Do it yourself: CSS für Profil und Blog
6.834 Beiträge ▪ Schlüsselwörter:
Allmystery, Hilfe, Welt ▪ Abonnieren: Feed E-Mail
Do it yourself: CSS für Profil und Blog
05.04.2020 um 13:15Do it yourself: CSS für Profil und Blog
05.04.2020 um 13:58Frostrubin schrieb:Profilbild in die rechte untere Ecke verschieben kann?
#fl-me { position:fixed; display:block; margin-top: 80vh; z-index:99 }schiebt es runter. bei mir so:

das wird aber blöd bei kleineren Auflösungen oder wenn anderer Inhalt sich darunter befindet.
Do it yourself: CSS für Profil und Blog
05.04.2020 um 15:04Do it yourself: CSS für Profil und Blog
05.04.2020 um 21:59Ist das eigentlich allgemein nicht mehr möglich, den Seitenquelltext eines Profils einzelne Stylecodes abzulesen? Früher ging es,da sah man noch ein paar Codes, aber jetzt kann ich da nichts mehr erkennen :(
Do it yourself: CSS für Profil und Blog
07.04.2020 um 00:03Do it yourself: CSS für Profil und Blog
07.04.2020 um 04:33@Frostrubin
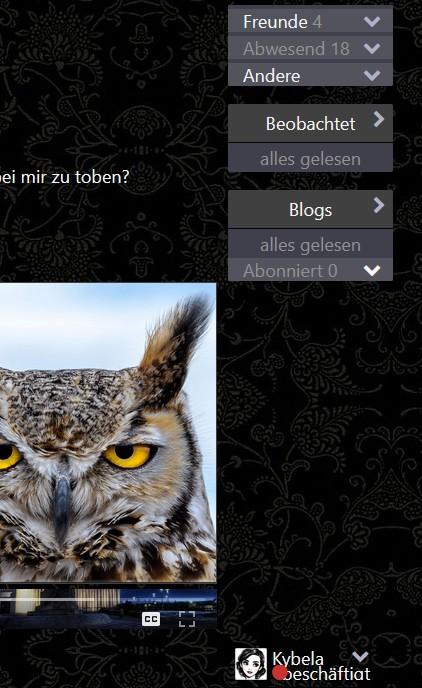
Meinst du jetzt eigentlich das Profilbild, was in dem Beitrag hier:
Beitrag von Bishamon (Seite 328)
die Eule ist oder meinst du den "Avatar" mit Name plus Status?
Meinst du jetzt eigentlich das Profilbild, was in dem Beitrag hier:
Beitrag von Bishamon (Seite 328)
die Eule ist oder meinst du den "Avatar" mit Name plus Status?
Do it yourself: CSS für Profil und Blog
07.04.2020 um 04:41@Ciela
Die Eule. Beim Code, den du gepostet hast, hat es den Avatar ca. bis zur Mitte des Profils nach unten geschoben.
Die Eule. Beim Code, den du gepostet hast, hat es den Avatar ca. bis zur Mitte des Profils nach unten geschoben.
Do it yourself: CSS für Profil und Blog
07.04.2020 um 04:46@Frostrubin
Das war ich nicht, das war Kybela. Ich habe jetzt nur nachgefragt, weil es anscheinend auch für sie nicht ganz klar war. :D
Wo möchtest du dein Profilbild denn hinhaben?
Das war ich nicht, das war Kybela. Ich habe jetzt nur nachgefragt, weil es anscheinend auch für sie nicht ganz klar war. :D
Wo möchtest du dein Profilbild denn hinhaben?
Do it yourself: CSS für Profil und Blog
07.04.2020 um 04:54@Ciela
Kleine Verwechslung. 😬☹️
Wie die Eule oder noch etwas weiter unten. Wenn möglich, am rechten Rand.
Kleine Verwechslung. 😬☹️
Wie die Eule oder noch etwas weiter unten. Wenn möglich, am rechten Rand.
YaaCool
Diskussionsleiter

Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen

dabei seit 2005
Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen
Do it yourself: CSS für Profil und Blog
08.04.2020 um 04:09Welches Bild? Ich sehe kein Bild in deinem Profil.
YaaCool
Diskussionsleiter

Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen

dabei seit 2005
Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen
Do it yourself: CSS für Profil und Blog
08.04.2020 um 04:18Zur Not könntest du, um Missverständnisse zu vermeiden, auch einfach ein Bild in paint basteln oder so um zu zeigen wie du dir das vorstellst.
Do it yourself: CSS für Profil und Blog
08.04.2020 um 11:59
YaaCool
Diskussionsleiter

Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen

dabei seit 2005
Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen
Do it yourself: CSS für Profil und Blog
08.04.2020 um 12:02@Frostrubin
Wie gesagt, bevor ich da irgendwas rum probiere und dich immer wieder fragen muss ob du das nu so oder so meintest, mal es doch mal in paint auf oder mach ein Screenshot von deinem Profil und positioniert das Bild da, wo du es gerne haben würdest bzw wie du dir das vorstellst. Das spart uns beiden Zeit und Missverständnisse.
Wie gesagt, bevor ich da irgendwas rum probiere und dich immer wieder fragen muss ob du das nu so oder so meintest, mal es doch mal in paint auf oder mach ein Screenshot von deinem Profil und positioniert das Bild da, wo du es gerne haben würdest bzw wie du dir das vorstellst. Das spart uns beiden Zeit und Missverständnisse.
Do it yourself: CSS für Profil und Blog
08.04.2020 um 12:11
YaaCool
Diskussionsleiter

Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen

dabei seit 2005
Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen
Do it yourself: CSS für Profil und Blog
08.04.2020 um 12:15Na siehst du, da gehts schon los, ganz unten in der rechten Ecke ist ja nach Monitor und Auflösung immer woanders.
Geht es dir nur um die mobile Ansicht und dir wäre egal ob/wenn es dann auf "normalen" Desktopbildschirmen praktisch im Nirgendwo stehen würde?
Meinst du mit "ganz unten" auch unterhalb der Fußlinie? Oder darüber?
Mach doch mal ein Bild wie es sein soll (nicht wie es ist), oder hast du gerade keinen "normalen" Rechner zur Hand?
Geht es dir nur um die mobile Ansicht und dir wäre egal ob/wenn es dann auf "normalen" Desktopbildschirmen praktisch im Nirgendwo stehen würde?
Meinst du mit "ganz unten" auch unterhalb der Fußlinie? Oder darüber?
Mach doch mal ein Bild wie es sein soll (nicht wie es ist), oder hast du gerade keinen "normalen" Rechner zur Hand?
Do it yourself: CSS für Profil und Blog
08.04.2020 um 12:28@YaaCool
Nur mobile Ansicht, es kann auch direkt unterhalb von "zufällige Diskussionen" stehen, einfach am Rand. Nein, momentan kein normaler Rechner.
Nur mobile Ansicht, es kann auch direkt unterhalb von "zufällige Diskussionen" stehen, einfach am Rand. Nein, momentan kein normaler Rechner.
Do it yourself: CSS für Profil und Blog
11.04.2020 um 20:56Hallo , da bin ich wieder :) Spoilerihr jetzt alle: "oh nein, nicht der schon wieder :D, ok, zurück zum Thema ;)
Wie kann ich im #Moremenu verändern, dass man die einzelnen Kategorien,Rubriken, besser lesbar werden? Ich meine,dass die einzelnen "Fächer" transparenter werden?
Wie kann ich im #Moremenu verändern, dass man die einzelnen Kategorien,Rubriken, besser lesbar werden? Ich meine,dass die einzelnen "Fächer" transparenter werden?
Do it yourself: CSS für Profil und Blog
11.04.2020 um 23:00@QonoS
Ich hab da gerade folgendes hingefriemelt:
.tabnav-all {
background-color: #000E11; opacity: 0.6;
}
Meinst du das?
Nachtrag:
... oder war's doch das:
a.tab, #tabnav-all-opener {
background: -webkit-radial-gradient(#00ECFF, #00171A);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-color: #000E11; opacity: 0.6;
}
Ich glaub, ich bring grad was durcheinander. :|
Das zweite wars. :D
Ich hab da gerade folgendes hingefriemelt:
.tabnav-all {
background-color: #000E11; opacity: 0.6;
}
Meinst du das?
Nachtrag:
... oder war's doch das:
a.tab, #tabnav-all-opener {
background: -webkit-radial-gradient(#00ECFF, #00171A);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-color: #000E11; opacity: 0.6;
}
Ich glaub, ich bring grad was durcheinander. :|
Das zweite wars. :D