anderen User anzeigen zu lassen?
Na gut, ich brauche sowieso mal eine Pause von all diesen Codes. Vielleicht fällt mir ja eine Lösung ein. Dir erstmal vielen Dank für deine Hilfe! :)
Do it yourself: CSS für Profil und Blog
15.06.2017 um 17:41Do it yourself: CSS für Profil und Blog
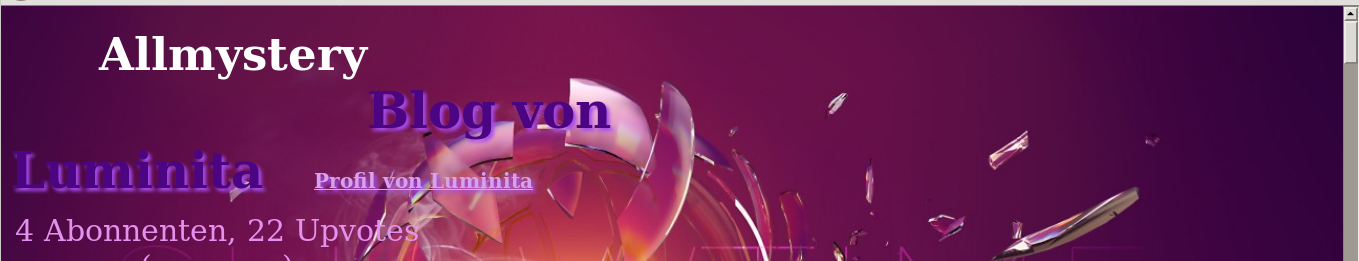
18.06.2017 um 14:17So, jetzt ein neuer Versuch. Nachdem jetzt alles andere klappt, fehlt mir noch die Verschönerung dieses Teils meines Blogs. (Kurze Frage: Sieht das bei euch anderen auch so aus? Passt die Schriftart etc.?)
So sieht es bei mir aus, wenn ich abgemeldet bin. Was ich versuche zu erreichen: Alle drei Zeilen untereinander, nicht zentriert, sondern linksbündig ausgerichtet. Kann mir da irgendjemand verraten, wie ich das hinkriegen könnte? :)
Do it yourself: CSS für Profil und Blog
18.06.2017 um 17:39Mission erledigt? :ask:Luminita schrieb:Kann mir da irgendjemand verraten, wie ich das hinkriegen könnte? :)

Wieso sieht es jetzt bei dir anders aus als bei mir?
Schrift an der richtigen Stelle, aber falsche Schriftart -_-
Do it yourself: CSS für Profil und Blog
18.06.2017 um 17:43Und mit dem Firefox siehts nochmal anders aus -__-


Do it yourself: CSS für Profil und Blog
18.06.2017 um 21:05@Izaya
Hm. Ich hab auch Firefox?! Also, das finde ich schon sehr weird. Wahrscheinlich müsste ich mir eine andere Schriftart suchen.Izaya schrieb:Mission erledigt?

