Do it yourself: CSS für Profil und Blog
6.834 Beiträge ▪ Schlüsselwörter:
Allmystery, Hilfe, Welt ▪ Abonnieren: Feed E-Mail
melden
Do it yourself: CSS für Profil und Blog
18.02.2015 um 01:29Wenn ich Unten die Links mit Impressum usw. ausblenden will, dann blendet sich auch meine Freundesliste aus.
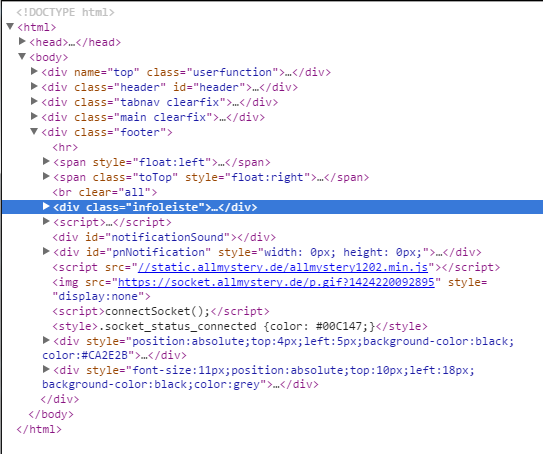
.footer
{
display: none;
}
Eigentlich müsste dieser Befehl doch nur dafür gelten und nicht für die FL?
.footer
{
display: none;
}
Eigentlich müsste dieser Befehl doch nur dafür gelten und nicht für die FL?
YaaCool
Diskussionsleiter

Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen

dabei seit 2005
Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen
Do it yourself: CSS für Profil und Blog
18.02.2015 um 01:45
alles was eingerückt ist, ist innerhalb von footer
Do it yourself: CSS für Profil und Blog
20.02.2015 um 10:41Hallo @all
Ich habe meine GB Einträge mit
transform: rotate(2deg) und
transform: rotate(-2deg)
unterschiedlich horizontal gedreht.
Seltsamerweise wird dadurch nach dem letzten GB Eintrag eine Menge leerer Raum erzeugt, allerdings nicht durch br's. Der Quelltext danach ist quasi sauber.
Lasse ich transform weg, ist alles wieder okay. Woran könnte das liegen?
Danke!
Ich habe meine GB Einträge mit
transform: rotate(2deg) und
transform: rotate(-2deg)
unterschiedlich horizontal gedreht.
Seltsamerweise wird dadurch nach dem letzten GB Eintrag eine Menge leerer Raum erzeugt, allerdings nicht durch br's. Der Quelltext danach ist quasi sauber.
Lasse ich transform weg, ist alles wieder okay. Woran könnte das liegen?
Danke!
Do it yourself: CSS für Profil und Blog
20.02.2015 um 10:48Edit:
Ich bin Stand jetzt der Meinung, dass das etwas mit der vom System zur Verfügung gestellen Anzahl an sichtbarer Einträge liegt und durch die Drehungen diese Platzmäßig genutzt wird, obwohl sich keine Einträge darin befinden. Möglich?
Ich bin Stand jetzt der Meinung, dass das etwas mit der vom System zur Verfügung gestellen Anzahl an sichtbarer Einträge liegt und durch die Drehungen diese Platzmäßig genutzt wird, obwohl sich keine Einträge darin befinden. Möglich?
YaaCool
Diskussionsleiter

Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen

dabei seit 2005
Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen
Do it yourself: CSS für Profil und Blog
20.02.2015 um 12:27das problem verschwindet auch, wenn du die gästebuch einträge ausblendest.
ich denke eher, dass es so etwas ist wie.. der platz, den die elemente beim drehen einnehmen
-2 sind zb wie 358, das heißt bevor das ding so aussieht wie du es haben willst muss es sich erstmal komplett drehen und nimmt dabei platz ein, der einfach nicht wieder zurück gesetzt wird sondern leer bleibt
das problem hast du nämlich auch, wenn du die gästebuch einträge nicht reduzierst
ich denke eher, dass es so etwas ist wie.. der platz, den die elemente beim drehen einnehmen
-2 sind zb wie 358, das heißt bevor das ding so aussieht wie du es haben willst muss es sich erstmal komplett drehen und nimmt dabei platz ein, der einfach nicht wieder zurück gesetzt wird sondern leer bleibt
das problem hast du nämlich auch, wenn du die gästebuch einträge nicht reduzierst
Do it yourself: CSS für Profil und Blog
20.02.2015 um 12:43Sowas in dieser Richtung muss es sein. Bei meinen anderen Projekten hatte ich dieses Problem nämlich noch nie. Dann müsste das aber auch bedeuten, dass dieser leere Raum nicht mehr größer wird. Egal, wieviel einträge sich im GB befinden.
Bin mal gespannt, wie es sich hier mit skew und den perspective verhält :)
DANKE @YaaCool !
Bin mal gespannt, wie es sich hier mit skew und den perspective verhält :)
DANKE @YaaCool !
Do it yourself: CSS für Profil und Blog
23.02.2015 um 00:14Mal eine blöde Frage: Wie kann ich den verdammten Mauszeiger ändern? :D
Do it yourself: CSS für Profil und Blog
23.02.2015 um 00:19@Pest
Schau mal auf Seite sechs ;) Hilft dir das? Ansonsten steht das hier bestimmt schon zig mal drin, einfach ein bisschen suchen :)
Schau mal auf Seite sechs ;) Hilft dir das? Ansonsten steht das hier bestimmt schon zig mal drin, einfach ein bisschen suchen :)
Do it yourself: CSS für Profil und Blog
23.02.2015 um 00:28@S_C
Ja, mir würde der komplette Code dafür ausreichen, bin zu doof für sowas. :D
Muss nur wissen wo ich den Link des Bildes einfüge
Ja, mir würde der komplette Code dafür ausreichen, bin zu doof für sowas. :D
Muss nur wissen wo ich den Link des Bildes einfüge
Do it yourself: CSS für Profil und Blog
23.02.2015 um 00:30@Pest
Lade das Pic in deinen Ordner, dann:
cursor: url('https://www.allmystery.de/static/....png§#39;), move;
Lade das Pic in deinen Ordner, dann:
cursor: url('https://www.allmystery.de/static/....png§#39;), move;
Do it yourself: CSS für Profil und Blog
23.02.2015 um 00:35@S_C
Ohne Leerzeichen nehme ich an?
Muss ich hierbei auch auf die Größe achten, oder wird das angepasst?
Ohne Leerzeichen nehme ich an?
Muss ich hierbei auch auf die Größe achten, oder wird das angepasst?
Do it yourself: CSS für Profil und Blog
23.02.2015 um 00:38@Pest
Wenn du das Bild hochgeladen hast, musst du die url (http..) nur kopieren. Dann ist der vollständig.
150 x 100px sollte reichen.
Wenn du das Bild hochgeladen hast, musst du die url (http..) nur kopieren. Dann ist der vollständig.
150 x 100px sollte reichen.
Do it yourself: CSS für Profil und Blog
26.02.2015 um 20:03Ich kann nicht mehr T-T
Wie verändere ich das Hintegrundbild meines Blogs bitteschön?
Wie verändere ich das Hintegrundbild meines Blogs bitteschön?
Do it yourself: CSS für Profil und Blog
27.02.2015 um 01:52Hui, ich war hier ja jetzt länger nicht mehr online.
Irgendwie scheint die Leiste "Mein Profil/Mein Blog/Einstellungen/Abmelden" nicht mehr richtig zu funktionieren. Der "Abmelden" Butto wird im Gegensatz zu den anderen Dreien nicht mehr richtig farbig dargestellt.
Auch in meinem Blogode ist etas kaputt gegangen. Die Leiste ".header a.attitel:after" überscneidet sich mit den anderen Buttons, was bei meinem Verlassen des Forums noch nicht so war.
Kann mir da jemand bei Korrekturen helfen?
:D
Irgendwie scheint die Leiste "Mein Profil/Mein Blog/Einstellungen/Abmelden" nicht mehr richtig zu funktionieren. Der "Abmelden" Butto wird im Gegensatz zu den anderen Dreien nicht mehr richtig farbig dargestellt.
Auch in meinem Blogode ist etas kaputt gegangen. Die Leiste ".header a.attitel:after" überscneidet sich mit den anderen Buttons, was bei meinem Verlassen des Forums noch nicht so war.
Kann mir da jemand bei Korrekturen helfen?
:D
Do it yourself: CSS für Profil und Blog
27.02.2015 um 01:56Do it yourself: CSS für Profil und Blog
27.02.2015 um 01:59Do it yourself: CSS für Profil und Blog
27.02.2015 um 08:18Meld dich am Abend bitte, dann guck ich mal :Y:Zerox schrieb:Kann mir da jemand bei Korrekturen helfen?
body {DreamDiary schrieb:Wie verändere ich das Hintegrundbild meines Blogs bitteschön?
background: url(https://www.allmystery.de/static/upics/de1eb3_blumen_245-hd-wallpaper-kostenlos--1400x.jpg) !important;
background-attachment: fixed !important;
background-repeat: no-repeat !important;
background-size: auto !important;
}



