Do it yourself: CSS für Profil und Blog
6.834 Beiträge ▪ Schlüsselwörter:
Allmystery, Hilfe, Welt ▪ Abonnieren: Feed E-Mail
melden
Do it yourself: CSS für Profil und Blog
16.12.2017 um 22:24Wie bekomm ich denn rechts bei tabnav die neue Rubrikenfunktion und den schwarzen Balken weg? Bekomms nicht hin :<
Do it yourself: CSS für Profil und Blog
16.12.2017 um 22:35@Ciela
Um welche class oder id geht es? Bzw was genau soll weg?
Ich kann mir grad keinen quelltext ansehen.
!important hast sicher probiert. wenn es immer das n. Element ist kann du es mit nth Selektoren auswählen. Wenn es immer das gleiche attribu hat, mit attribut selektor
Um welche class oder id geht es? Bzw was genau soll weg?
Ich kann mir grad keinen quelltext ansehen.
!important hast sicher probiert. wenn es immer das n. Element ist kann du es mit nth Selektoren auswählen. Wenn es immer das gleiche attribu hat, mit attribut selektor
Do it yourself: CSS für Profil und Blog
16.12.2017 um 22:48@Ciela
Das du als ID #tabnav-all-opener benutzen musst, hast du sicher bereits herausgefunden?
Was den schwarzen Balken angeht, der ist ja Hintergrund, kein Objekt selbst. Ich weiß nicht, ob man da etwas machen kann.
Das du als ID #tabnav-all-opener benutzen musst, hast du sicher bereits herausgefunden?
Was den schwarzen Balken angeht, der ist ja Hintergrund, kein Objekt selbst. Ich weiß nicht, ob man da etwas machen kann.
Do it yourself: CSS für Profil und Blog
16.12.2017 um 22:50@Izaya
Oh, ich hab jetzt .icon-categories und !important genutzt, hat auch so funktioniert :D
Edit: Der Balken war vorher nicht da, der nervt mich
Edit2: @Bishamon Danke für den Tipp mit !important, habe nicht dran gedacht
Oh, ich hab jetzt .icon-categories und !important genutzt, hat auch so funktioniert :D
Edit: Der Balken war vorher nicht da, der nervt mich
Edit2: @Bishamon Danke für den Tipp mit !important, habe nicht dran gedacht
Do it yourself: CSS für Profil und Blog
19.01.2018 um 21:05Hallo, wenn ich im Profil nicht sichtbar zeigen möchte,welche Mitglieder meines zuletzt besucht haben, kann ich das mit .user_view{display: none;} das zwar ausblenden, doch bleibt "Zuletzt hier" stehen, wie kann ich das verschwinden lassen? Danke für eure Hilfe.
Do it yourself: CSS für Profil und Blog
20.01.2018 um 11:11Jetzt hab ich es kautt gemacht :3 Warum ist mein Gästebuch weg und wo ist es hin? Hab eigentlich nur nervig blinkende GIFs eingefügt und plötzlich war es weg. ^^ Kann mir jemand sagen, wie ich es zurückbekomme? :D
Do it yourself: CSS für Profil und Blog
20.01.2018 um 12:58@Luminita
Bin mir nicht ganz sicher ob es daran liegen könnte.
Aber kann es sein, dass Du beim "Gästebuch anzeigen" das Häkchen nicht gesetzt hast?
Zumindest sehe ich bei Dir das Gästebuch auch im Quelltext nicht.
Bin mir nicht ganz sicher ob es daran liegen könnte.
Aber kann es sein, dass Du beim "Gästebuch anzeigen" das Häkchen nicht gesetzt hast?
Zumindest sehe ich bei Dir das Gästebuch auch im Quelltext nicht.
Do it yourself: CSS für Profil und Blog
21.01.2018 um 15:33@-Anna-
Oh. Mein. Gott. Ähm, ja, du lagst ziemlich richtig mit deiner Vermutung. Wie peinlich. xD Ich danke dir vielmals!
Oh. Mein. Gott. Ähm, ja, du lagst ziemlich richtig mit deiner Vermutung. Wie peinlich. xD Ich danke dir vielmals!
Do it yourself: CSS für Profil und Blog
21.01.2018 um 15:37@HelDerStille
Indem du h2 {display:none;} eingibst, aber das löscht auch deine Gästebuchüberschrift.
Indem du h2 {display:none;} eingibst, aber das löscht auch deine Gästebuchüberschrift.
Do it yourself: CSS für Profil und Blog
21.01.2018 um 15:42Do it yourself: CSS für Profil und Blog
21.01.2018 um 18:16@Luminita
Nichts zu danken und peinlich muss Dir dass auch nicht sein. :)
Mir passieren auch oft die seltsamsten Missgeschicke.
Nichts zu danken und peinlich muss Dir dass auch nicht sein. :)
Mir passieren auch oft die seltsamsten Missgeschicke.
Do it yourself: CSS für Profil und Blog
24.01.2018 um 13:37Mal ne allgemeine Frage: Wurd in letzter Zeit irgendwie was am Design geändert oder generell im Profil? Denn seit ner Zeit klappt hover bei .tabnav nicht mehr und auf "Allmystery", also a.attitel kann man bei mir nicht mehr drauf klicken, um zur Startseite zu gelangen. Oder bin ich einfach nur blöd? :D
Edit: hover an sich klappt, aber es faded nicht 1 Sekunde aus, sondern entweder ist es da oder weg
Edit: hover an sich klappt, aber es faded nicht 1 Sekunde aus, sondern entweder ist es da oder weg
Do it yourself: CSS für Profil und Blog
02.02.2018 um 00:50Hallo @Ciela
Die Links der .tabnav haben inzwischen jeweils eine ID UND eine Klasse bekommen:
a.tab = jeder Link der .tabnav
#nav-mg = Kategorie "Menschen
#nav-gw = Wissenschaft
usw.
Entsprechend dann beim hovern:
a.tab:hover
oder explizit
#nav-mg:hover
#nav-gw:hover
etc.
Die Klasse attitel hat die zusätzliche Klasse allmy bekommen:
a.attitel {
margin-top: 21px;
color: #F6F6F6;
float: left;
font-size: 18px;
font-weight: bold;
text-decoration: none;
}
.header .allmy {
margin-left: 48px;
}
Das musst du berücksichtigen, wenn du daran schraubst (z.B. bei :before oder :after).
Die Links der .tabnav haben inzwischen jeweils eine ID UND eine Klasse bekommen:
a.tab = jeder Link der .tabnav
#nav-mg = Kategorie "Menschen
#nav-gw = Wissenschaft
usw.
Entsprechend dann beim hovern:
a.tab:hover
oder explizit
#nav-mg:hover
#nav-gw:hover
etc.
Die Klasse attitel hat die zusätzliche Klasse allmy bekommen:
a.attitel {
margin-top: 21px;
color: #F6F6F6;
float: left;
font-size: 18px;
font-weight: bold;
text-decoration: none;
}
.header .allmy {
margin-left: 48px;
}
Das musst du berücksichtigen, wenn du daran schraubst (z.B. bei :before oder :after).
Do it yourself: CSS für Profil und Blog
02.02.2018 um 01:02@Ciela
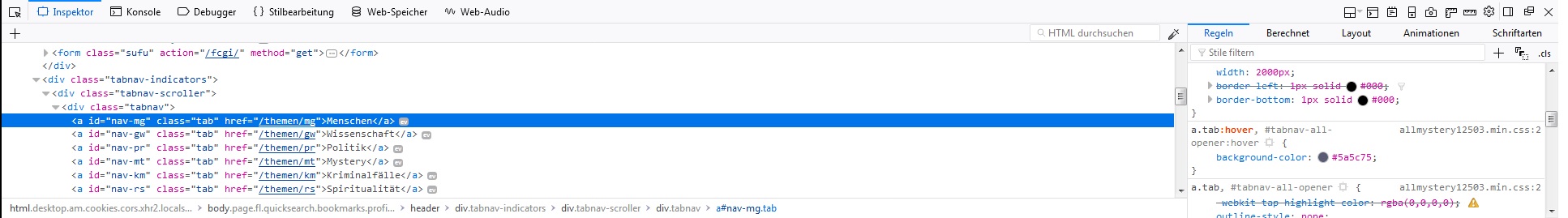
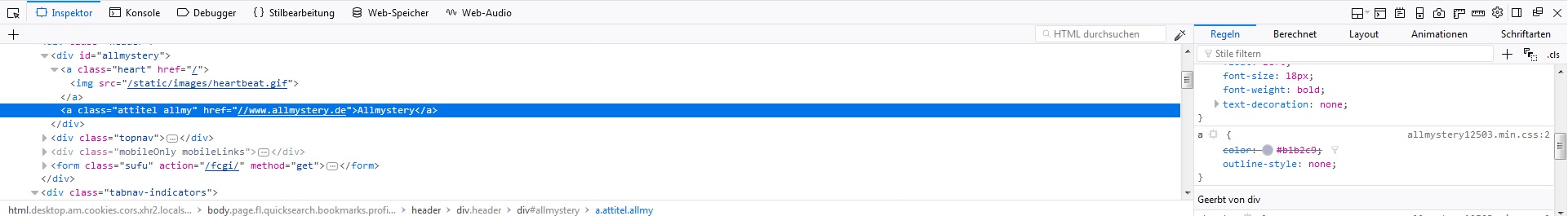
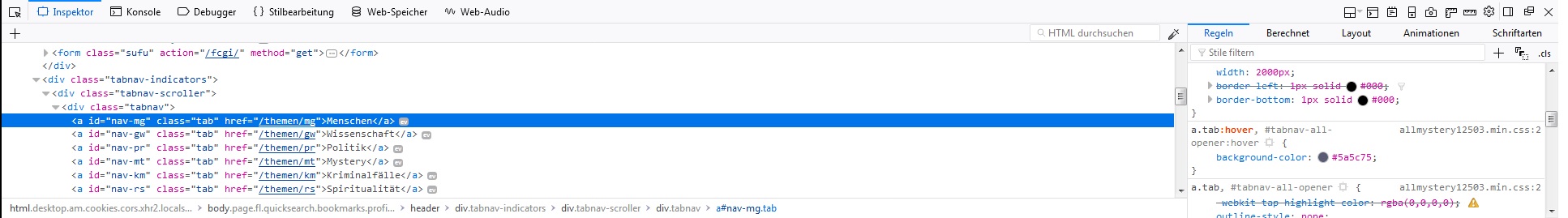
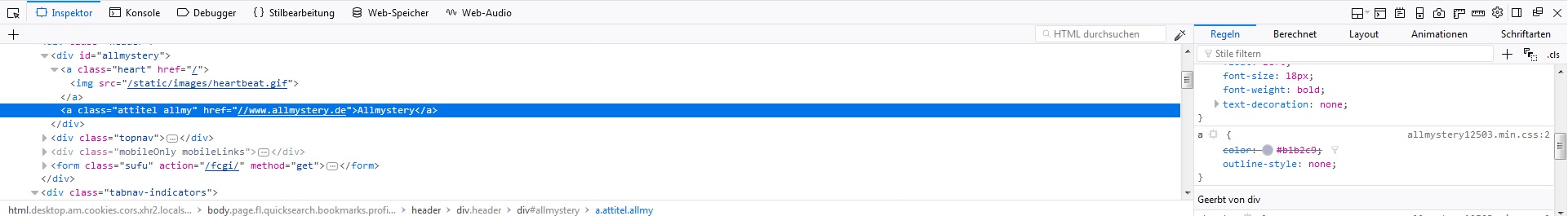
Hier noch zwei Screenshots:
Die .tabnav mit der ID #nav-mg usw. und der Klasse .tab:

Die .attitel mit der zusätzlichen Klasse .allmy:

So wird's deutlicher.
Hier noch zwei Screenshots:
Die .tabnav mit der ID #nav-mg usw. und der Klasse .tab:

Die .attitel mit der zusätzlichen Klasse .allmy:

So wird's deutlicher.
Do it yourself: CSS für Profil und Blog
04.02.2018 um 06:47heyy, ich wollte eigentlich gerade die Bilder in meinem Profil in der Größe anpassen.
versucht habe ich erst <style> img { width:65%;height:65% } </style>
das funzt net..
dann hab ich den Quellcode aus den Threadpost übernommen und das versucht:
funzt auch nicht..
wie mache ich eine Größenangabe für meine Bilder im Profil richtig?
versucht habe ich erst <style> img { width:65%;height:65% } </style>
das funzt net..
dann hab ich den Quellcode aus den Threadpost übernommen und das versucht:
[img=125x125]file[/img]funzt auch nicht..
wie mache ich eine Größenangabe für meine Bilder im Profil richtig?
Do it yourself: CSS für Profil und Blog
04.02.2018 um 08:25für dein Profil:RayWonders schrieb:Größenangabe für meine Bilder im Profil richtig
<style>img.bild { width:60% !important; }</style>
Do it yourself: CSS für Profil und Blog
04.02.2018 um 08:55@Bishamon
danke, das funktioniert teilweise. weil irgendwie, sind jetzt alle Bilder gleich groß, obwohl die Ursprungsgröße aller 3Bilder verschieden ist. wenn davon ne Prozentbreite genommen wird, müssten sie immer noch unterschiedlich sein?
eigentlich wäre es mir aber lieber, ich könnte wie im Thread-Post angeben, separat wie groß jedes einzelne eingebettete Bild ist.
weil mit deiner Lösung, sind ja dann alle meine Bilder im Profil gleich groß. was wenn ich das anders haben möchte? ;)
danke, das funktioniert teilweise. weil irgendwie, sind jetzt alle Bilder gleich groß, obwohl die Ursprungsgröße aller 3Bilder verschieden ist. wenn davon ne Prozentbreite genommen wird, müssten sie immer noch unterschiedlich sein?
eigentlich wäre es mir aber lieber, ich könnte wie im Thread-Post angeben, separat wie groß jedes einzelne eingebettete Bild ist.
weil mit deiner Lösung, sind ja dann alle meine Bilder im Profil gleich groß. was wenn ich das anders haben möchte? ;)