Do it yourself: CSS für Profil und Blog
6.834 Beiträge ▪ Schlüsselwörter:
Allmystery, Hilfe, Welt ▪ Abonnieren: Feed E-Mail
Do it yourself: CSS für Profil und Blog
28.02.2015 um 12:41Wat :)
Ich habe von CSS generell wenig Ahnung, könntest du mir den Code machen :D
Ich habe von CSS generell wenig Ahnung, könntest du mir den Code machen :D
Do it yourself: CSS für Profil und Blog
28.02.2015 um 17:46Stylish Frage..
moin, dns hat wieder gebastelt/was verändert/verbessert, nun bekomm ich die:
.MainOverview td.Category, .MainOverview td.LastPost und td nicht mehr transparent, einer ne Idee?
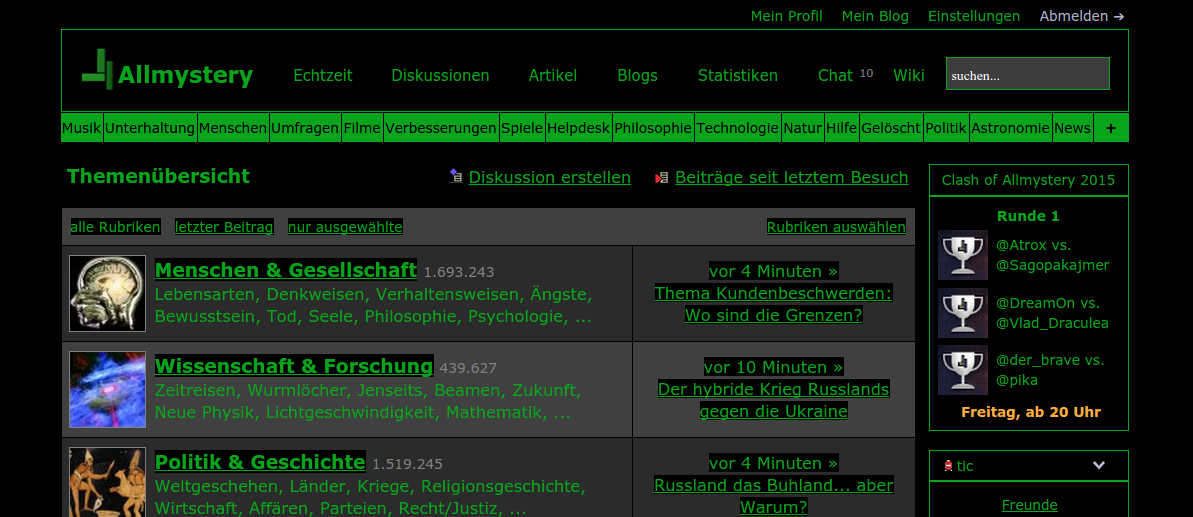
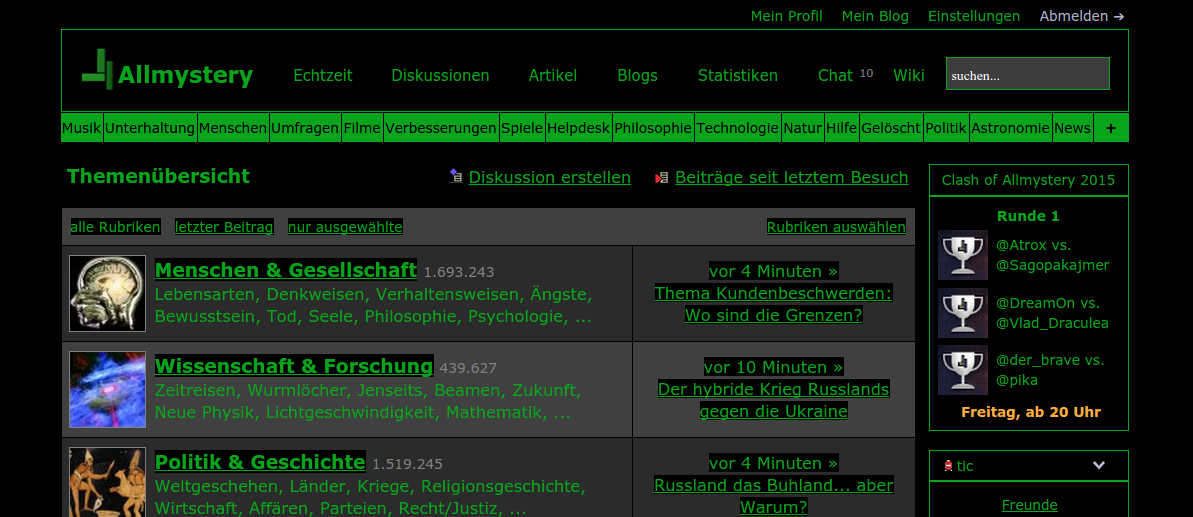
Problem ist folgendes: (hier zb das Unix design, betroffen sind alle Designs die die Hintergrundfarbe der Threads ändern)

http://allmystery-design.npage.ch/
moin, dns hat wieder gebastelt/was verändert/verbessert, nun bekomm ich die:
.MainOverview td.Category, .MainOverview td.LastPost und td nicht mehr transparent, einer ne Idee?
Problem ist folgendes: (hier zb das Unix design, betroffen sind alle Designs die die Hintergrundfarbe der Threads ändern)

YaaCool
Diskussionsleiter

Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen

dabei seit 2005
Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen
Do it yourself: CSS für Profil und Blog
28.02.2015 um 18:09.MainOverview td.Category, .MainOverview td.LastPost, td, tr {background: none !important;}
geht doch, keine ahnung was dein problem ist
geht doch, keine ahnung was dein problem ist
Do it yourself: CSS für Profil und Blog
28.02.2015 um 18:51Kann mir denn jemand sagen, wieso die Topnav in meinem Blog so kaputt ist? ;-(
https://www.allmystery.de/blogs/zerox
https://www.allmystery.de/blogs/zerox
YaaCool
Diskussionsleiter

Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen

dabei seit 2005
Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen
Do it yourself: CSS für Profil und Blog
28.02.2015 um 18:52"kaputt" ist keine problembeschreibung
Do it yourself: CSS für Profil und Blog
28.02.2015 um 18:53Naja, gucks dir einfach an.
Die Schriften überlappen sich, das haben sie bei meinem Verlassen von Allmy noch nicht getan.
Die Schriften überlappen sich, das haben sie bei meinem Verlassen von Allmy noch nicht getan.
Do it yourself: CSS für Profil und Blog
28.02.2015 um 18:54@Zerox
Ich denke es liege daran, weil das Forum etwas verändert wurde. Die Threads sind jetzt breiter. Vermutlich beeinflusst dies auch das Layout von den Profilen.
Ich denke es liege daran, weil das Forum etwas verändert wurde. Die Threads sind jetzt breiter. Vermutlich beeinflusst dies auch das Layout von den Profilen.
Do it yourself: CSS für Profil und Blog
28.02.2015 um 18:55Es sieht irgendwie so aus als ob dass weggeblendete SUFU-Fenster einfach ignoriert wird und die Schrift sich trotzdem mit Abstand vom rechtem Ende zuordnet.
Kann man die Schrift denn irgendwie nach rechts rücken, sodass sie sich links nichtmehr überlappen?
Kann man die Schrift denn irgendwie nach rechts rücken, sodass sie sich links nichtmehr überlappen?
YaaCool
Diskussionsleiter

Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen

dabei seit 2005
Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen
Do it yourself: CSS für Profil und Blog
28.02.2015 um 19:01nein, das ding ist
die topnav ist "absolut", dh sie positioniert sich unabhängig von attitel
du kannst sie mit margin-left trotzdem weiter nach rechts verschieben (versuch 130px)
die topnav ist "absolut", dh sie positioniert sich unabhängig von attitel
du kannst sie mit margin-left trotzdem weiter nach rechts verschieben (versuch 130px)
Do it yourself: CSS für Profil und Blog
28.02.2015 um 19:06Das ändert leider rein garnichts. egal welche Zahl ich dort einsetze. :(
Do it yourself: CSS für Profil und Blog
28.02.2015 um 19:07Ah, doch hat geholfen, hab mich verschrieben *grinst*
Danke für die Hilfe :Y:
Danke für die Hilfe :Y:
Do it yourself: CSS für Profil und Blog
28.02.2015 um 19:17Okay, nächstes Problem. Ich bekomme die Leiste oben rechts "Einstellungen, Profil" nicht durchgängig in einer Farbe gefärbt. Auf meinem Blog mit selbigem Code geht es, auf meinem Profil aus irgendeinem Grund nicht ;(
YaaCool
Diskussionsleiter

Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen

dabei seit 2005
Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen
Do it yourself: CSS für Profil und Blog
28.02.2015 um 19:23hast du nicht
und ich hasse nicht abstellbare musik in profilen
und ich hasse nicht abstellbare musik in profilen
Do it yourself: CSS für Profil und Blog
28.02.2015 um 21:13Ja und ich mag hässliche Youtubeleisten nicht :D
Aber doch, ich habe den Code von meinem Blog dafür exakt rüberkopiert und trotzdem werden die Farben anders angezeigt.
Aber doch, ich habe den Code von meinem Blog dafür exakt rüberkopiert und trotzdem werden die Farben anders angezeigt.
YaaCool
Diskussionsleiter

Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen

dabei seit 2005
Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen
Do it yourself: CSS für Profil und Blog
28.02.2015 um 21:19im moment ist er nicht drin
bzw immernoch nicht
bzw immernoch nicht
Do it yourself: CSS für Profil und Blog
01.03.2015 um 15:38ja man kann es ausblenden, schon klar, ich brauch ja keine Lösung fürs ausblenden sondern für Färben bzw transparents @YaaCoolYaaCool schrieb:geht doch, keine ahnung was dein problem ist
zb:
.MainOverview td.Category, .MainOverview td.LastPost, td {
background-color: rgba(0,0,0,0.5) !important;
}
der Grauton bleibt vorhanden, vorher sah es so aus wie oben der Header..

YaaCool
Diskussionsleiter

Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen

dabei seit 2005
Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen
Do it yourself: CSS für Profil und Blog
01.03.2015 um 15:59manche sachen
die kann man sich durch nachdenken auch einfach selbst beantworten
die kann man sich durch nachdenken auch einfach selbst beantworten
YaaCool
Diskussionsleiter

Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen

dabei seit 2005
Profil anzeigen
Private Nachricht
Link kopieren
Lesezeichen setzen
Do it yourself: CSS für Profil und Blog
01.03.2015 um 17:29ok falls das doch nicht logisch ist
deine hintergrundfarbe ist da, du siehst sie nur nicht weil der hintergrund davor liegt
dh du musst den hintergrund erst ausblenden bevor du eine farbe angibst
den code dazu hab ich dir oben geben, keine ahnung ob du ihn ausprobiert hast oder einfach nach dem lesen gemeckert
wenn du sagst
.MainOverview td.Category, .MainOverview td.LastPost, td, tr {
background: none !important;
background-color: rgba(0,0,0,0.5) !important;
}
siehst du deine farbe
deine hintergrundfarbe ist da, du siehst sie nur nicht weil der hintergrund davor liegt
dh du musst den hintergrund erst ausblenden bevor du eine farbe angibst
den code dazu hab ich dir oben geben, keine ahnung ob du ihn ausprobiert hast oder einfach nach dem lesen gemeckert
wenn du sagst
.MainOverview td.Category, .MainOverview td.LastPost, td, tr {
background: none !important;
background-color: rgba(0,0,0,0.5) !important;
}
siehst du deine farbe
Do it yourself: CSS für Profil und Blog
01.03.2015 um 18:20was mich wundert ist, genau so hab ichs schon probiert, is ja beim Headerhintergrund quasi genau so, hat aber nicht funktioniert, jetz plötzlich doch ^^ war bestimmt nur nen flüchtigkeits fehler...
najah, thanks..
najah, thanks..



