Do it yourself: CSS für Profil und Blog
15.11.2015 um 19:42@Lucymeinschatz
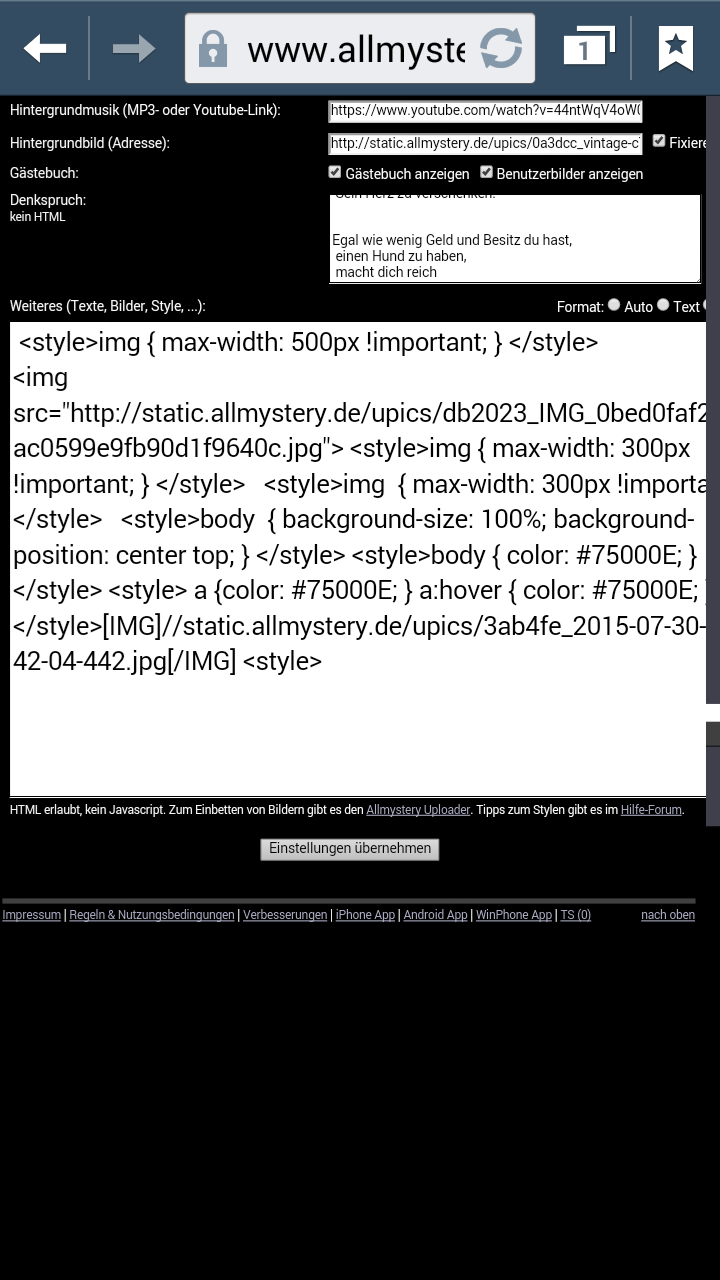
Ist in deinen Einstellungen vielleicht der Haken bei "Gästebuch anzeigen" raus?
https://www.allmystery.de/fcgi/?m=settings_profile
Ist in deinen Einstellungen vielleicht der Haken bei "Gästebuch anzeigen" raus?
https://www.allmystery.de/fcgi/?m=settings_profile




 <style>
<style>